登録サイトのアクセス推移グラフ
ディレクトリ型検索エンジンdtnのカテゴリには、登録サイトからのINアクセス / OUTアクセスの様子をグラフで表示する機能が追加してあります。(※既に廃止しています)
sparkline.jsでグラフを表示
このミニグラフですが、当初はPHPでちゃんと自作をしようと思っていましたが、JavaScriptのライブラリの方が簡単に表示できるものが多いようですので、取り急ぎこれで制作をしてみました。
利用したものが、jQueryを使った、sparkline.jsというものです。
sparkline.jsの使い方
使い方はとても簡単で、sparkline.jsにカンマ区切りの数値を設定してあげれば、あとはグラフのタイプを選ぶだけでOKという、面倒くさがりにピッタリの仕様となっております。
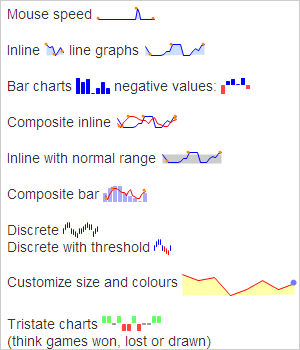
表示するグラフのデザインや種類も豊富にあり、かなりグラフィカルなミニグラフを簡単に設置が可能です。
dtnディレクトリへ実装後のテスト
ディレクトリへの実装もとても簡単にできましたが、JavaScriptで表示をさせるということもあり、登録サイトが多数存在するカテゴリではグラフ生成にかなりの時間を要する問題が発生してしまい、場合によっては、ブラウザがフリーズするといった問題まで生じてしまいました。
登録サイト数の多いカテゴリは整理
ブラウザをフリーズさせるようでは実装は難しいとは思いましたが、デザインも気に入っておりましたので、登録リンクの数が100を超えるようなカテゴリでは更に下層カテゴリを作成するといった作業をすることにしました。
一度のグラフ生成数を減らすことができればそこまで表示は遅くありませんでしたので、登録リンク数が100ぐらいある場合には、下層カテゴリを増やすなどの整理をして、なるべく一度のグラフ生成数が少なくなるよう整理をしてみました。
dtnカテゴリの整理をした結果
管理者画面にカテゴリメンテナンス用の機能も用意しておりましたが、今までこういった作業をあまりしていなかったこともあり、登録リンクが100を超えてるカテゴリがかなり存在していました。
下層カテゴリを追加していたら、あっという間にリンク数が900を超えてしまいました。
おわりに
たった数日間で200カテゴリ=ページをディレクトリに増やしましたが、スパム扱いとかになったりするのでしょうか。大きな変化があればまたご報告いたします。