WordPressの埋め込み機能を使ってリンクを設定すると、oEmbedという機能でブログカード形式でリンクを埋め込み表示してくれます。
ブログカード形式とは、ブログの記事側で使われているアイキャッチ画像やタイトル、記事概要を取り込んで読みやすくグラフィカルにまとめてくれる埋め込み形式です。WordPressの記事以外にも、YouTubeやTwitter投稿など様々なリンクをブログカード形式で埋め込みができるので、この運営ブログでも度々活用はしておりました。
ところが、先日この運営ブログの記事を見直してみると、このブログカード形式の出力がきちんとされておらず、ほとんどが単なるリンクとなってしまっていることに気が付きました。色々と原因を調べてはみましたが、残念ながらoEmbedの謎仕様をつきとめることができず、cssで見かけだけ直すことで解決することにしてしまいました。
この記事では、WordPressのoEmbedによるブログカード形式の出力不具合について、cssで修正をした方法をご紹介したいと思います。

埋め込みが表示されない状況
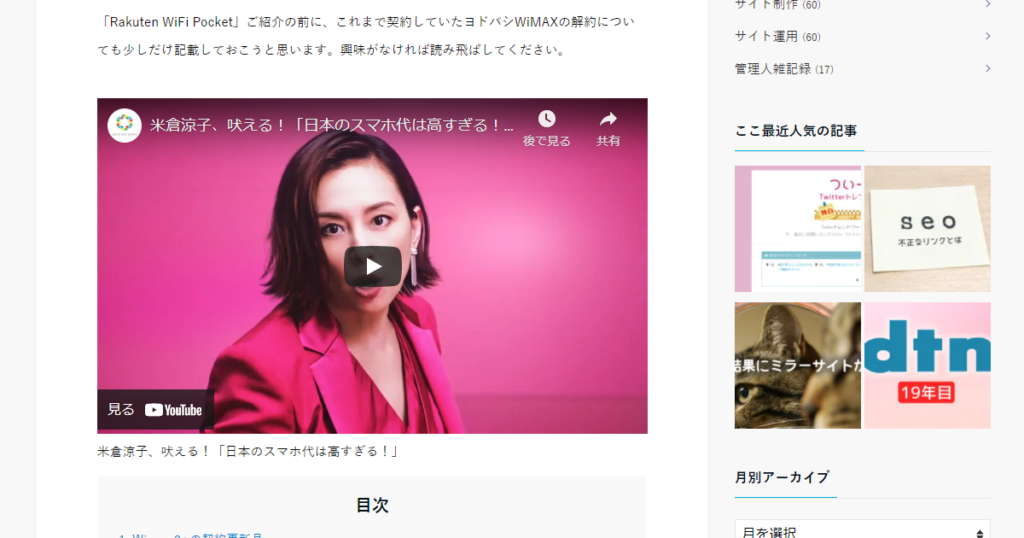
埋め込みしたブロックを見直していると、どうやら全部がダメになっているという状況でもないようで、YouTubeの記事埋め込みなどは正常にできているようです。

ダメになっているのは他の記事への埋め込みリンクだけという状況のようです。
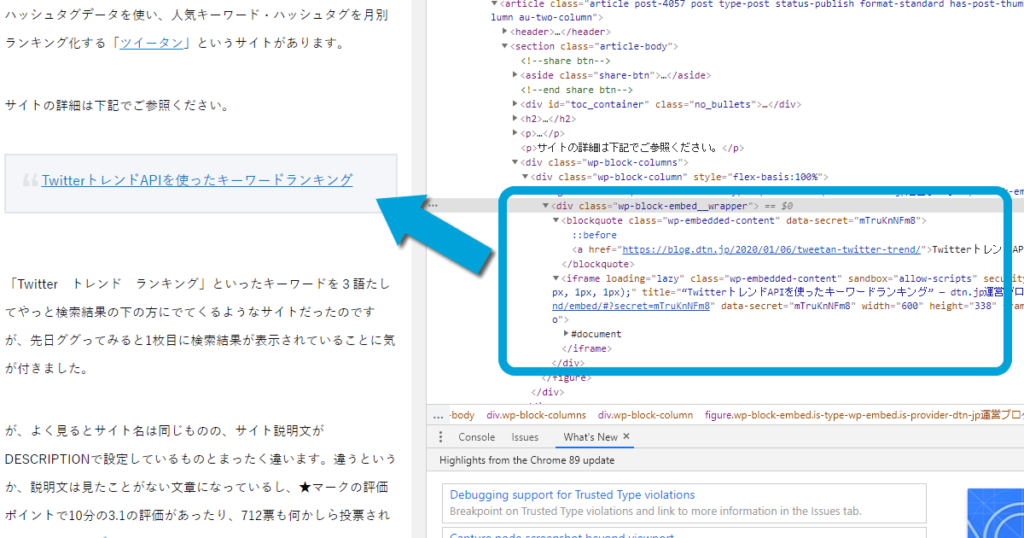
Chrome DevToolsでブラウザ表示とElementsを見てみると、下の画像のような状態です。<blockquote>で囲まれた記事へのリンクだけがブラウザに表示され、肝心のブログカード形式でリンク先を表示するiframeは存在するもののブラウザの表示にはありません。

埋め込み表示のiFrameは存在するが非表示に
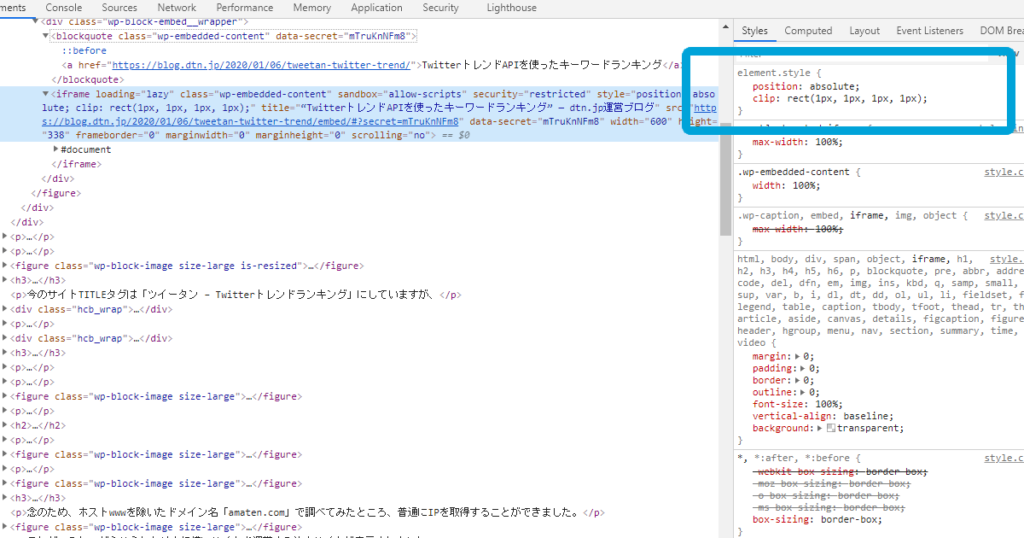
どうやら、埋め込みブログカード用のiFrameにはcssで非表示設定が付いているようです。
何故に?
そこまでプラグインを多く使っていないですが、何かのプラグインでiFrameに非表示設定をするような行儀悪いものが存在しているのかもしれないです。
element.style {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
怪しいプラグインを停止する
プラグインはそれほど多く使ってませんでしたが、最近試しに追加してみたものはありました。「WP Super Cache」です。キャッシュも絡むのでこれ一番怪しいとは思い早速無効化して様子を見てみましたが、残念ながら特に変わるところはありませんでした。
参考サイトを発見
他のプラグインも止めてチェックしようと思ったものの、それも面倒なので、似たような症状に悩む人がいないかと調べてみたところ、埋め込みブログカードリンクが表示されない現象を色々調べてあるブログを発見できました。
こちらの方によれば、キャッシュ絡みをなんとかすればだいたい解決するだろうとのことですので、再度キャッシュを色々と見てみることにしました。
さて、埋め込みのブログカードについての問題点、第一段階は各種キャッシュのクリア、第二段階はカスタムフィールドのキー”_oembed_”の削除、これで大体解決しました。
「ブログカードの表示が変よ」の記事より
テーブル:wp_postmeta
どうやらoEmbedはカスタムフィールド用テーブル「wp_postmeta」に埋め込みカード用のキャッシュを貯め込む動きらしいので、早速テーブルを覗いてみました。
| wp_postmeta | メタデータという各投稿記事特有の情報を格納。カスタムフィールドとして使用するほか、各投稿に情報や設定を付加するようなプラグインが、その情報を当テーブルに追加することがある。 |
|---|
_oembed_****のデータが多数存在
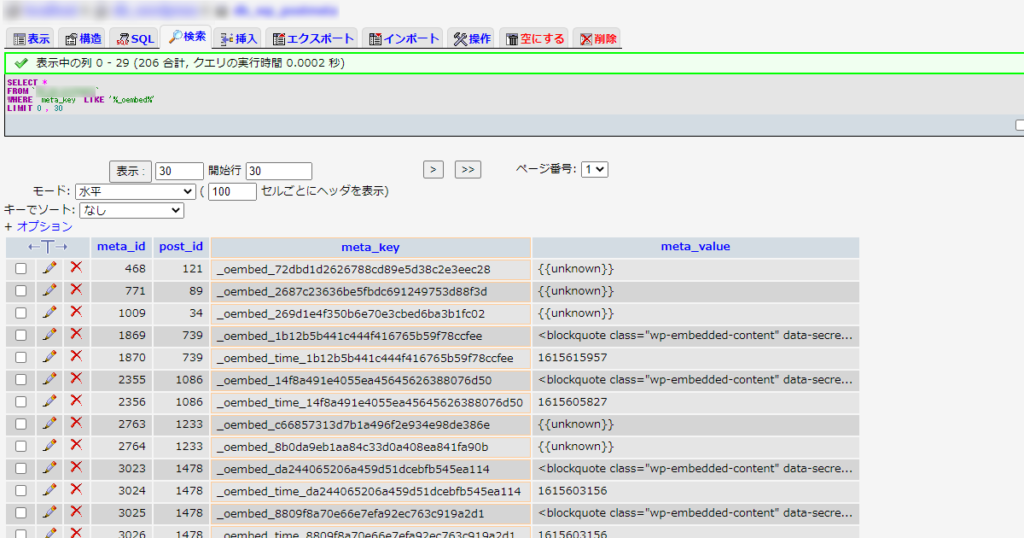
「_oembed_」で始まるデータが生成されてるらしいので調べてみたところ、山ほどありました。200レコードくらいキャッシュが取られているようです。埋め込み自体はそんなにないはずですが。
SELECT * FROM 'wp_postmeta' WHERE meta_key LIKE '%_oembed%'
データを見ると、meta_valueにきちんと記事リンク<blockquote>があるものも見られますが、「{{unknown}}」なる怪しい表記のものも結構あり、oEmbedは結構適当な動きをしていそうだなということがログから見て取れました。
このあたりのデータもズバっと削除をしてみましたが、残念ながらまだ変わらずの状況でした。
CSSで見た目だけ直してしまう
結局、最後はCSSで解決してしまいました。根本解決を期待されてた方には申し訳ありません。
先ほどのブログの方も同様の結論に達して自虐的な苦言を申されておられましたが、仰る通りで、このどこかスッキリしないところがあるのはWordpressの嫌なところです。
競合やスクリプトの修正といった真の問題点から目を反らし、結果である見た目だけを強制的に操作、何も問題がないふりをいたします。このような手口はまるで日本政府、悪党の思想ですが、悪意がなくても稚拙で無能力者、愚鈍で近視眼的な視点しか持たぬ低脳であった場合も同じ手口を取ります。なんだやっぱり日本政府と同じか。
「ブログカードの表示が変よ」の記事より
見た目だけ直すとなったら早いもので、<blockquote>に非表示設定を付けてあげて、逆にclip: rect(1px, 1px, 1px, 1px);で切り抜き非表示にされたiFrameをposition:relativeでclipを無効にしてあげて復活させておきました。
blockquote.wp-embedded-content {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
iframe.wp-embedded-content {
position: relative !important;
}無事ブログカードが復活しました
見かけだけですが、とりあえずブログカード形式でリンクが表示されるようになりました。紹介していたプラグインへのリンクもブログカード形式できちんと表示されておりました。見かけだけですが。
おわりに
WordPressの管理画面で記事作成中に他の記事へのリンクを埋め込みしようとすると、下のように<blockquote>で囲まれた記事へのリンクとiFrameのブログカードがでてきます。
これが公開記事では<blockquote>だけ非表示にするという動きが正常でしょうが、何が原因かこれが逆になってしまっているという状況ですが、結局わからずじまいでした。

CSSで見かけだけ直しは仕事だとしょっちゅうやってしまってますが、まさかここでもやることになるとは思いませんでした。そのうちWordPressのバージョンアップでまた表示がバグるとかありそうですが、当面これで様子見しようと思います。