運営するサイトでハッシュタグ(キーワード)に関連するInstagram投稿データを取得して表示させるため、InstagramグラフAPIの設定~開発をやってみたので、備忘録としてまとめておきました。
Instagramの投稿データを取得できるAPIには大きく分けて2種類あり、自分の投稿データだけにアクセスできる基本表示APIと、他人のデータにまでアクセスできるグラフAPIがあるようです。
| 種類 | 名称 | API概要 |
|---|---|---|
| ビジネス向けのAPI | InstagramグラフAPI | 自身のInstagramアカウントにアクセスしてデータ取得、公開をしたり、他人のInstagramの投稿データにアクセスができる。 |
| 消費者向けのAPI | Instagram基本表示API | 自身のInstagram投稿データにアクセスしてデータ取得ができる。 |
ハッシュタグを検索してタグ付けされた投稿データを取得したかったので、このビジネス向けとされるInstagramグラフAPIを今回は使っています。
このInstagramグラフAPI利用に必要となるAPIアクセストークン取得、InstagramビジネスID取得までまとめておきましたので、InstagramグラフAPIを使って投稿画像・動画の表示をゼロからやってみたいとお考えの方は、ぜひ参考にしてみて下さい。
Instagram Graph API利用に必要なもの
Instagram Graph APIを使うためには、下記の2つが必要となります。
- ページアクセストークン(できれば、長期(無期限)版)
- InstagramビジネスID
この記事をお読みになれば分かると思いますが、InstagramはFacebookに買収されて色々と連携がされているため、API利用にあたってFacebookページの用意が必要だったりと、少々複雑な準備作業が必要となっています。長文記事となってしまいましたがご理解下さい。
それと、今回Facebook、Instagramアカウントを新規取得していますが、既にお持ちのFacebookアカウント、Instagramアカウントがあればそれを使うでも問題ありません。適宜読み飛ばして下さい。
InstagramビジネスID、APIアクセストークン取得手順
facebookアカウント、Instagramアカウントの新規取得からスタートする場合には、下記を全てやることとなります。
- Facebookアカウント取得
- Facebookページ作成
- Instagramアカウント取得
- Instagramプロアカウント変更
- InstagramプロアカウントとFacebookページ連携
- Meta(Facebook) for Developersアカウント取得
- アプリの作成
- アプリにInstagramグラフAPI追加
- アプリID, app secretの確認
- アプリにFacebookページをリンク
- アクセストークン①(ユーザーアクセストークン)取得
- アクセストークン②(長期ユーザーアクセストークン)取得
- アクセストークン③(長期ページアクセストークン)取得
- InstagramビジネスアカウントID取得
順番に説明していきます。
Facebookアカウントの新規取得
既に個人のFacebookアカウントをお持ちの場合はそれでも大丈夫です。私の場合は、サイト用としてアカウントを新規取得したかったので、新規取得からやってみました。登録にはメールアドレスがあればOKです。

新規アカウントの作成ができました。プロフィールも投稿も何もない、ロゴと背景しかいれていない状態のため、中身はスカスカですが、API利用には問題ありません。

Facebookページの作成
Facebookページとは、企業や会社がブランドや商品紹介用に作っているアレですが、Instagram Graph APIにあたり後々で必要となるため、ここで用意してしまいます。お持ちであれば次にお進みください。
Facebookページの新規作成は、メニュー内の「ページ」から作ることができます。

「+新しいページを作成」ボタンを押すとFacebookページができます。

Facebookページも無事完成しましたが、こちらも情報が何もないので中身はスカスカです。
https://www.facebook.com/Dtnjp-149531044310082
Instagramアカウントの新規取得
続いてInstagramのアカウントを取得します。こちらも既に個人のInstagramアカウントをお持ちであれば、それを使っても大丈夫ですが、後々プロアカウントに変更する必要があるので、鍵アカ運用をしている場合は強制的に公開アカウントとなるためご注意ください。

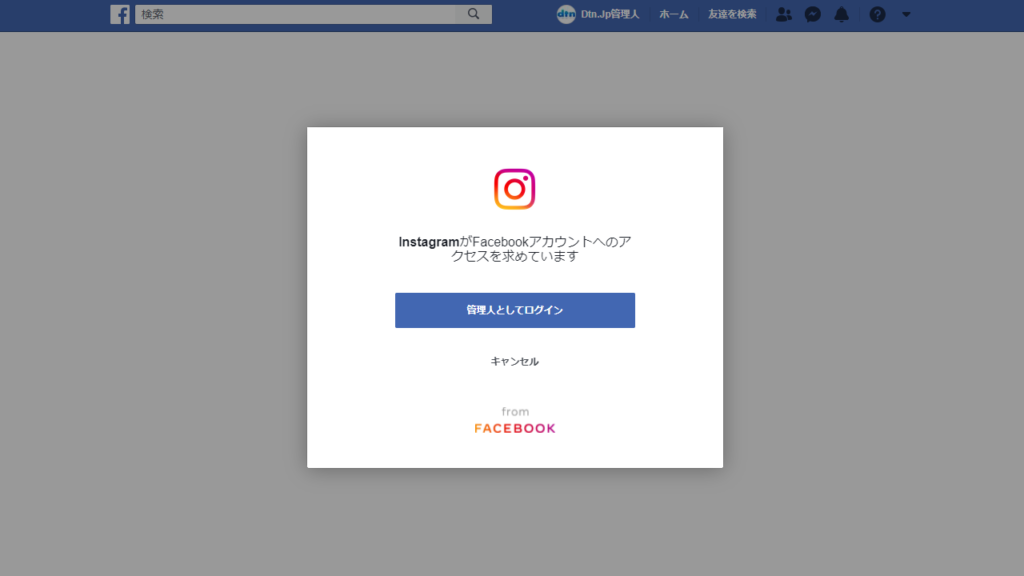
InstagramはFacebookアカウントを使ったソーシャルログインができるので、「Facebookでログイン」から進みます。情報処理試験でよくでるOAuthのソーシャル認証ですね。
InstagramとFacebookのアカウント連携が初めてだった場合には、Instagram→Facebookアカウントへのアクセス許可を求められますので、Facebook側でInstagramに許可をします。

無事Instagram側にログインができました。おすすめにでているのは外人ばかりですが、誰でしょうね。特にフォローもせず先に進みます。

Instagramのプロアカウントに変更
Instagram Graph APIを利用するためには、Instagramをプロアカウントへと変更する必要があります。プロアカウントにすると、鍵アカ(非公開アカウント)運用ができなくなるようですが、登録したばかりの新規作成アカウントなので全く問題ありません。
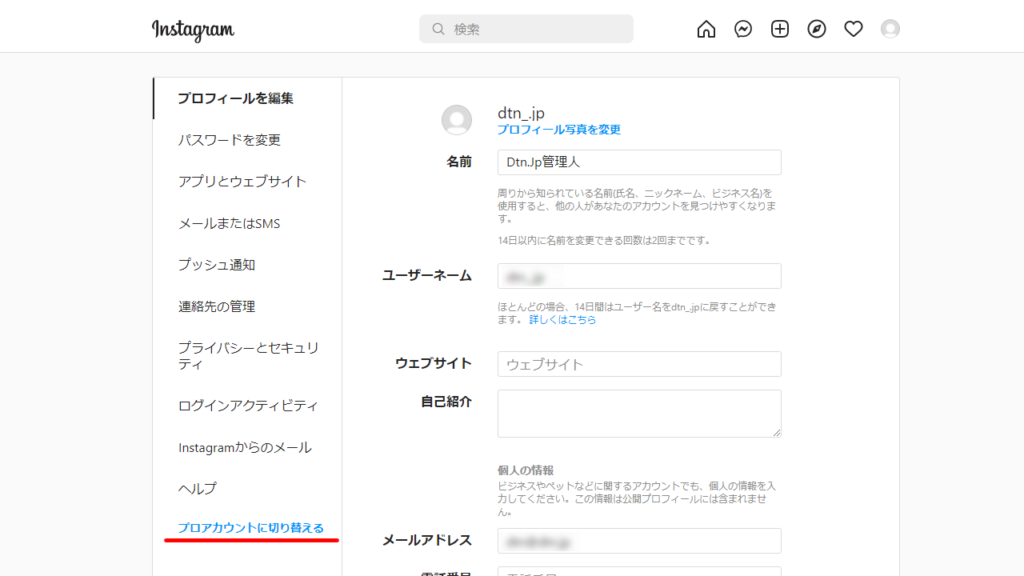
「プロフィールを編集」→「プロアカウントに切り替える」で設定に進めます。

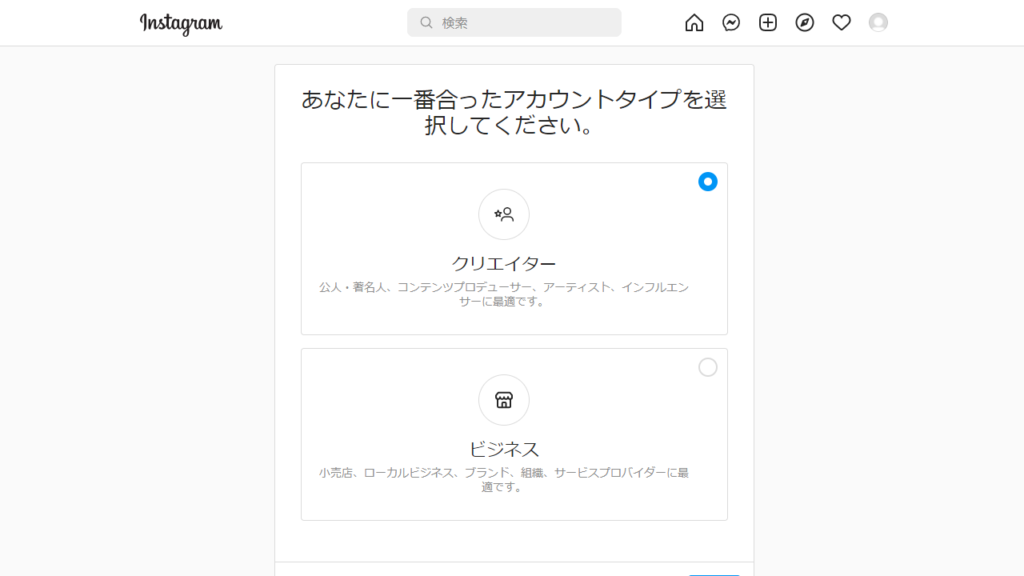
プロアカウントの種類として、以下の二つが用意されていました。
| アカウントタイプ | 説明 |
|---|---|
| クリエイター | 公人・著名人、コンテンツプロデューサー、アーティスト、インフルエンサーに最適です。 |
| ビジネス | 小売店、ローカルビジネス、ブランド、組織、サービスプロバイダーに最適です。 |
コンテンツプロデューサー?の方だろうとは思ったので、クリエイターとしておきました。

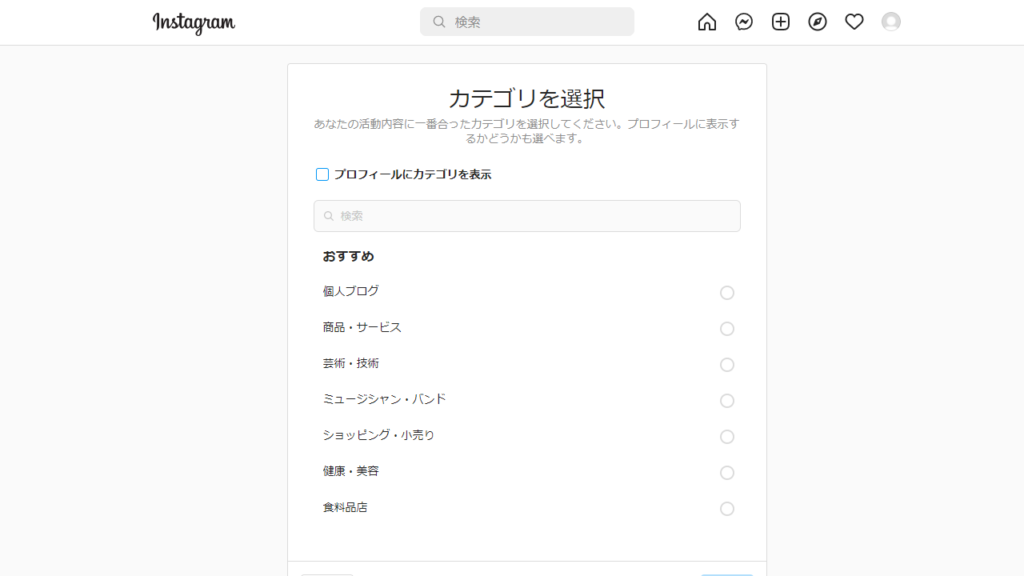
すると、今度は活動内容に一番合ったカテゴリを選択を求められます。合うカテゴリがなかったので、サイト内容に合いそうなワードで検索をしてみましたが、何故かうまく検索結果がでてきません。

仕方がないので、デフォルトで用意されている「個人ブログ」を選択して登録をしてしまいました。これで無事Instagramアカウントをプロ(クリエイター)アカウントに変更することができました。

InstagramプロアカウントとFacebookページを連携
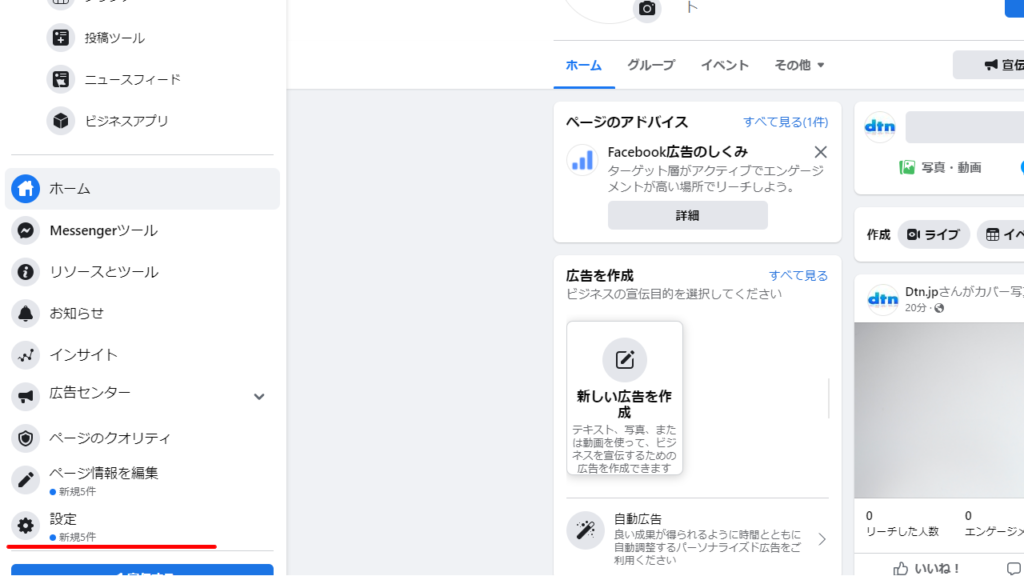
続いて、Instagramのプロ(クリエイター)アカウントに先ほど作成したFacebookページを紐付けます。管理者アカウントでFacebookページの編集画面に進んでいくと、メニューに設定(歯車ボタン)があるので、ここに進みます。

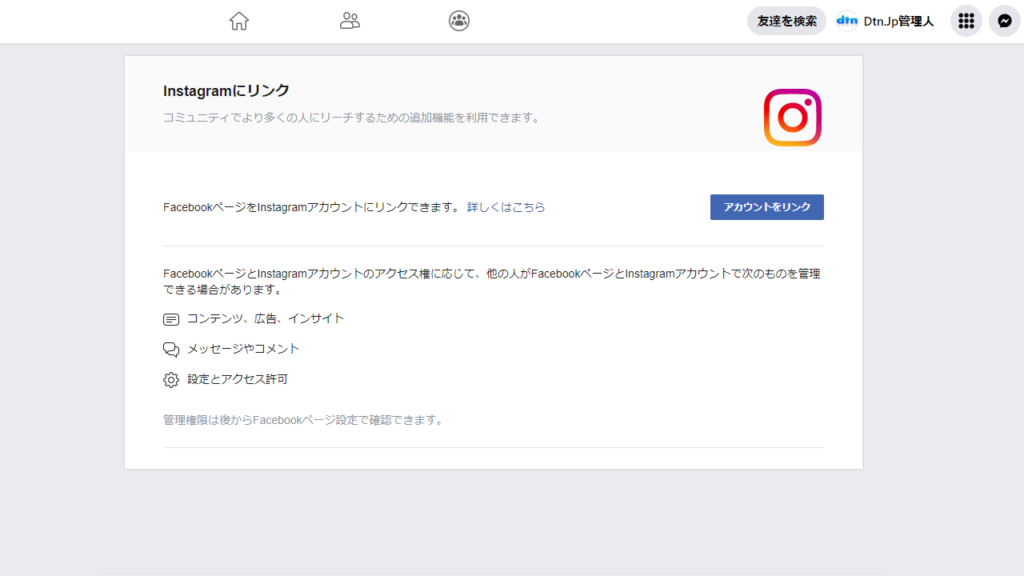
設定画面のメニューには「Instagram」というメニューが用意されているので、そこから連携設定に進みます。

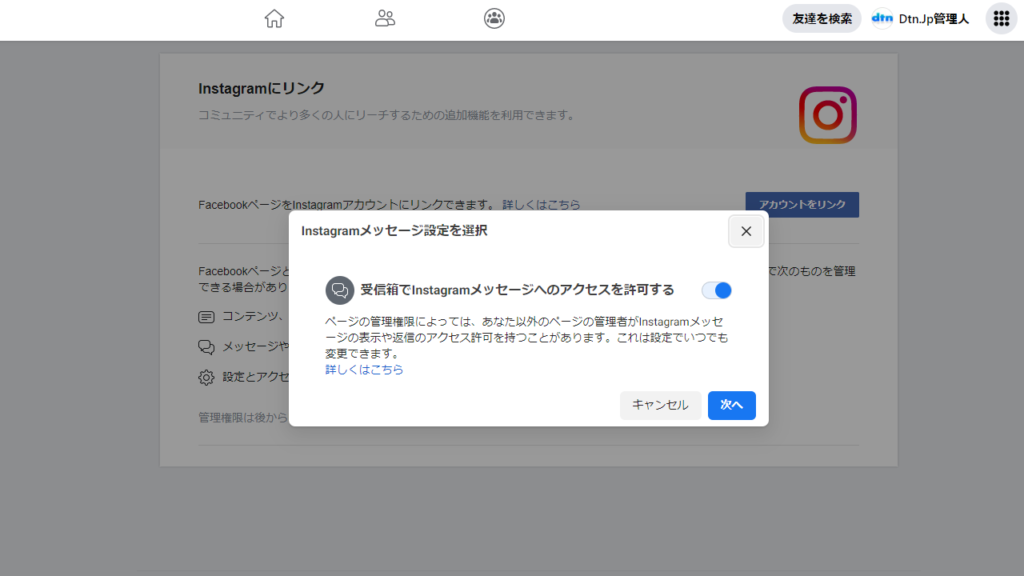
Instagramへ「アカウントをリンク」ボタンが表示されるので、ボタンクリックで連携します。

確認のダイアログボックスが表示されるので、そのまま次へと進みます。

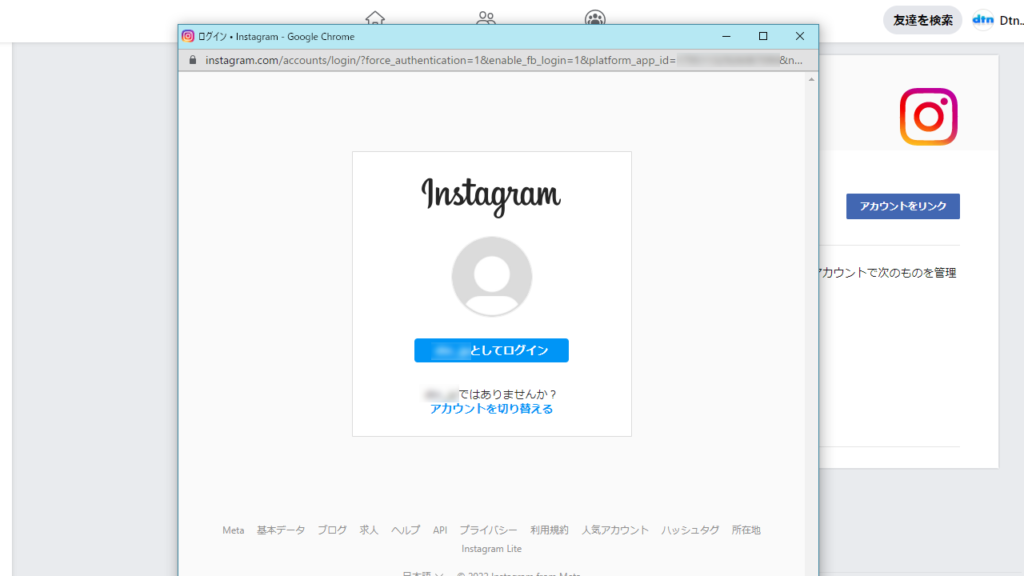
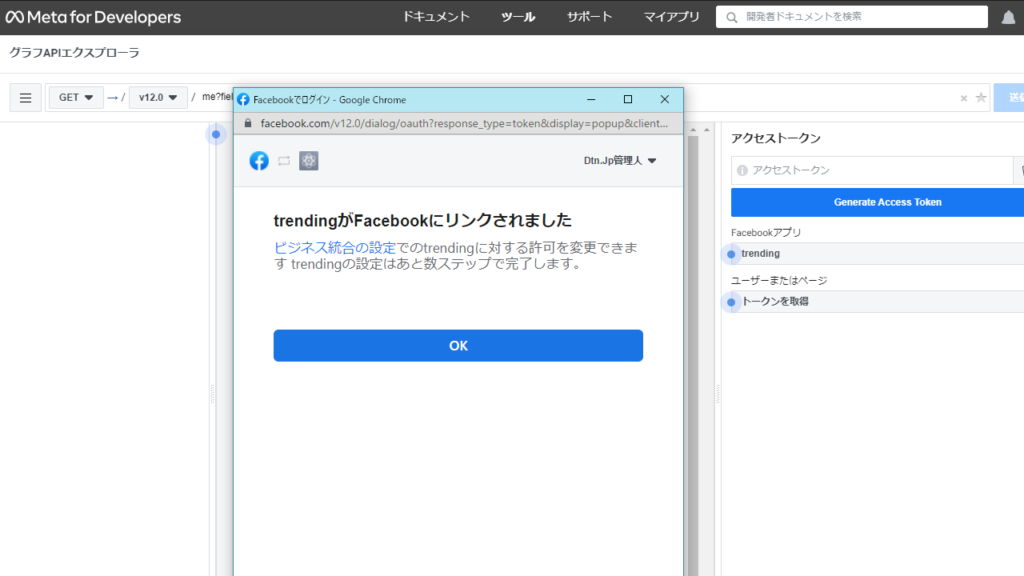
すると、今度はInstagram側のOAuth認証画面が表示されます。先ほどのプロ(クリエイター)アカウントが表示されていたら、それでログイン認証をします。

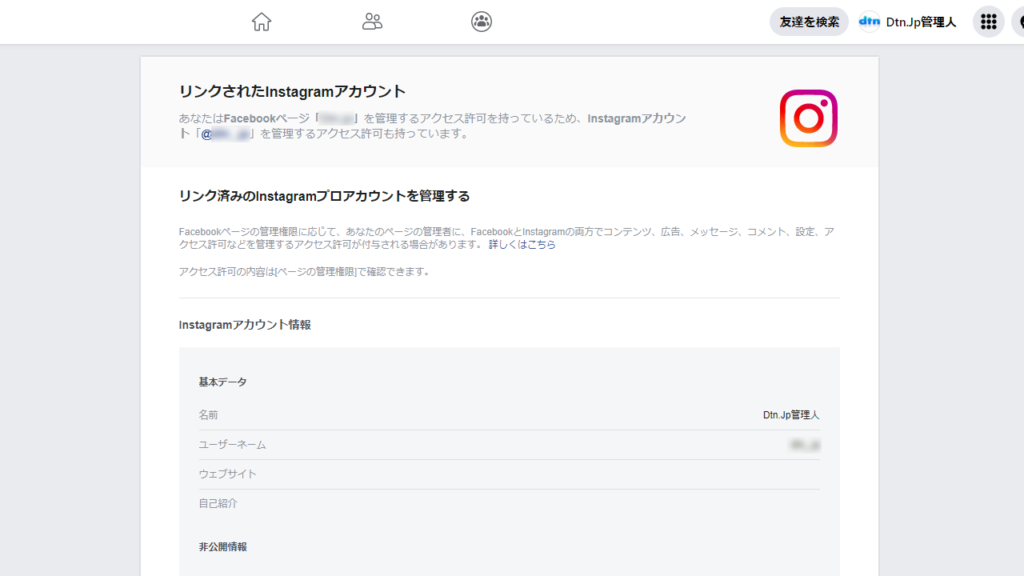
無事にFacebookページとInstagramプロ(クリエイター)アカウントの紐付けが完了しました。

Meta(Facebook) for Developersのアカウント取得
だいぶ下準備が整いましたので、FacebookのAPI開発者ツールであるMeta(Facebook) for Developersの登録に進みます。

Meta(Facebook) for Developersとは、Facebookのデータを使ったアプリを作ったりする際に使うプラットフォームのことです。
今回使おうとしているのはInstagram Graph APIですが、FacebookにもGraph APIというものがあり、Facebookの投稿データを取得できます。他にも、Facebook広告でおなじみのFacebookピクセルや、オープンソースの人工知能とかまで使えるようですが、今はInstagramのAPIを使いたいだけですので、その辺りは飛ばして先に進みましょう。
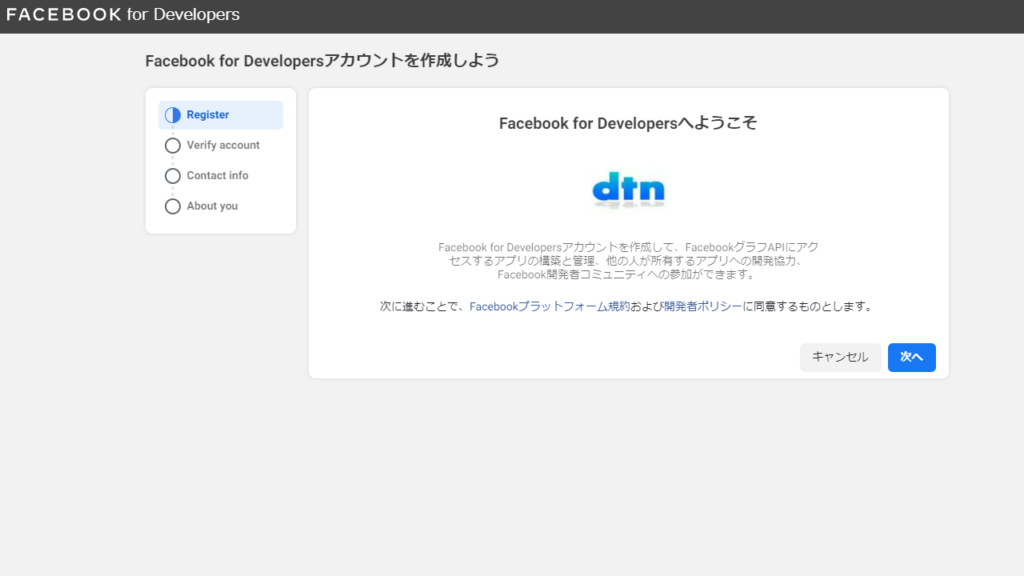
トップページ右上の「スタート」ボタンから登録に進むと、ChromeのFacebookアカウントキャッシュを拾っているのか、登録したアカウント画像付きでFacebook for Developersへようこそと言われました。
トップページは「Meta for Developers」となっていましたが、このあたりはまだ「FACEBOOK for Developers」のままとなっています。

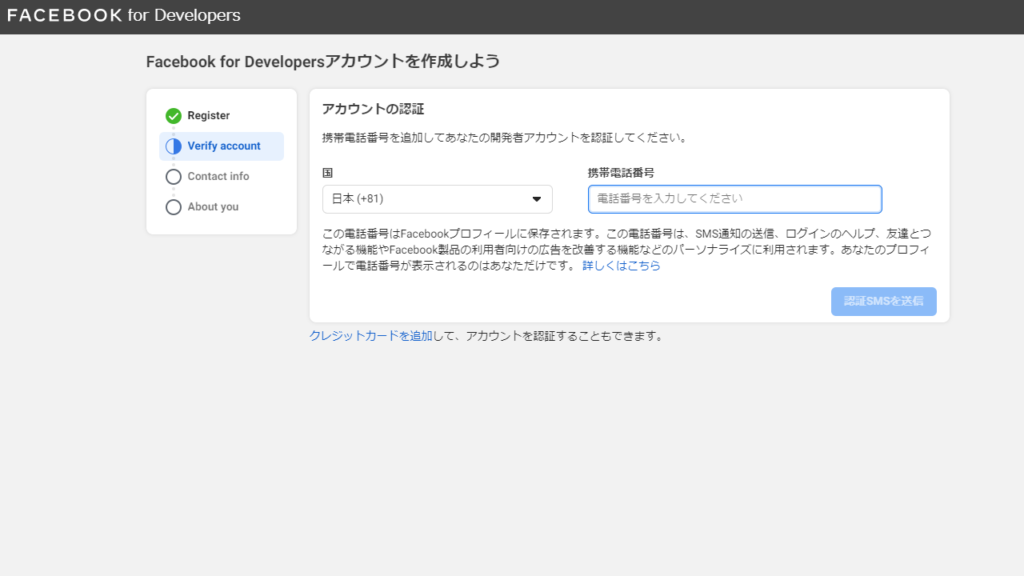
次へと進むと、携帯TEL番号による本人認証画面が登場します。ここまで携帯認証せずに進むことができましたが、どうやらここで認証をやらないと先に進めないようです。

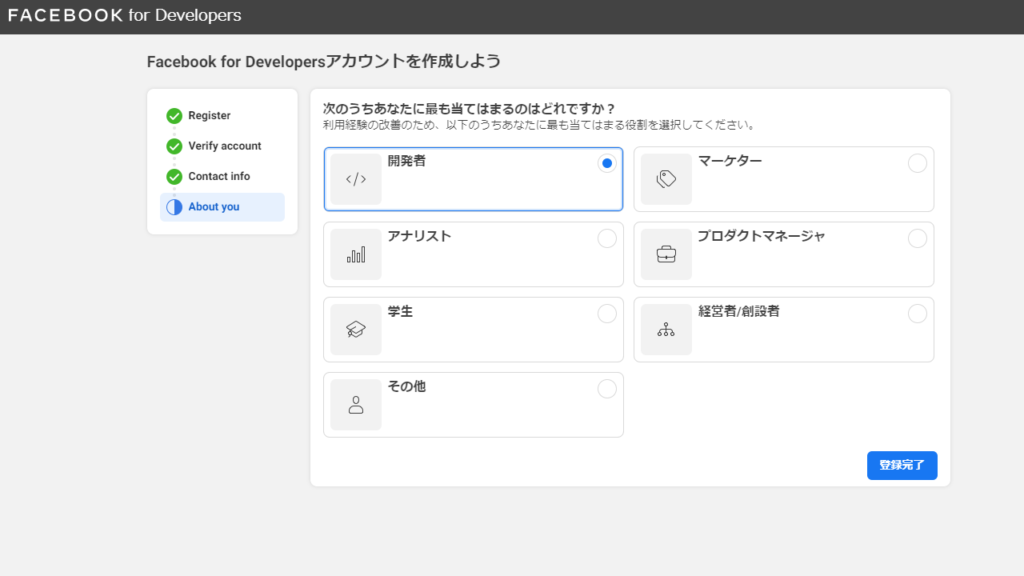
仕方ないので、携帯番号で認証を通すと、最後にあなたの情報を選んでくれとの選択ボックスが現れます。これが何かに影響するのかも分かりませんが、開発者を選択しておきました。

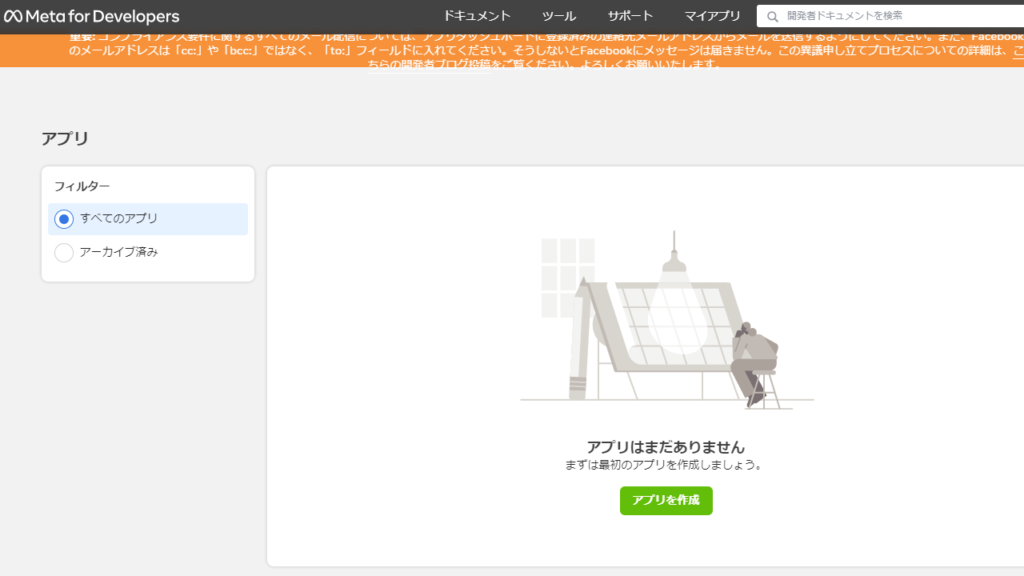
特に問題なく登録することができたようで、アプリの作成を促す画面が表示されました。

Facebookマイアプリの作成
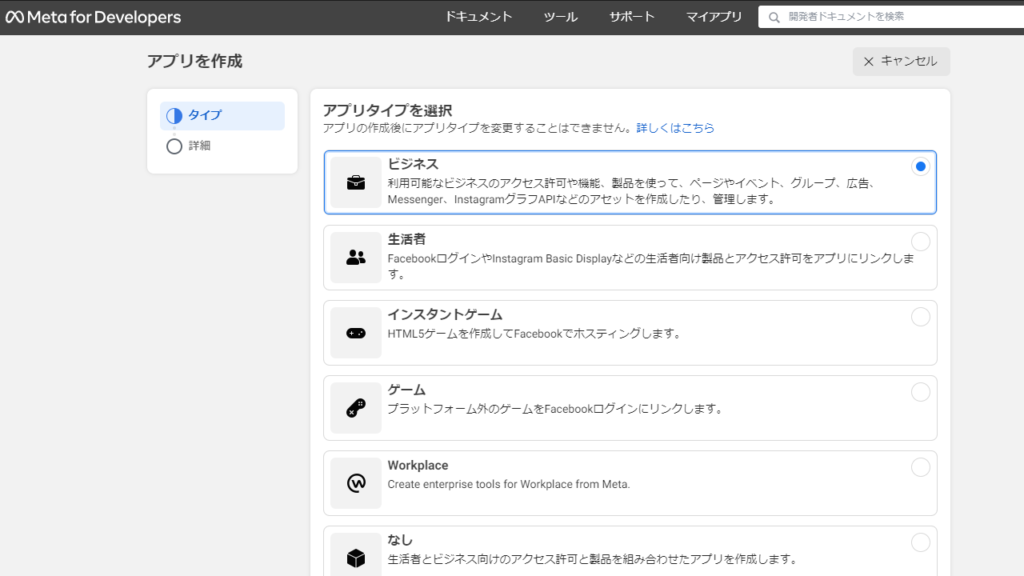
早速、Facebookアプリを作成していきます。「アプリを作成」ボタンを押すと、アプリの種類を確認する選択画面が表示されます。

アプリタイプの分類がよくわかりませんが、InstagramグラフAPIを使いたいので、とりあえずビジネスに設定をします。
| アプリタイプ | 説明 |
|---|---|
| ビジネス | 利用可能なビジネスのアクセス許可や機能、製品を使って、ページやイベント、グループ、広告、Messenger、InstagramグラフAPIのアセットを作成したり、管理します。 |
| 生活者 | FacebookログインやInstagram Basic Displayなどの生活者向け製品とアクセス許可をアプリにリンクします。 |
| インスタントゲーム | HTML5ゲームを作成してFacebookでホスティングします。 |
| ゲーム | プラットフォーム外のゲームをFacebookログインにリンクします。 |
| Workplace | Create enterprise for Workplace from Meta. |
| なし | 生活者とビジネス向けのアクセス許可と製品を組み合わせたアプリを作成します。 |
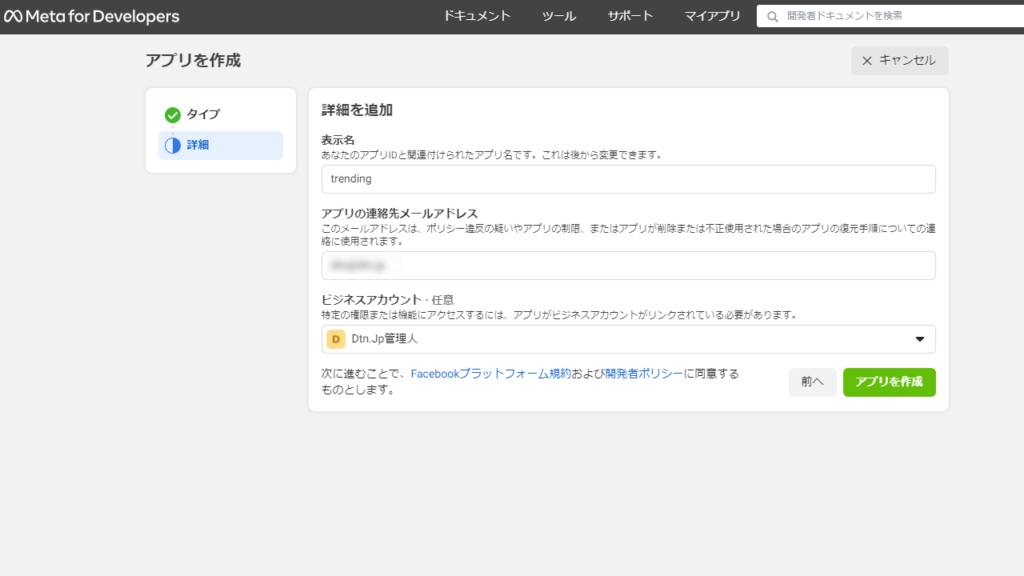
すると、アプリの詳細情報を登録するフォームがでてきます。アプリ名を適当に入れて、メアドを設定して「アプリを作成」ボタンを押します。

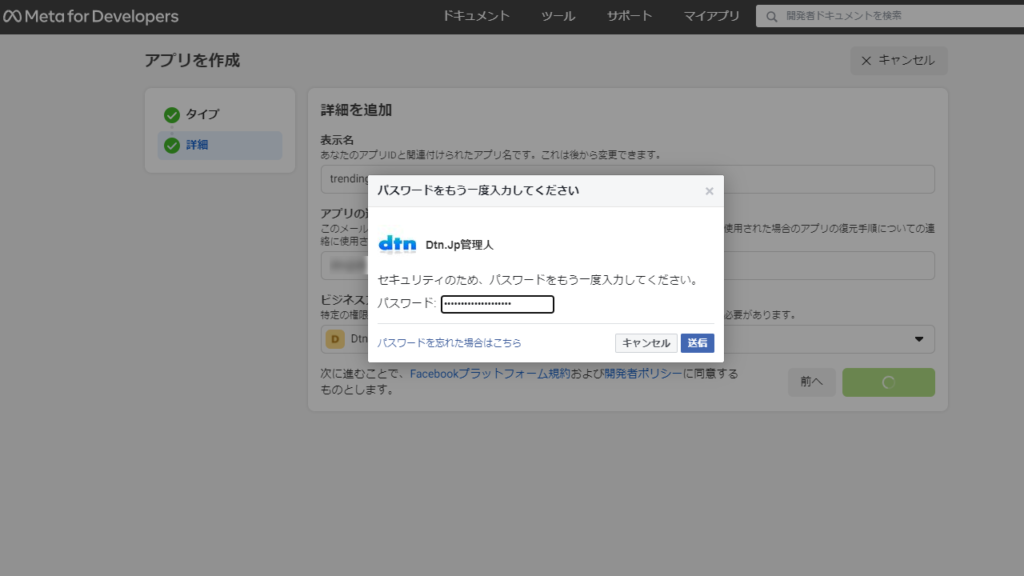
再度アカウントパスワードでの認証をすればアプリが登録できます。

マイアプリにnstagramグラフAPI機能を追加
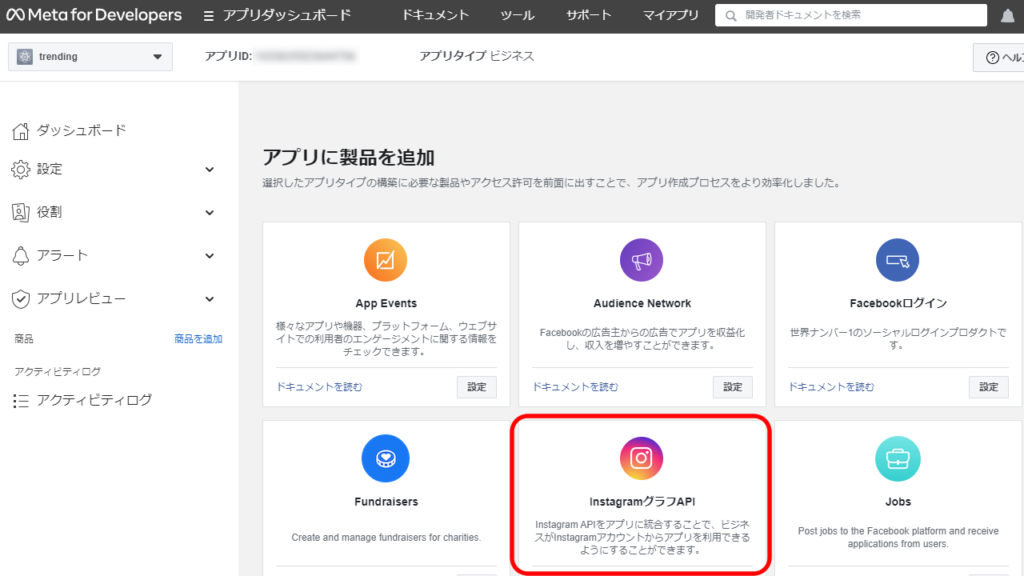
作成したFacebookアプリがダッシュボードに追加されているので、アプリに製品を追加することができるようになります。早速「InstagramグラフAPI」を追加します。

アプリID, app secretの確認
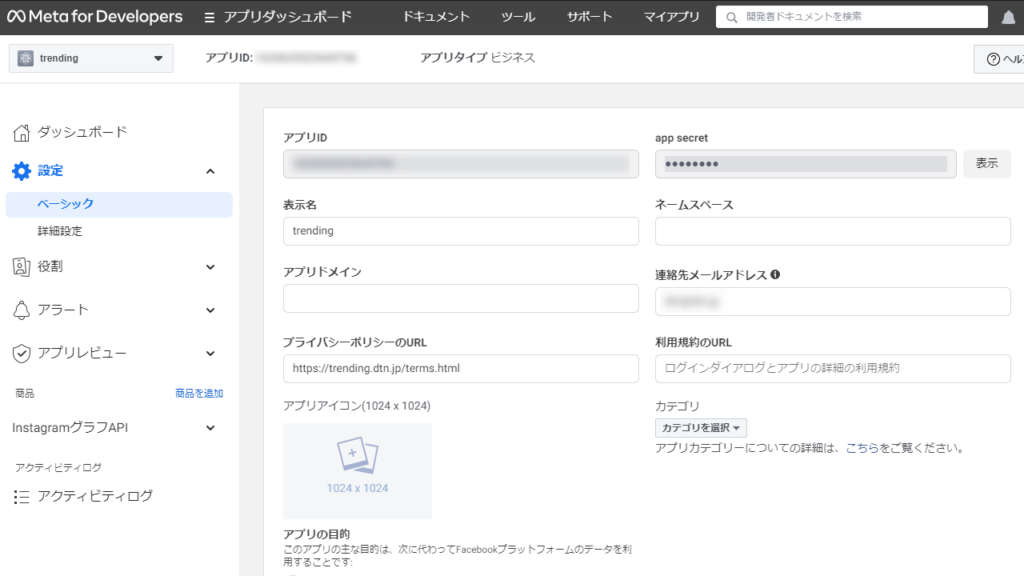
アクセストークンの生成に必要となる、アプリID、app secretを確認します。「設定」(歯車アイコン)→「ベーシック」に進みます。

ここで重要な「アプリID」と「app secret」が確認できます。後でもこの画面で確認ができますが、メモっておきましょう。

プライバシーポリシーのURLがないと警告がでるため、サイトのプライバシーポリシーURLもここに入れておきます。無くてもとりあえず大丈夫のようです。
APIアクセストークンの取得
OAuth認証でもおなじみのアクセストークンが、FacebookのほとんどのAPIの利用には必須となります。用意されているアクセストークンの種類は下記があります。
| アクセストークン種類 | 概要 |
|---|---|
| ユーザーアクセストークン | アプリでAPIを呼び出して、特定利用者のFacebookデータをその利用者の代わりに読み取り、変更、書き込みを行う際に必要なもの。 |
| アプリアクセストークン | アプリ設定を変更したり読み取ったりする際に必要なもの。 |
| ページアクセストークン | ユーザーアクセストークンに似ているが、Facebookページに属するデータの読み取り、書き込み、変更を行うAPIに対してアクセス許可を提供する点が異なるもの。 |
| クライアントトークン | アプリを識別するために、ネイティブモバイルバイナリやデスクトップアプリに埋め込むことができる識別情報。アプリに埋め込まれるため、シークレット識別子になることはできない。 |
最終的に必要なものはページアクセストークンですが、アクセストークンといえば有効期限が短期というのがお決まりですので、これを長期間有効に変更しておくことも必要です。早速、長期アクセストークンの発行をしたいと思います。
アプリにFacebookページをリンク
Facebookのアプリ機能はFacebookビジネスページにリンクをすることで利用ができる、といった建て付けにされているようですので、アプリにFacebookページを紐づけしていきます。
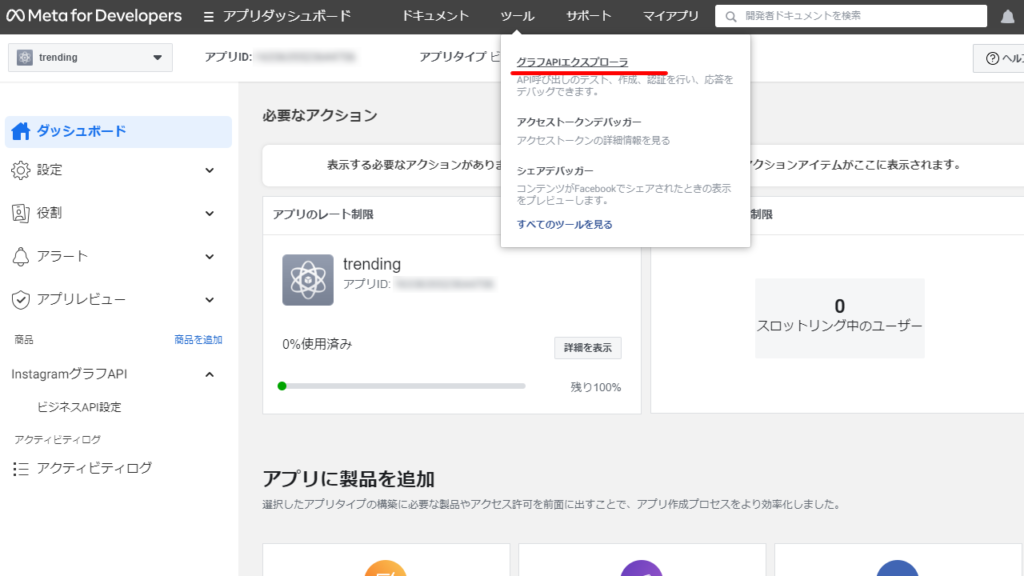
Meta(Facebook) for Developersに作られた「マイアプリ」のダッシュボードに進み、上部メニューの「ツール」から「グラフAPIエクスプローラー」を開きます。

グラフAPIエクスプローラーの右側部分では、作成したアプリの「ユーザーアクセストークン」「アプリアクセストークン」「ページアクセストークン」を生成することができるようになっています。
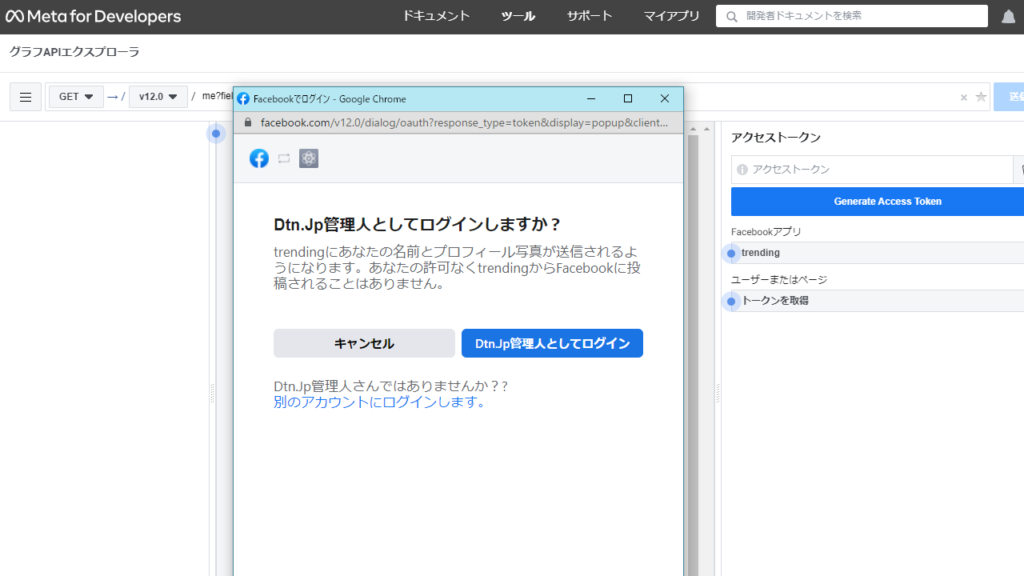
アプリからfacebookページに連携する「ページアクセストークン」をつくるため、「ページアクセストークン」を選択して「Generate Access Token」から生成します。すると、ユーザ認証がかかりますので、表示されているアカウントで認証をします。

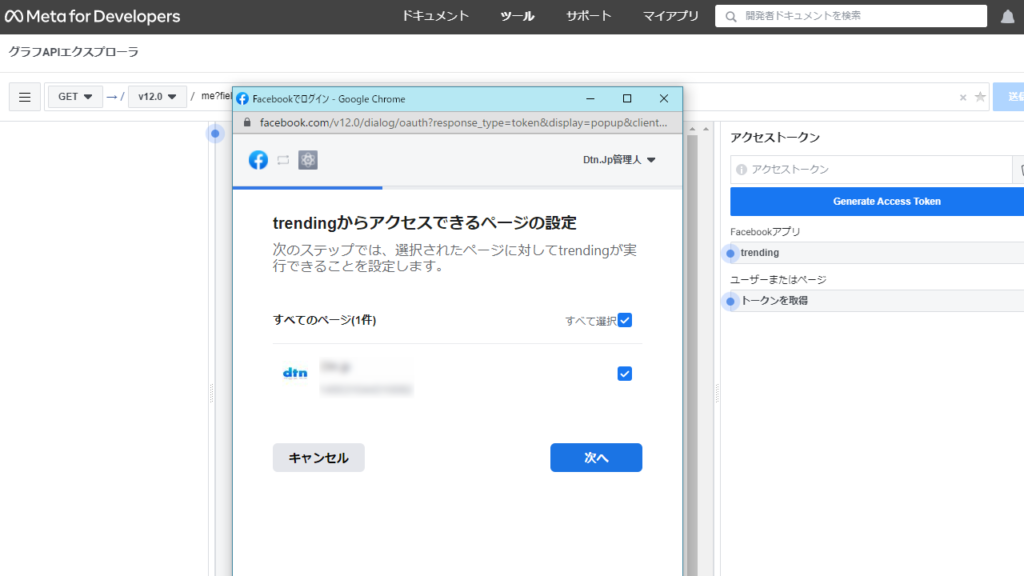
続いて、Facebookページの紐づけに進みます。最初に作成したFacebookページ、もしくは、お持ちのFacebookページがここに表示されているはずなので、そちらを選択してください。

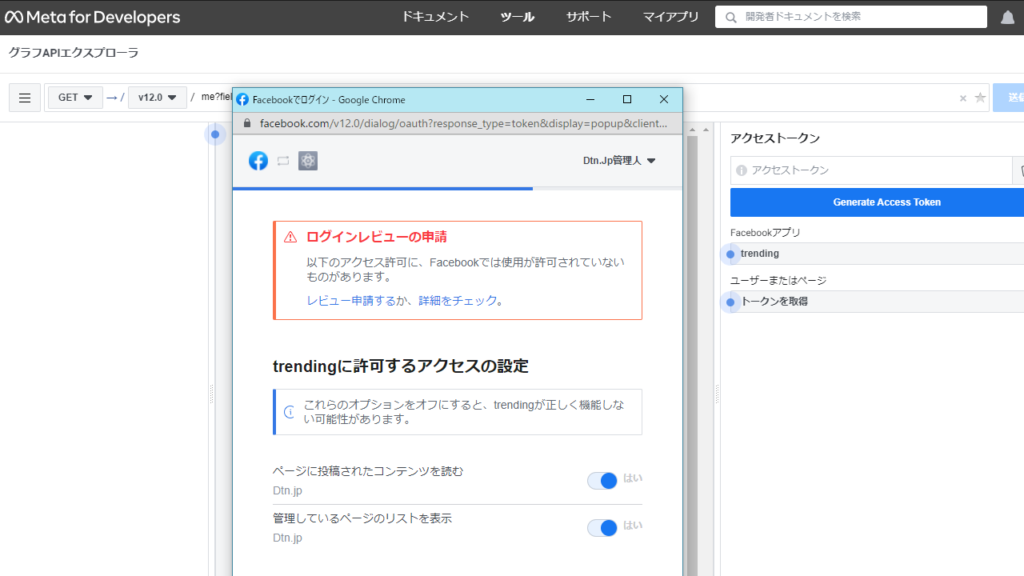
Facebookページへのアプリアクセスの許可設定をします。許可設定に関する警告が出ていますが、そのまま設定します。

アプリとFacebookページとの紐づけが完了しました。

アクセストークン①取得
デフォルトの状態では、ページアクセストークンには下記の3つしかデータへのアクセス許可設定が付けられていません。
pages_show_list
ページアクセストークンのデフォルト許可設定
business_management
public_profile
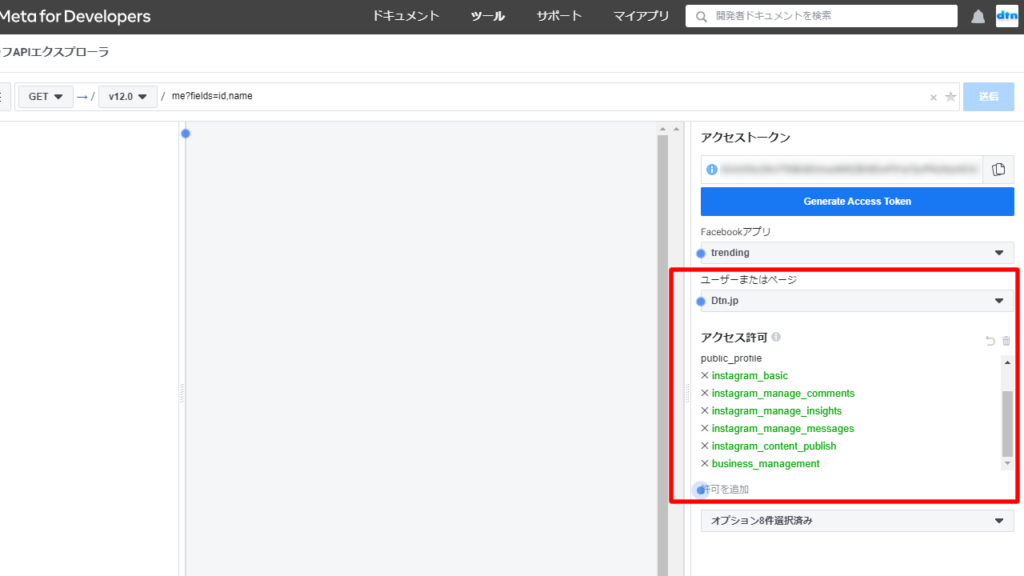
Instagramのデータにアクセス許可を付ける必要があるので、アクセス許可のオプションを増やしていきます。
「許可を追加」とあるドロップダウンリストから欲しいものを追加していきます。よくわからないので、「Instagram_xxxx_xxxx」とあるものを一通り追加してみました。追加をしていくと緑色になってアクセス許可が増えていきます。

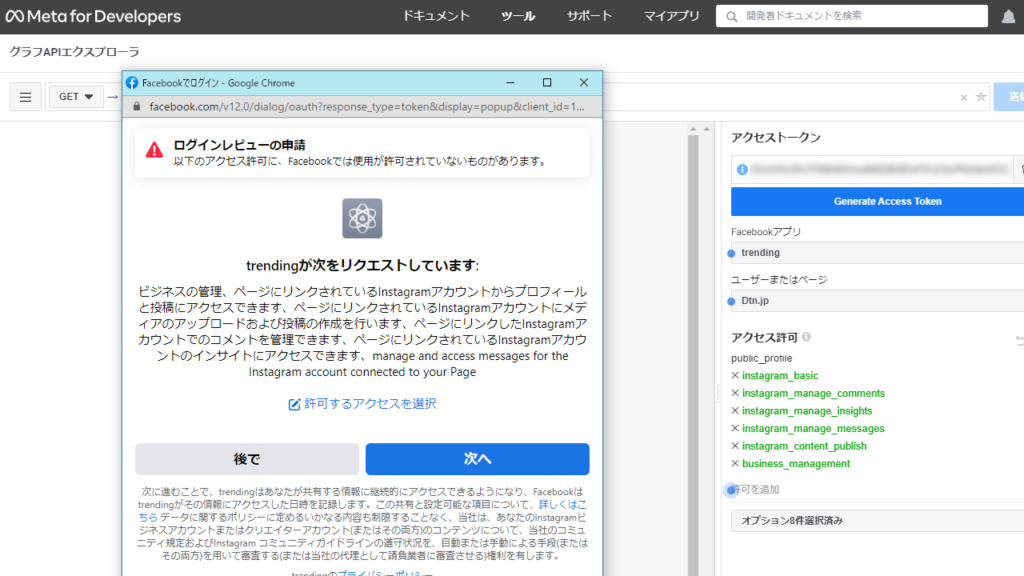
緑色の許可設定が増えた状態で、「Generate Access Token」からアクセストークンの生成をします。Instagramプロアカウントへの接続確認がでるので、そのまま次へ進みます。

一通り作業を終了した後、画面右上の「アクセストークン」とある部分に長々しいランダム文字列が表示されれば完了です。なくさないようにメモしてください。
アクセストークン②取得
せっかく取得したアクセストークンでしたが、このアクセストークンは短期で有効期限が切れて使えなくなってしまいます。このため、この短期アクセストークンを長期アクセストークンに変更していきます。
必要なものは下記の3つです。
- ユーザーアクセストークン
- アプリID
- App Secret
ユーザーアクセストークンは先ほどメモしていると思いますが、忘れた場合は「グラフAPIエクスプローラー」を開いた時に右上に表示される文字列を再度メモしてください。アプリIDとApp Secretを忘れてしまった場合は、「マイアプリ」→「設定」→「ベーシック」で確認できるので、メモってきてください。
この3つが用意できたら、これを下記URLにはめ込みしてブラウザでアクセスします。
https://graph.facebook.com/12.0/oauth/access_token?
grant_type=fb_exchange_token&
client_id=「アプリID」&
client_secret=「App Secret」&
fb_exchange_token=「アクセストークン」すると、下記のような表示がでて、長期ユーザーアクセストークンが確認できます。こちらも忘れないようメモしてください。
↓取得サンプル
{ "access_token":"「長期ユーザーアクセストークン」", "token_type": "bearer", "expires_in":5183944 //トークンが有効期限切れになるまでの秒数 } アクセストークン③取得
先ほど取得した長期ユーザーアクセストークンを使って、長期ページアクセストークンを生成することができます。長期ページアクセストークンには有効期限がないため、これさえ作ってあれば先々APIの利用も問題ありません。
長期ページアクセストークン取得に必要となるものは下記の2つです。
- ユーザーID
- 長期ユーザーアクセストークン
https://graph.facebook.com/12.0/「ユーザID」/accounts?
access_token=「長期ユーザーアクセストークン」ユーザーIDの確認方法
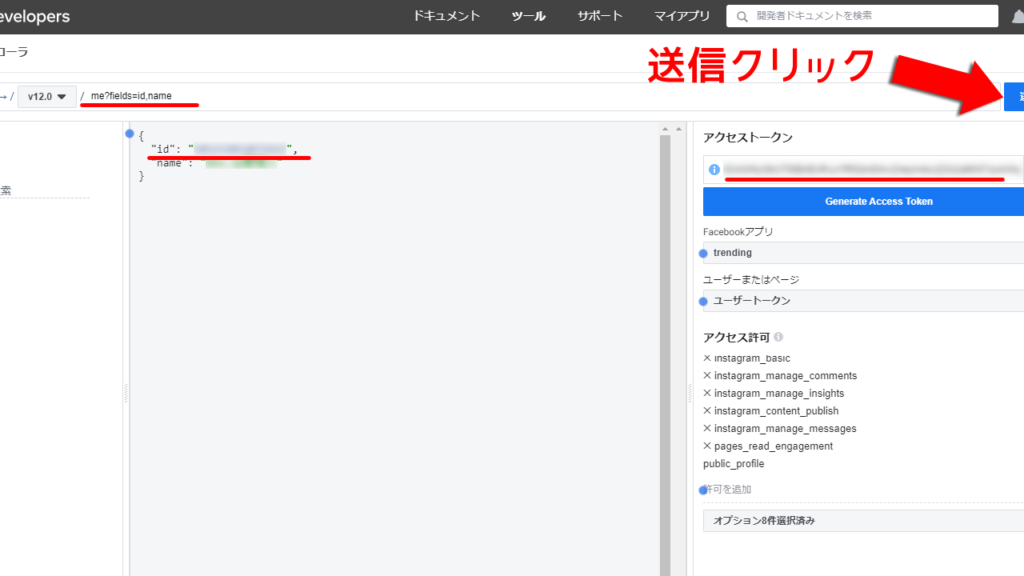
ユーザーIDが分からないと思いますが、グラフAPIエクスプローラーですぐに調べることが可能です。グラフAPIエクスプローラーのコマンドに下記表示がされている(デフォルト状態)ことを確認してください。
GET → /v12.0/ me?fields=id,nameその状態で、右上のアクセストークン部分に先ほど取得した長期アクセストークンをセットし、送信ボタンを押せばIDが確認できます。

もしくは、下記のURLに長期アクセストークンをセットして、先ほど同様にブラウザでアクセスすることでも取得ができます。
https://graph.facebook.com/v12.0/me?access_token=「長期ユーザーアクセストークン」長期ユーザーアクセストークンとユーザーIDが手に入ったと思いますので、先ほどのURLにアクセスすれば、長期ページアクセストークンが手に入ります。
https://graph.facebook.com/12.0/「ユーザID」/accounts?
access_token=「長期ユーザーアクセストークン」↓取得サンプル
{ "data":[ { "access_token":"「長期ページアクセストークン」", .....以下省略以上で、無事に長期(無制限)ページアクセストークンが取得できましたので、しっかりメモして下さい。
InstagramビジネスアカウントID取得
最後に、Instagram graph API利用にもう一つ必要となる、InstagramビジネスアカウントIDの取得をしてみます。長期(無期限)ページアクセストークンが取得できていればグラフAPIエクスプローラーですぐに確認できます。
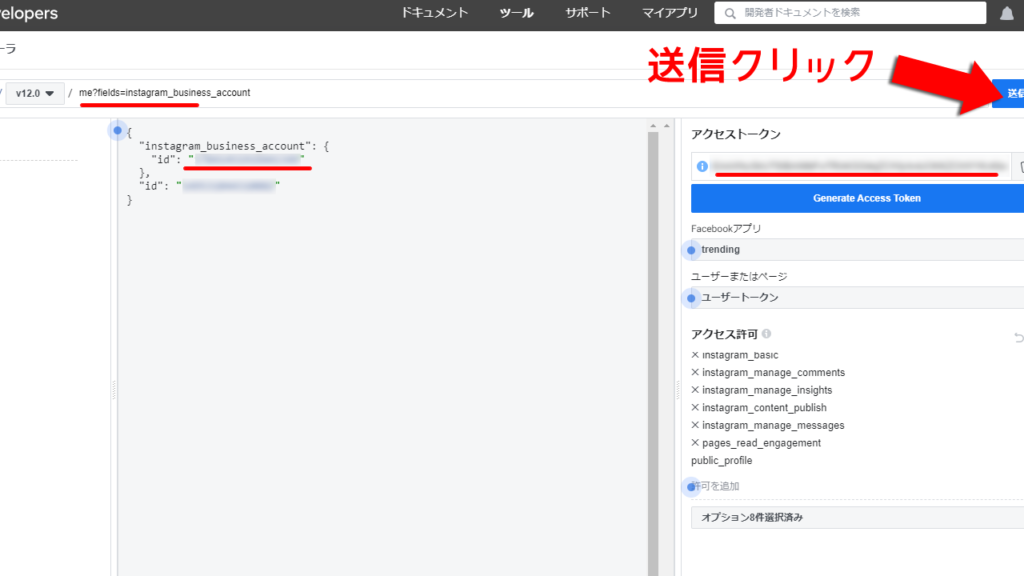
グラフAPIエクスプローラーのコマンドに下記を入力してみて下さい。入力が正確にできていると、ドロップダウンで「instagram_business_account」の入力補助が出ると思います。
GET → /v12.0/ me?fields=instagram_business_accountその状態で、右上のアクセストークン部分に先ほど取得した長期(無制限)ページアクセストークンをセットし、送信ボタンを押せばIDが確認できます。これも忘れずにメモして下さい。

以上で、「長期(無期限)ページアクセストークン」と「InstagramビジネスID」を確保できたと思います。Instagram Graph APIにリクエストを投げるときに必要となりますので、大切にどこかに記録してください。
おわりに
ここまでお読みになった方は十分感じたと思いますが、Yahoo APIやTwitter APIなどに比べて、事前準備がかなり手がかかりました。Bing Search APIを使うために、Microsoft Azure APIに登録した時も大変とは思いましたが、それを上回る感じです。(Azure APIの登録はこちらの記事でご紹介しています)
Facebookは広告設定も結構ややこしいですし、そのFacebookの影響とは思いますが、色々と微妙な気がしてしまいました。無料で使っている乞食なので文句もいえませんが。。
さて、Instagram Graph APIを使い、実際にサイトにInstagram投稿画像を表示させる方法などについては、次の記事でご紹介をしたいと思います。

