ZOZOTOWNの創業者である前澤さんが先日宇宙に行って帰ってきました。文章にするとたった一行で終わってしまいますが、かなりとんでもなく凄い話ですね。
前澤さんが宇宙ステーションにいる間に、「遂に全員にお金贈りをやります」といったことをSNSで発信して、下の動画をYouTubeでも発表していたので、抽選アプリをやってみた方も多かったのではないでしょうか。私もその一人です。
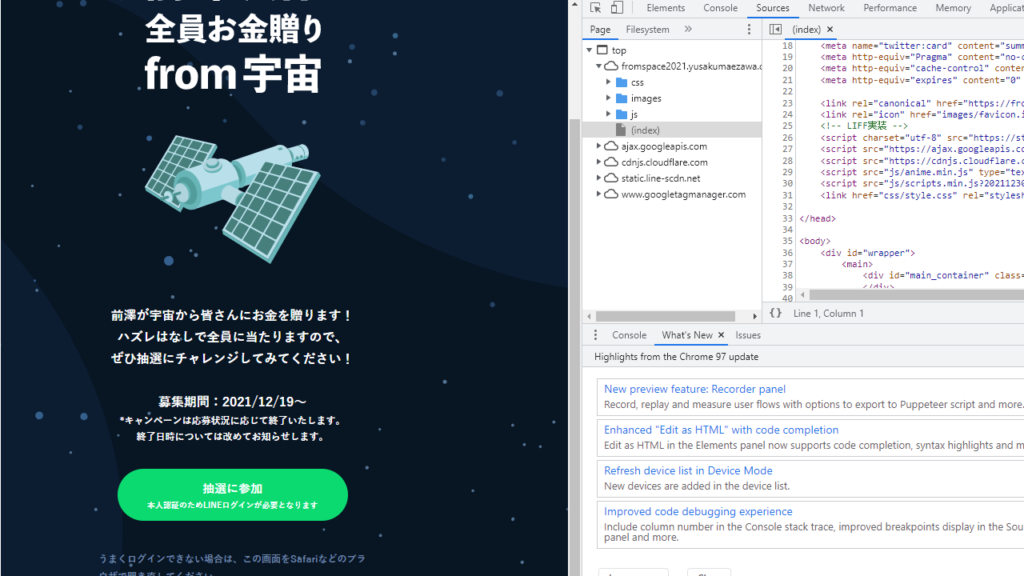
「宇宙から全員お金贈り」のサイトにアクセスすると、ロケットを発射してissが止まったところの金額で当選金額を抽選するといった作りのアプリになっていましたが、このアプリはPCのChromeでも動かすことができたので、せっかくなのでChromeのデベロッパー ツールを使って動きを眺めながら抽選をやってみました。JavascriptとCSSでここまで動くものが作れるんだと勉強になりましたので、そのご紹介をしたいと思います。
LIFFアプリ
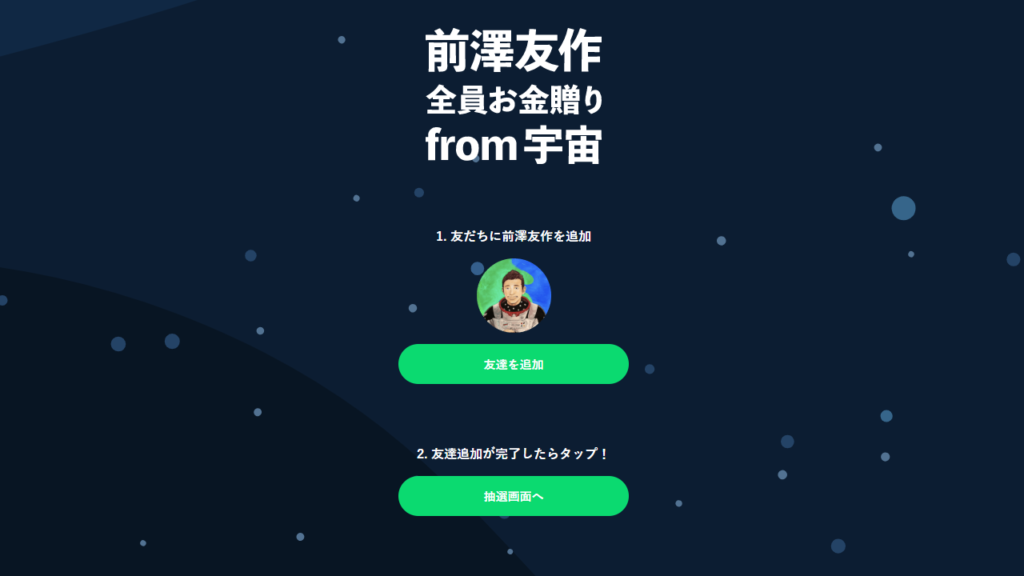
「宇宙から全員お金贈り」のページに進み「抽選に参加する」ボタンを押すと、LINE連携を求められます。
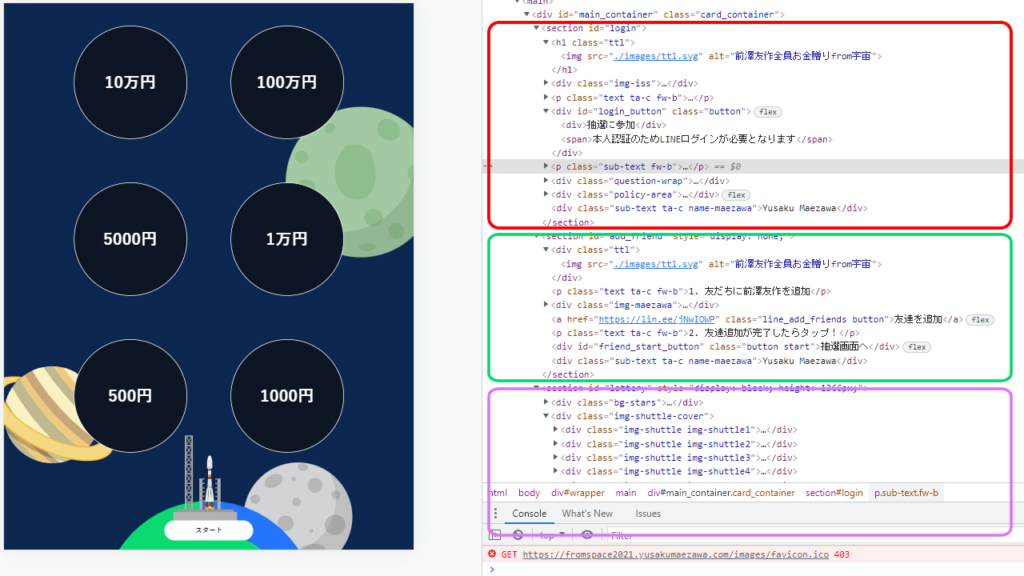
HTMLソースを見てもらうと、しっかり<LIFF実装>と書いてあるのが分かると思いますが、LINE Front-end Framework(LIFF)という、LINEが提供するフレームワークを使ってLINE連携とLINEのID認証をやっているようです。

LINEアカウントとの友達追加判定
LINE認証を終えると、前澤さんとのLINE友達追加と抽選画面に進むボタンが現れます。前澤さんアカウントと友達かどうかの判定については、先ほど紹介したLIFFフレームワークで友だちかどうかの判定が簡単にできるようですので、既に友達になっている方はここをスルーしていると思います。
今すぐお金が欲しい乞食ですので、すぐに友達追加して抽選画面に進みます。ちなみに、年末時点で「宇宙から全員お金贈り」の参加者が1000万人を超えた!というニュースが流れていましたので、前澤友作アカウントには1000万人のお友達ができていたのかもしれないです。1000万人から一斉に通知がくると、通知表示がどうなるのやら???

ロケットアプリ画面
発射前ページ
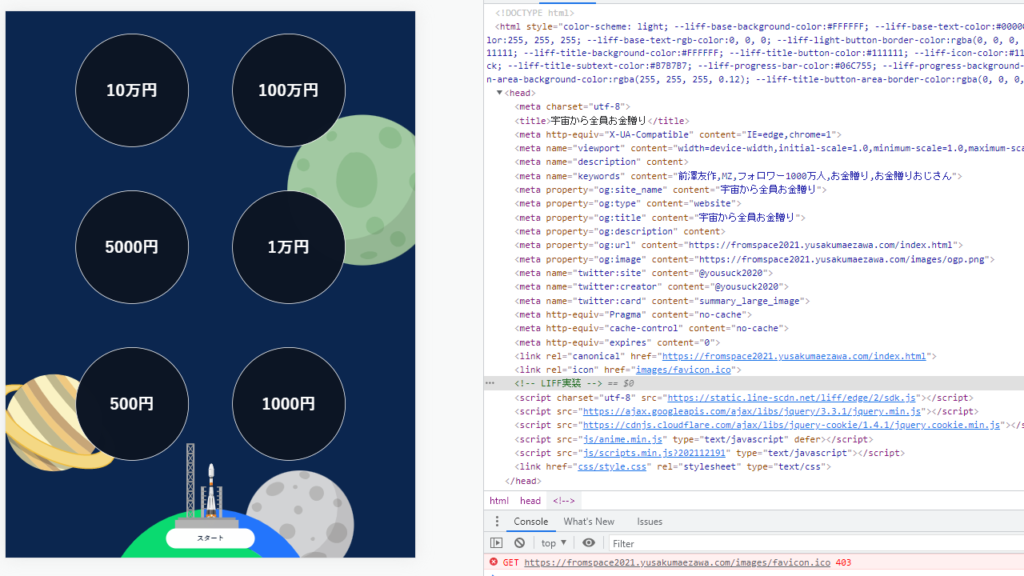
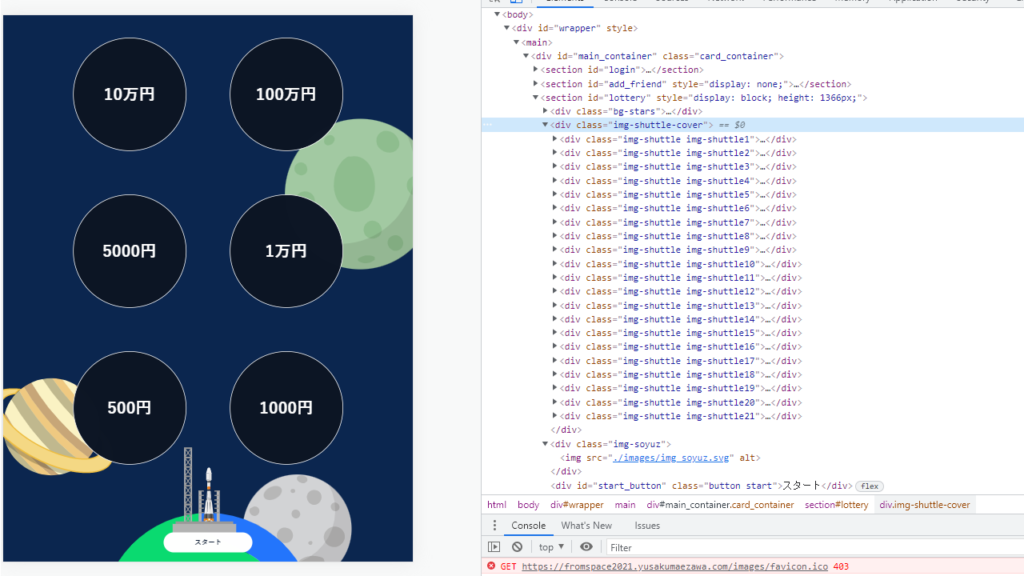
さて、友達追加判定を通過すると、遂にロケット打ち上げ台と、100万円~500円の金額が並んだ画面が表示されます。ロケットは下の方に鎮座して、その下にスタートというボタンが置かれています。
画面自体はアプリっぽい作りですが、ソースを見ると、LINEログイン前に見ていたページの<head>部分と変わりない感じです。

img-shuttleのロケット画像
この発射前ページの作りをよく見てみると、divの「img-shuttle-cover」クラスに、たくさんのシャトルの画像が入っているのが見えます。細かく見ていくと、一つ一つに発射台から飛び立つ画像が入っています。パラパラ漫画のように動かすようです。

それ以外に気になったのが、この「lottery」というidが付けられた<section>です。見ると、display:blockのプロパティ指定がされています。
<section id="lottery" style="display: block; height: 1366px;">複数のsection ID
この発射前ページのソースをよく見てみると、先ほどの「lottery」以外にも、「login」「add_friend」「lottery2」「result」「kifutown」といった、ログイン~抽選~結果表示用と思われるセクションが並んでおります。どうやら、これらをdisplay:block/display:noneで表示/非表示させて1枚HTMLで済ませているようです。

section id=”lottery”
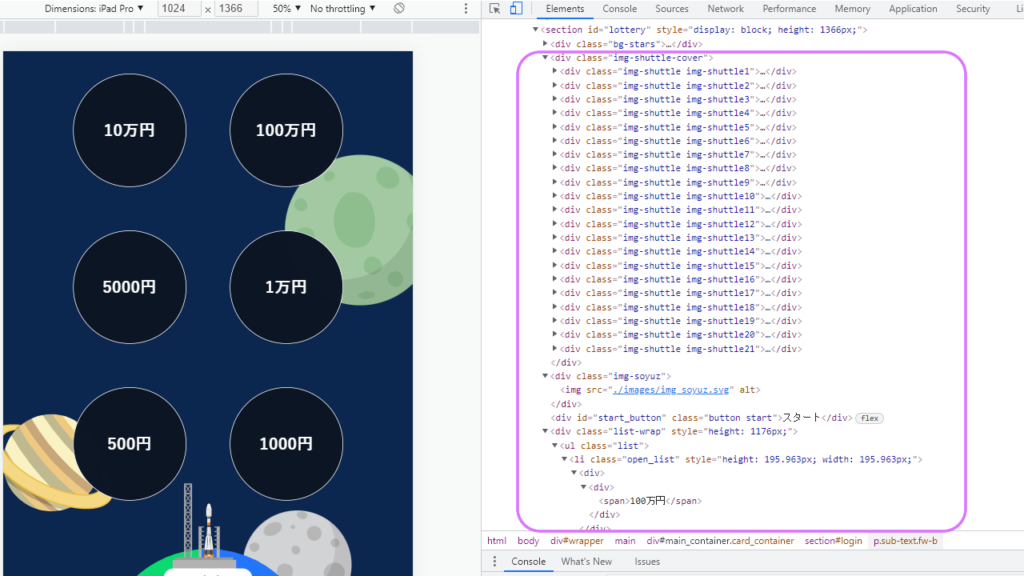
発射前の画面表示を担うセクションがID「lottery」のようです。 divの「img-shuttle-cover」クラスの中にロケット発射台から発射するまでのパラパラ漫画イメージが格納されており、それ以外にも画面に見えている100万円~500円の〇が用意されています。

スタートボタンを押すとロケット発射
section id=”lottery”に置かれていた「スタート」ボタンを押すと、divの「img-shuttle-cover」 の1~21パラパラ漫画が走り、 ID「lottery」 が display:noneとなり、 ID「lottery2」が display:blockとなるという感じで次の画面に進みます。
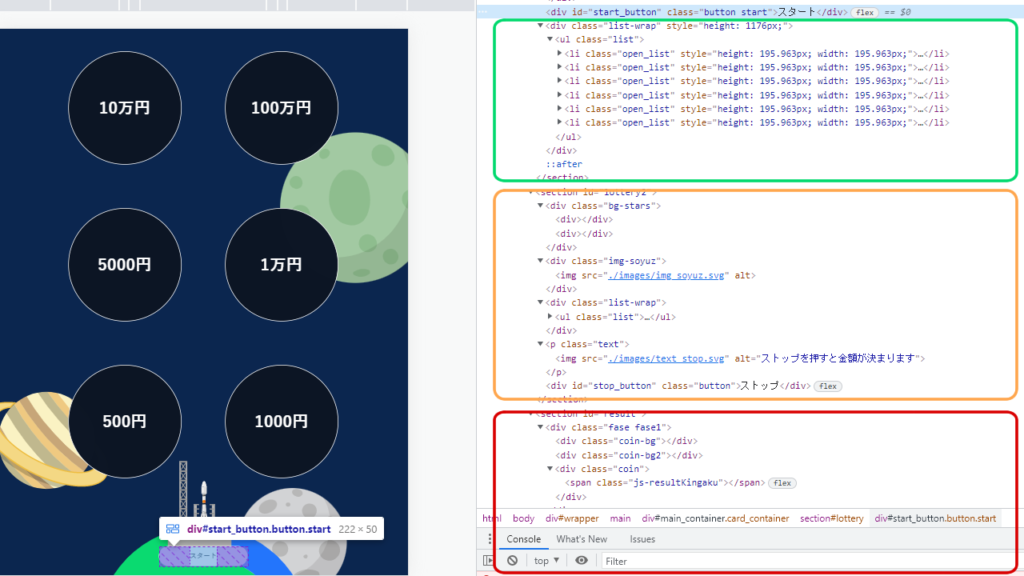
<div id="start_button" class="button start">スタート</div>
section id=”lottery2″
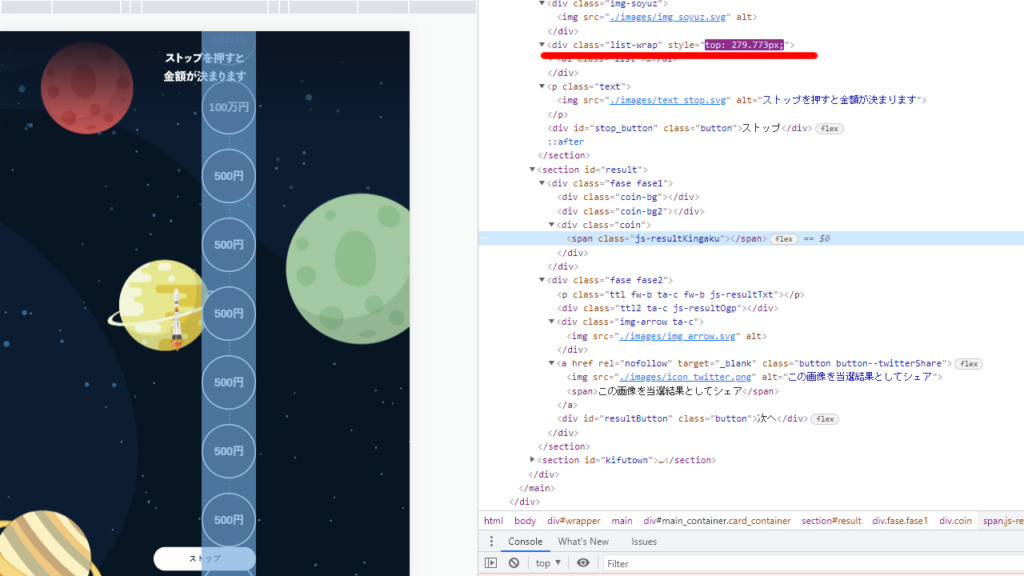
ロケットを発射して進んだ セクションID「lottery2」では、2列に並んでいた100万円~500円の〇が縦一列にくるくるスロットのように回り、これに合わせて背景も動くことで、ロケットがぐんぐん上に上っていくような雰囲気となります。これが止まったところの金額で当選金額確定といった作りになっているようです。

500円~100万円の〇が入ったdiv「list-wrap」にはCSSのtopプロパティがかけられており、これが目まぐるしくカウントされています。
<div class="list-wrap" style="top:111.111px;">
<ul class="list">
<li class="js-lotBtn" data-money="1000">
<span>1000円</span>
</li>
・・・・cssのTOPプロパティをjsで動かすことで、 500円~100万円の〇がスロットのように動いて見えるようです。動画で見ると、このcssの変化と画面の動きがよくわかるので置いておきました。
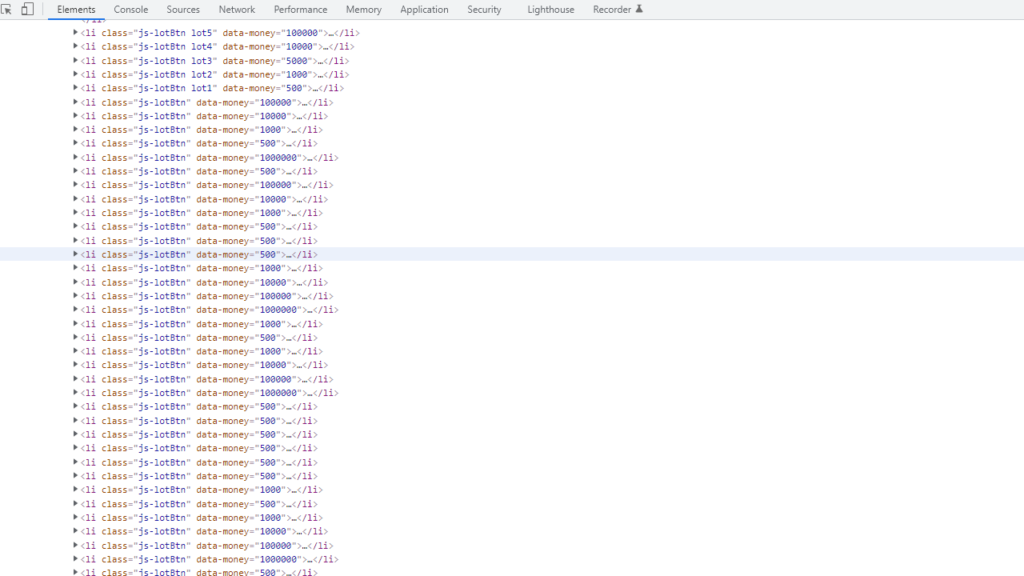
スロットのようにくるくる回るdiv「list-wrap」の中身を確認すると、ulのリストがたくさん並んでおり、その中に 500円~100万円の〇が並んでおりました。

500円のリストが多い印象はありますが、100万円も10万円もそれなりに用意されているため、これは単なる抽選演出表示用のリストという感じです。
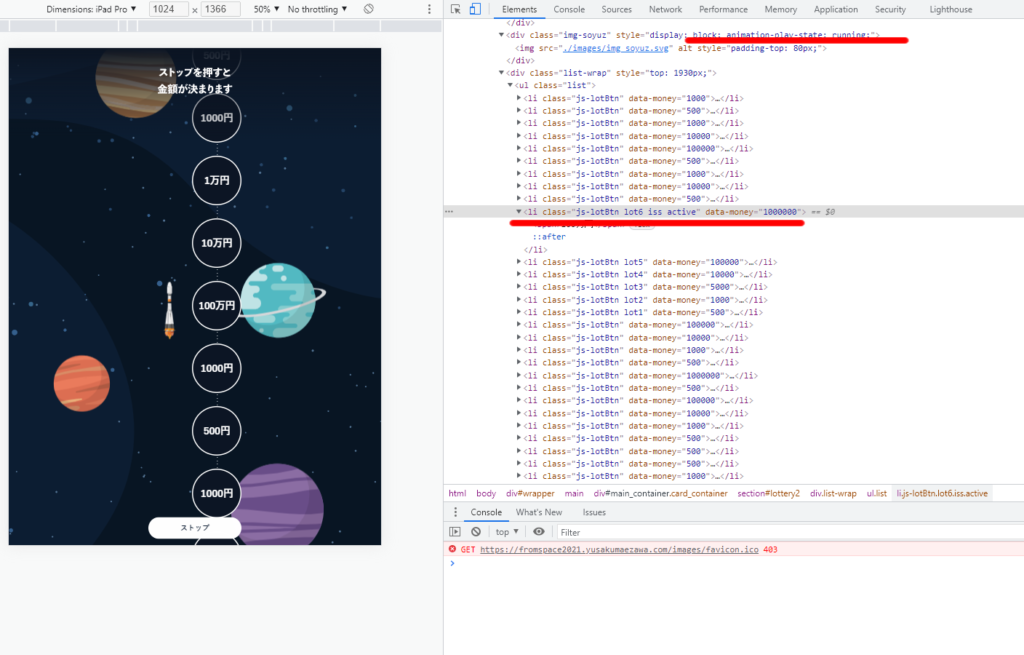
飛んでるロケットの下にあるストップボタンを押すと、100万円~500円の金額セットの一つに「lot1~lot6」というクラスがセットされて、いずれかにiss activeというクラスが更にセットされます。その場所にiss画像が置かれて抽選終了という感じでした。
<li class="js-lotBtn lot6" data-money="1000000">...</li>
<li class="js-lotBtn lot5" data-money="100000">...</li>
<li class="js-lotBtn lot4" data-money="10000">...</li>
<li class="js-lotBtn lot3" data-money="5000">...</li>
<li class="js-lotBtn lot2" data-money="1000">...</li>
<li class="js-lotBtn lot1 iss active" data-money="500">...</li>section id=”result”
ID「lottery2」 が display:noneとなり、ID「result」が display:blockとされて表示され、当選金額とその金額が通帳記入されたイメージが表示されました。

これで抽選処理がすべて完了となったようです。
抽選はどのタイミング?
ロケット打ち上げの画面表示側で抽選をやっているはずはないので、一番考えられそうな「ストップ」と書かれたボタンあたりから調べてみます。分かりやすく「stop_button」というIDをふってくれているので、そのあたりを見ていきます。
<div id="stop_button" class="button>ストップ</div>scripts.min.jsファイル
なにせシンプルな1枚作りのページなので、読み込みしている.jsもそれほどありませんでしたが、中でも一番それっぽいファイルの「scripts.min.js」ファイルが気になるので見てみます。キャッシュ対策として?20211230といった感じの更新クエリまで足してあるので、これっぽいです。
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script src="js/anime.min.js" type="text/javascript" defer></script>
<script src="js/scripts.min.js?20211230" type="text/javascript"></script>スクリプトファイルはminifyされて読みにくくなってますが、「ストップボタン」のID「 #stop_button 」で検索してあげればすぐに見つかりました。
該当箇所をほぐしてみました。
$("#main_container").on("click", "#stop_button", function(){
do_api
if(T){
T = !1;
var t = {id: v};
$.ajax({
type: "POST",
url: do_api,
async: !0,
cache: !1,
crossDomain: !0,
dataType: "json",
processData: !1,
data: JSON.stringify(t)
}).done(...............「ストップボタン」のクリックでajaxの非同期通信を投げているようです。投げるときにJSONでデータも付けてありますが、投げているのはLIFFで取得したID情報とかのようなので、押すタイミングは関係ないのでしょうか。
ajaxでの投げ先をみてみると、do.pyというpythonファイルがありました。ajax.done()で戻り値も取っているので、そちらで抽選をしているのかもしれないです。ほかにもpythonファイルが2つありましたので、いずれかでやっていそうです。
do_api = "https://api.yusakumaezawa.com/fromspace2021/do.py"読みにくくするよう、function t(t)とかvar tとか、関数や変数を英字一文字化されつつminifyされていて、正直さらっとしか見れてませんです。。興味がある人はぜひ読み込んでみたら面白いかもしれないです。
画面で遊んでみる
抽選結果については裏でデータを確保されているのでどうしようもありませんが、抽選結果が表示された画面側はセクションをdisplay:block/display:noneで表示/非表示させているだけだったので、せっかくなのでChromeで遊んでみることにしました。
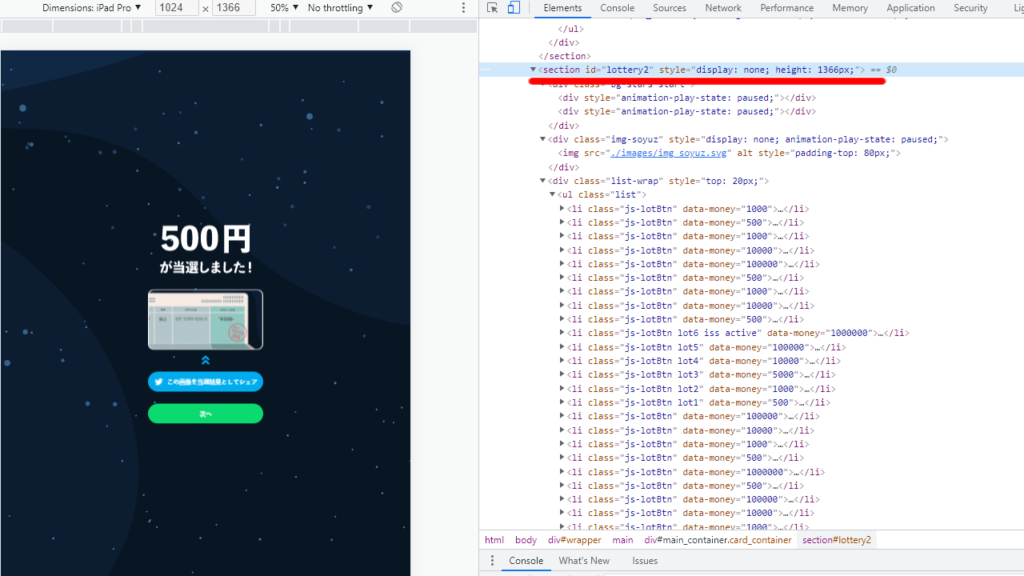
終了したあとはsection id=”result”が表示されていると思いますが、再度section id=”lottery2″のほうに display:block を付けてみます。先ほど500円で止まったissをdata-money=”1000000″で止めてみます。少々悲しいものはありますが、100万円が当選した雰囲気を感じることができます。
<li class="js-lotBtn lot6 iss active" data-money="1000000">...</li>
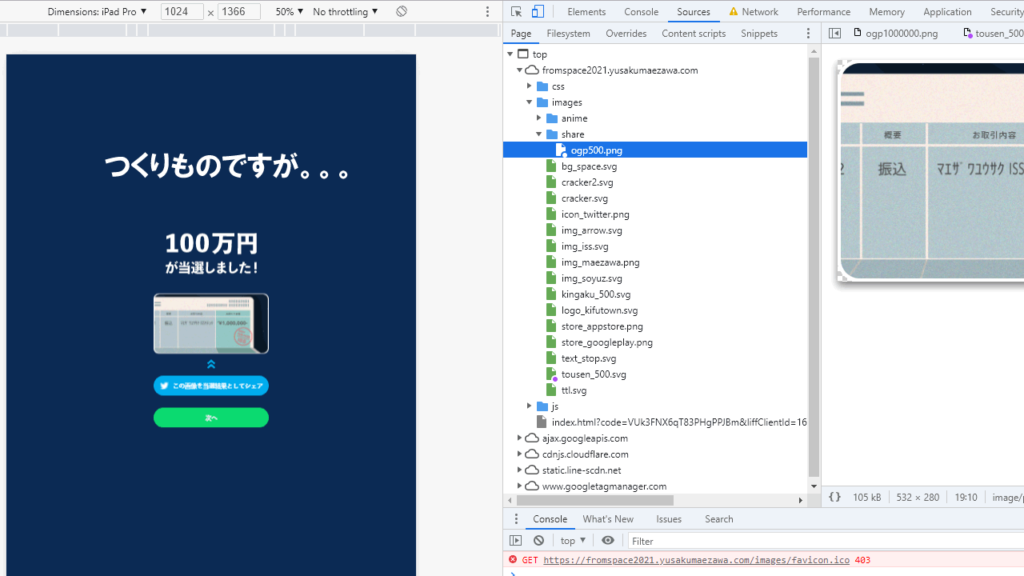
他にも、「500円が当選しました!」という最後の画面がけっこう遊べました。金額も通帳イメージも画像素材で作られていて「ogp500.png」とかの金額入り画像ファイル名となっていたので、試しに「ogp1000000.png」とかに変えてみたところ、100万円当選時用の素材がしっかり置いてありました。
このファイル名をChromeのデベロッパーツールを使って変えるだけで、100万円当選画面ができちゃいます。スクショ作って知人に見せたらビックリしてて面白かったです。

やってていうのもなんですが、この100万円当選画面はすぐ作れるので、偽物画像を使った怪しいフォロワー募集などにはご注意ください。
おわりに
お金につられて色々遊んでみましたが、これだけシンプルな作りで、ここまで面白いWEBアプリ作れるとわかって面白かったです。
唯一気になったところがあるとすれば、ご紹介してきた画像でずっとfaviconのエラーがでていたところでしょうか。。大金ばらまき用に作ったWEBアプリなので、かっこいいfaviconも作って置いておけばいいのにとは思いましたが、忘れてるだけなんでしょうね。
/images/favicon.ico:1 Failed to load resource: the server responded with a status of 403 ()
ちなみに、500円はキフタウンというところに登録して~ということのようですが、結局時間がなくて何もできていませんでした。1000万人参加とのことですが、こういう人いっぱいいそうですね。