Twitterトレンドランキングサイト「ツイータン」のサイトカラーを、これまでのピンク色からTwitterらしい青色に変更してみました。
この作業と合わせて、当日のトレンド1位となったキーワードに関するツイートを、jQueryのプラグインjquery.simpleTicker.jsを使ってニュースティッカー風に表示もさせてみました。
そこで、この記事では「ツイータン」のサイトカラーを変更した経緯と、お知らせやニュースを1件毎に左右や上下に動かして表示してくれる、jQueryのプラグインjquery.simpleTicker.jsについて、ライブラリの使い方なども合わせてご紹介したいと思います。
サイトカラーの変更
Twitter APIで取得したトレンドワードデータを使って作った、Twitterトレンドランキングサイトの「ツイータン」のデータが400万レコードを超えたと先日記事にしましたが、この「ツイータン」のサイトカラーをガラッと変更して、おまけにトレンドのtweetをニュースティッカー風にトップページに表示もしてみましたので、その流れをご紹介したいと思います。
以前のサイトカラー
以前のサイトカラーは、色見本サイトで「透き通った赤紫」との名前がついていた、HEX値でいうと#E3B3CD、RGBでいうとR227 G179 B205となる少々ピンクっぽい色を背景色にしていました。

コロナ禍が始まる前の2019年~2020年の年末年始休み中にサイトを制作した際、このピンクっぽい色を選んでサイト制作してしまっていましたが、Twitterのロゴカラーの青色でもない色だったので、Twitterトレンドランキングサイトとしても少々違和感があるなとは日々感じておりました。
それと、本業中にこっそりサイト修正をするときにも、やはりこの色合いのサイトだとパッと開きづらかったこともあり、サイトカラーもよく考えてから作らないと後々苦労するなとは思ったりしていました。
Twitterのロゴカラー
さて、おなじみのTwitterのロゴカラーはHEX値でいうと#1D9BF0、RGBでいうとR29 G155 B240という青色です。この鳥とこの色を見ればすぐにTwitterだと分かりますね。

新サイトカラー
新しいサイトカラーは色見本サイトで「鮮やかな青」という名がついていた、HEX値でいうと#03A9F4、RGBでいうとR3 G169 B244となる、鮮やかな青色を背景色にしています。Twitterのロゴカラーと比べると、この色の方がシアンが強いという感じです。

とはいえ、このサイトカラーとTwitterロゴがあるだけで、なんとなくTwitter関連のサイトだと分かりそうなので、前よりは全然良さそうです。
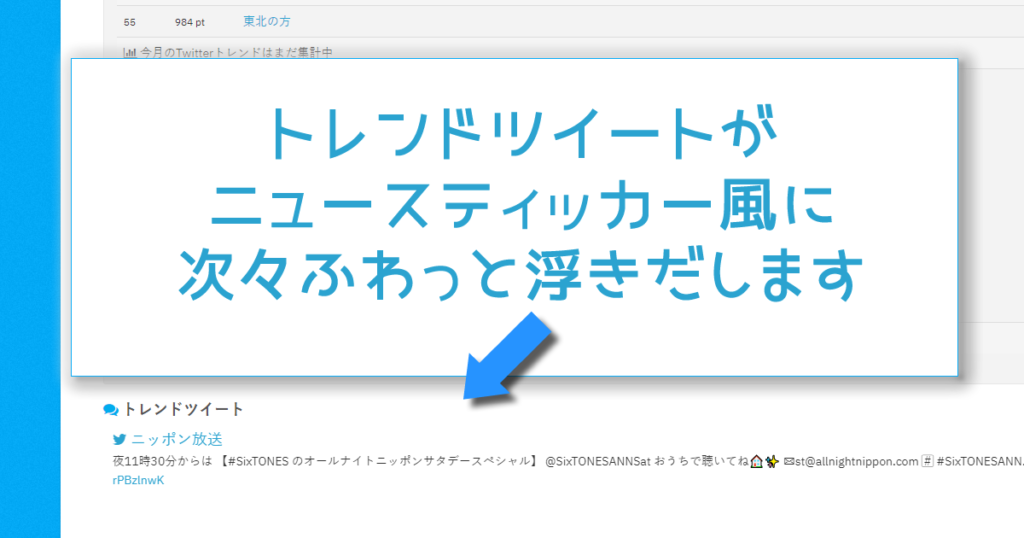
トレンドツイートのニュースティッカー風表示
せっかくサイトカラーも変更したので、ついでに少々機能を増やしてみました。
サイトに何かしらツイートが表示されていないと、Twitterトレンドワードサイトらしくない気がしたので、サイトカラーの変更と合わせてサイトトップページにトレンドツイートの表示もさせることにしました。
表示させるツイートは、今日のツイッタートレンドランキングの1位にあるワードをTwitterAPIに投げて得られたツイートデータにしてあります。
TwitterAPIでのキーワード検索のやり方は、こちらの記事にまとめてあります。
取得できたトレンドツイートをそのまま表示させるのでは芸がないので、ニュースティッカー風に1ツイートごとにjQueryで表示させておきました。ニュースティッカーが何かというと、新幹線車内のドア上に付いているニュース表示版や、電光掲示板といえば分かりやすいかと思います。

jquery.simpleTicker.js
ニュースティッカー風の表示には、jQueryのニュースティッカー用プラグインの「jquery.simpleTicker」を試してみました。
Gitにプラグインがありましたが、開発者さんのブログを見ると2012年の記事だったので、今でもこのプラグインを使っている方が多いようなので、相当使いやすいんだろうと思って使ってみたら本当に超簡単にティッカー表示ができてしまいました。
開発者さんのブログ記事にもありましたが、ティッカーの動きは3パターンが用意されていて、fadeはパッと、rollは下からふわっと、slideは右から左にシュットでてくる動きのようです。
とりあえずニュースティッカーのタイプは3種類用意してみた。
http://log.miraoto.com/2012/12/708/
・fade
・roll
・slide
jquery.simpleTicker.jsの使い方
Gitでzipを落としたあとは、jQueryと共にファイルを読み込みつつ動きのパターンを指定してあげれば準備OKです。
<link rel="stylesheet" href="jquery.simpleTicker.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="jquery.simpleTicker.js"></script>
<script>
$(function(){
$.simpleTicker($('#ticker'),{'effectType':'slide'});
});
</script>tickerと名付けたDIVタグ内に<ul><li>でリストを書いていけば、リストが勝手にティッカー風に動いてくれます。滅茶苦茶簡単です。
<div id="ticker" class="ticker">
<ul>
<li>ニュース1</li>
<li>ニュース2</li>
<li>ニュース3</li>
</ul>
</div>サイトのトップページ上段では本日のトレンドワードランキングをカルーセルで横に動かしていたので、こちらのティッカーはrollで下からふわっと表示させてみました。<li>の中身にDIVタグがあってもうまくそのまま動いてくれたので、tweet内容やTwitterユーザ名や画像がイイ感じで動いてくれました。
おわりに
twitter APIは15分単位で取得回数に制限があるものの、API自体は非常に安定してデータが取得できるのでおすすめです。アクセス数が多いサイトさんだと色々考えないとダメそうですが、そうでなければstandardプランで色々遊んでみて下さい。

