このブログで何度もご紹介している、Twitterトレンドワードのランキングサイト「ツイータン」というサイトがあります。
2019年末頃からTwitter APIを使ってトレンドワード、トレンドハッシュタグデータを収集し始めて、はや800万レコードを超えてしまい、先日のサーバ移転でもDBデータの移行に結構苦労したりしたサイトです。
集めたデータを月別・当月でランキング形式に抽出したりはSQLのクエリで簡単にできるので、Twitterトレンドワードのランキングサイトとしてコンテンツに困ることはないのですが、Twitterデータということもあり、テキストデータしかないため、なんだか見栄えがしないサイトというのがずっと気になっていました。
そこで、画像検索APIを使い、キーワードに関連する画像でも取ってきて表示させたら少しはマシになるのでは?と思いつきまして、さっそくやってみることにしました。
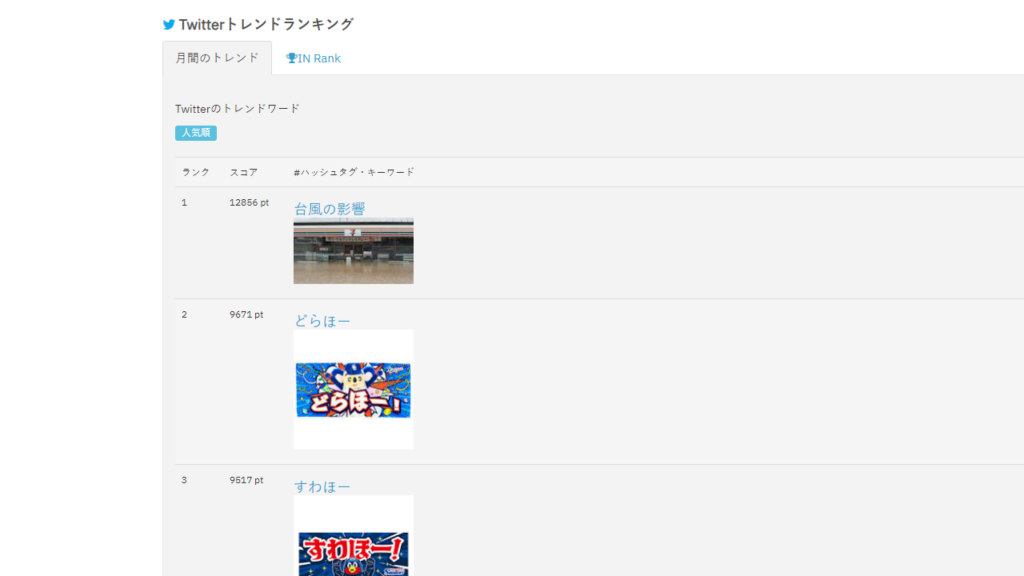
やってみた結果が↓の画像です。「台風の影響」、「どらほー」といったワードをGoogleのCustom Search APIで画像検索することにより、関連した画像をキーワードそばにしっかり表示させることができました。文字だけ並ぶよりはましかと。

GoogleのCustom Search APIで画像取得したページ
そこで、この記事ではPHPでGoogleのCustom Search APIを使い、キーワードの画像検索をやってみた方法を簡単に説明しようと思います。
「検索エンジンID」と「APIキー」の取得、PHP用のGoogle APIクライアントライブラリインストール、PHPのサンプルプログラムまで一気にご紹介しているので、かなりの文量となってます。ご了承ください。
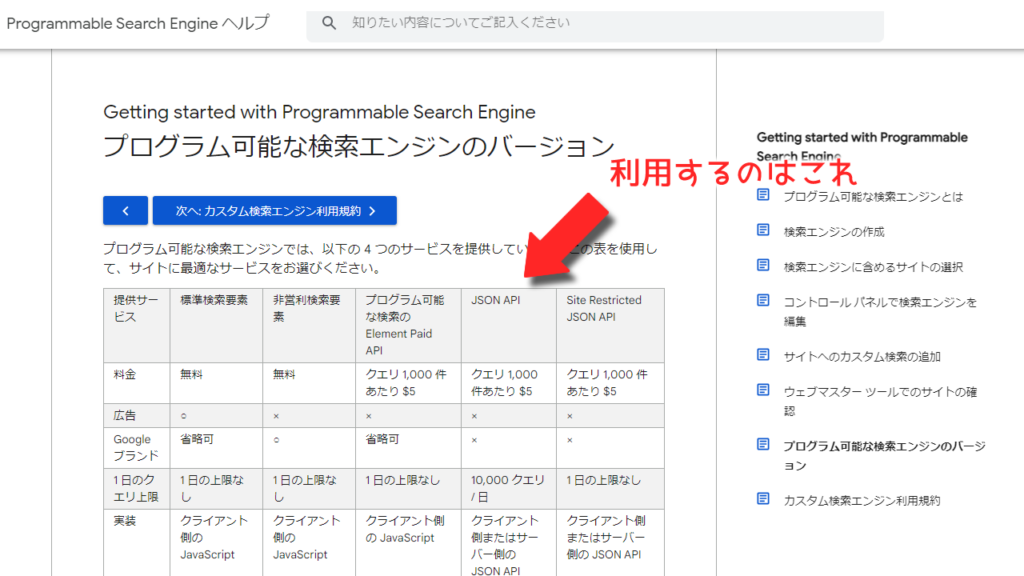
Googleのプログラム可能な検索エンジン
Googleでは、「プログラム可能な検索エンジン( Programmable Search Engine)」というものが提供されています。サイトにGoogleの検索窓を設置できて、しかも、検索窓や検索結果のデザインに自分のサイトデザインを適用できたり、Adsenseと連動をしてあげれば、広告収入まで得られてしまったりできる、なんとも素晴らしいサービスだったりします。
このプログラム可能な検索エンジンにはいくつかバージョンがあり、今回利用するのは「JSON API」と書かれているAPI版になります。

Custom Search JSON API
このCustom Search JSON APIを使うと、Web検索または画像検索の結果をJSON形式で取得することができるので、ここにキーワードを投げれば欲しい画像を取得できるといった感じです。
プログラム可能な検索エンジンの作成
まずは、この「プログラム可能な検索エンジン」を一つ作ります。Googleのサービスなので、Googleアカウントがこの先必要になりますので、お持ちでない場合は、フリーのGmailなどで先に取得してからお試しください。
https://programmablesearchengine.google.com/controlpanel/create
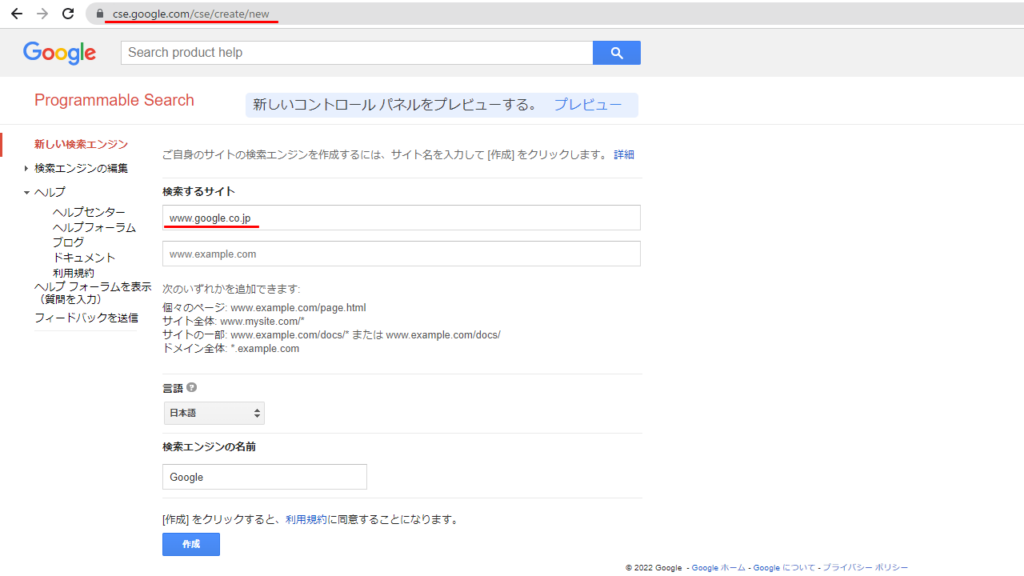
プログラム可能な検索エンジン作成

検索エンジンを作成しようとすると↑のような画面が表示されるので、お好きな検索エンジン名などを入力して下さい。
ちなみに、少し前(2~3カ月前)に私が登録をした時には旧管理画面デザインで、まだ昔ながらのGoogleデベロッパー系の管理画面デザインでした。

検索するサイトのところに手で「www.google.com」と入れておかないとGoogleの全体検索ができなかったり(知らずに結構引っかかったりしてました)、結構不親切な感じでしたが、この数カ月で先ほどの分かりやすい画面に直していたようです。
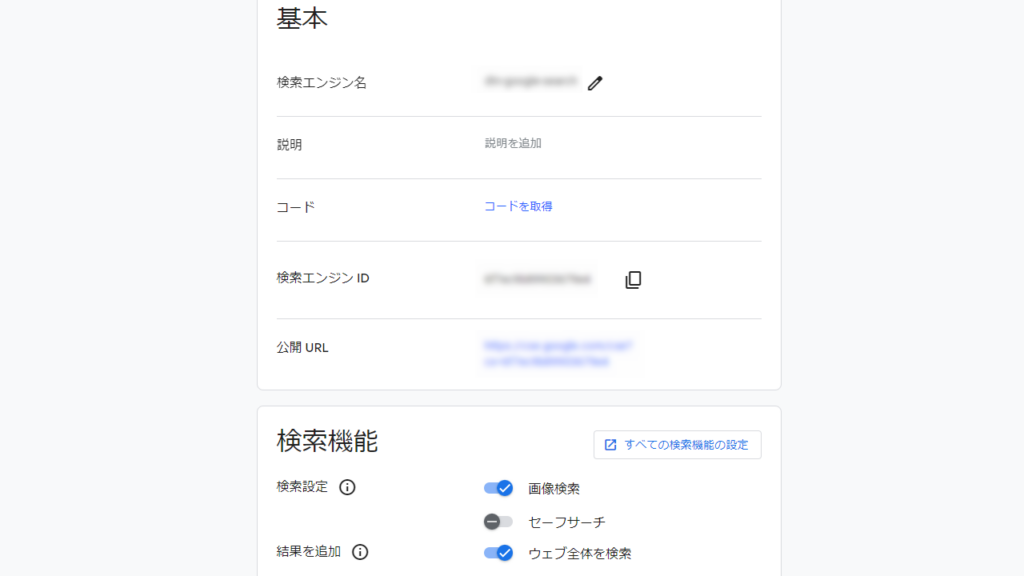
プログラム可能な検索エンジンの作成が無事に終わると、ダッシュボードで先ほど作った自分の検索エンジンが確認できるようになります。「画像検索」にチェックが入っていなかったり、「ウェブ全体を検索」にチェックが入っていなかったらここで再度設定を入れておいてください。

検索エンジンIDを確認
Google Custom Search JSON APIの利用に必要なものは「検索エンジンID」だけなので、これをメモってひとまず終了となります。
Custom Search JSON APIのAPIキー
次に、Google APIの利用にあたって必要なのが「APIキー」です。APIキーの入手をするためにはGoogle Cloud PlatformのAPIダッシュボードへの登録が必要となるため、Google Cloud PlatformでAPIキーの取得に進みます。
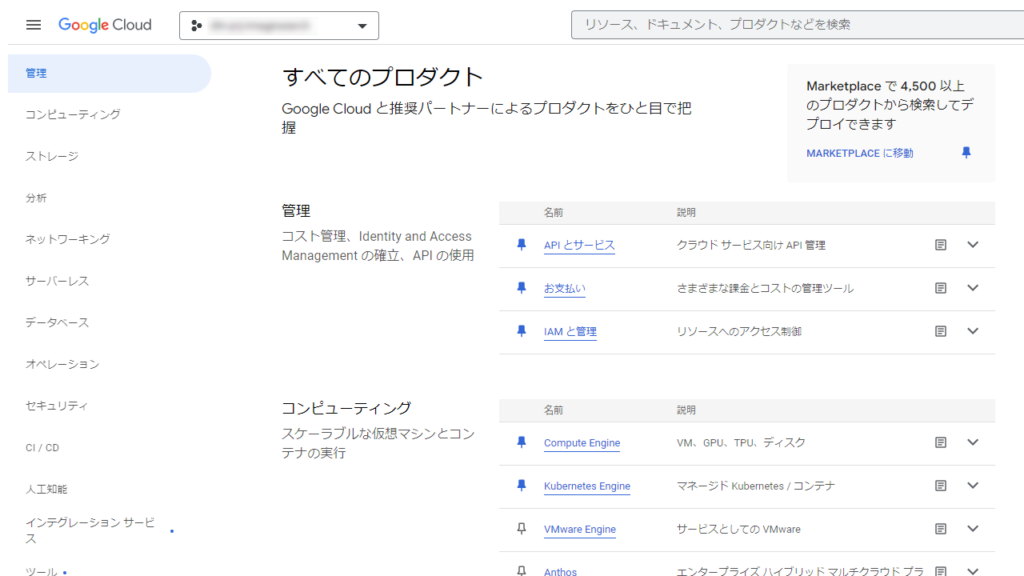
Google Cloud Platform
あまり関係ない話ですが、2019年末頃にGoogleの「Pagespeed API」を使ってスクリーンショットを撮る方法を記事にしたときは、左上のロゴが「Google Cloud Platform」となっていましたが、今では「Google Cloud」というシンプルなサービス名に変わっていました。

MicrosoftのAzureポータルっぽいですが、GoogleもCloudサービスのプラットフォームにAPI含めて色々まとめているようです。CloudストレージやBigQueryなど、今どきのサービスが用意されていますが、単にAPIを使いたいだけなので、無視して先に進みます。
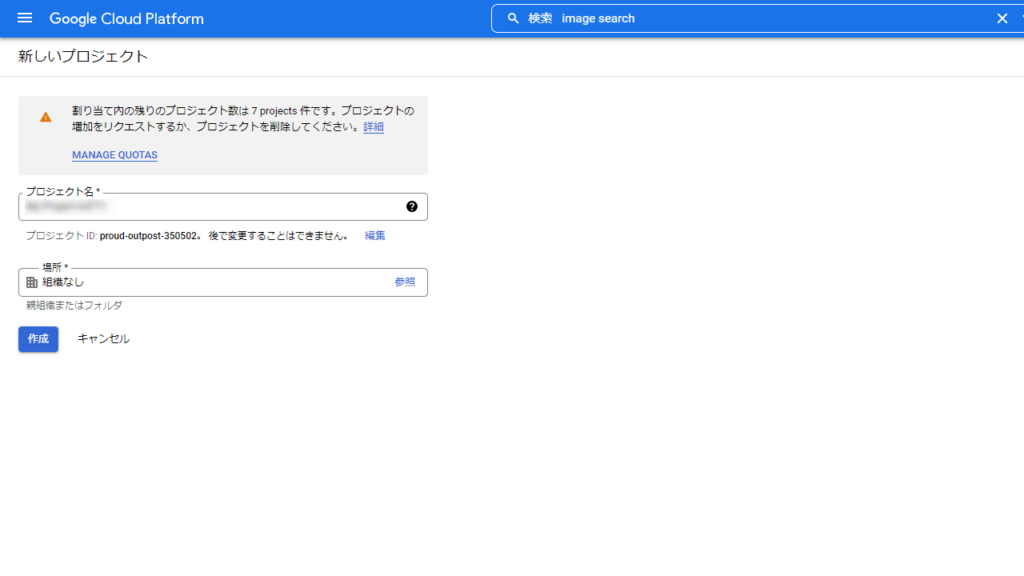
新しいプロジェクトを作成
今まで何個もプロジェクトを作ってきましたが、今回も別プロジェクトとしておきたいので、新規プロジェクトの作成からはじめます。
(以降の画面イメージは、数カ月前に作業してた時の画面キャプチャとなるので今と少し異なります。多分そんなに変わっていないと思いますが、ご了承ください。)

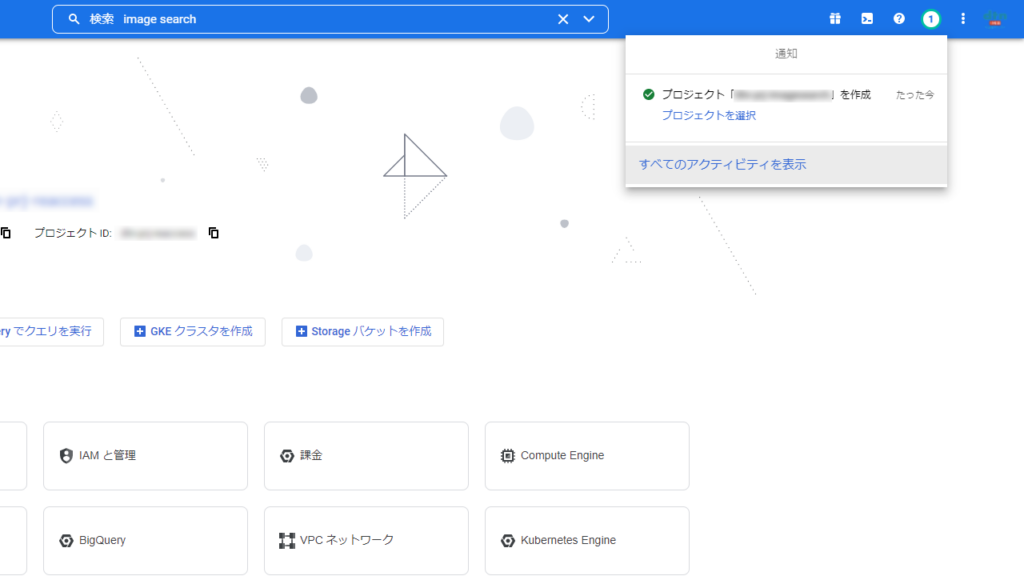
無事にプロジェクトが作成できました。

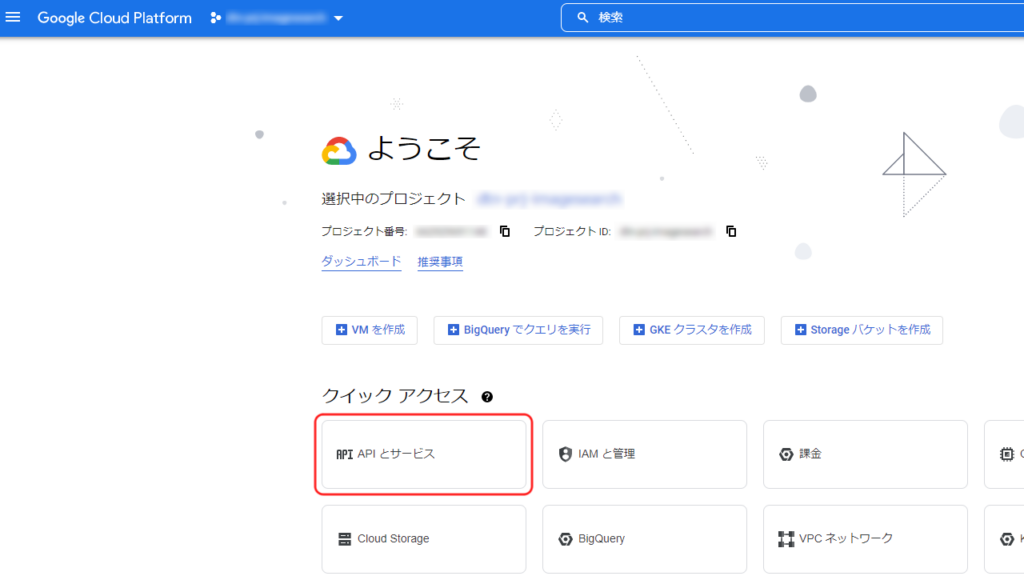
作成したプロジェクトでCustom Search APIを有効化
無事にプロジェクトが作成されると、プロジェクトの「ようこそ」画面を見ることができます。そこに、APIとサービスというクイックアクセスボタンがあるので、ここからAPIとサービスの設定画面に進みます。

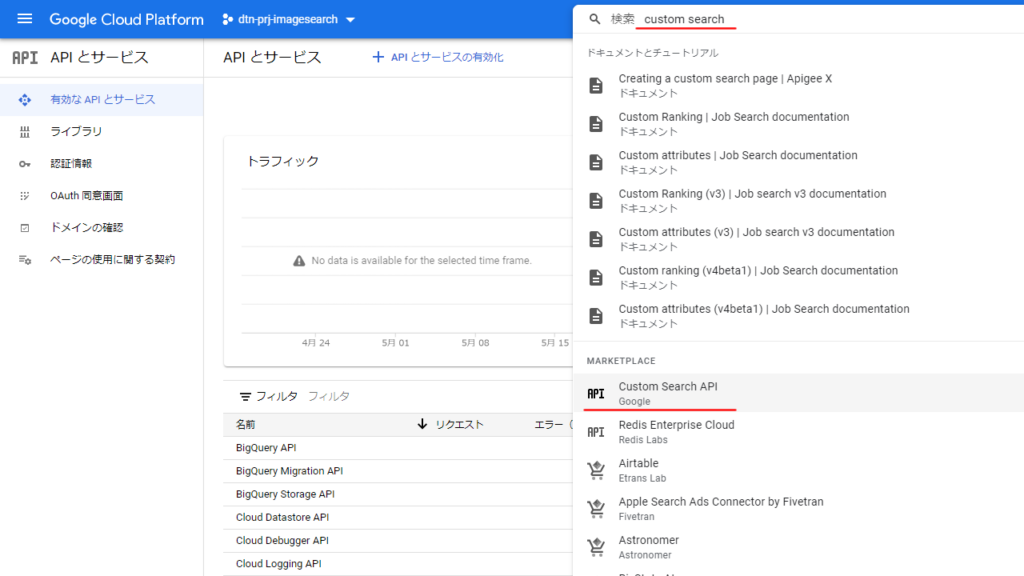
検索窓に「custom search」と検索をすると「API」のアイコンが付けられた「Custom Search API」がヒットします。これがCustom Search JSON APIです。

「APIとサービス」画面でCustom Search APIを探す
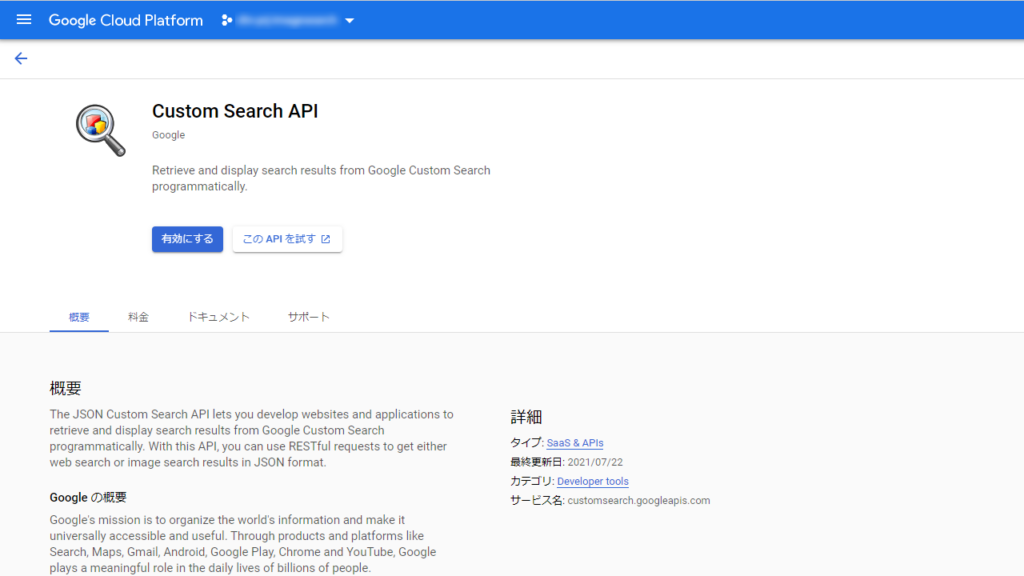
ヒットした「Custom Search API」を見ると英文で詳細が確認できます。APIの名称は「Custom Search API」となっていますが、古いマニュアルとかに書かれている「Custom Search JSON API」と同じもののようです。色々と名前を短く変えているのはブランディングの一環なのか分かりませんが、とりあえずこれを有効化します。

「Custom Search API」の認証情報を作成
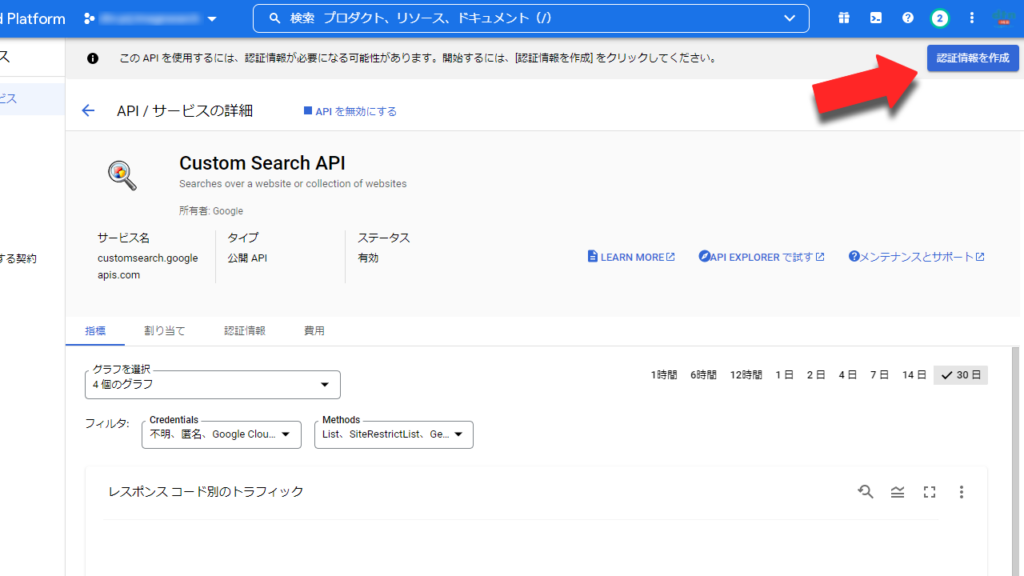
無事にCustom Search APIの追加が終わると、APIサービスの詳細画面を見ることができるようになります。
すると、「このAPIを使用するには、認証情報が必要になる可能性があります。開始するには[認証情報を作成]をクリックしてください。」と警告がでているので、認証情報を作成ボタンから先に進みます。

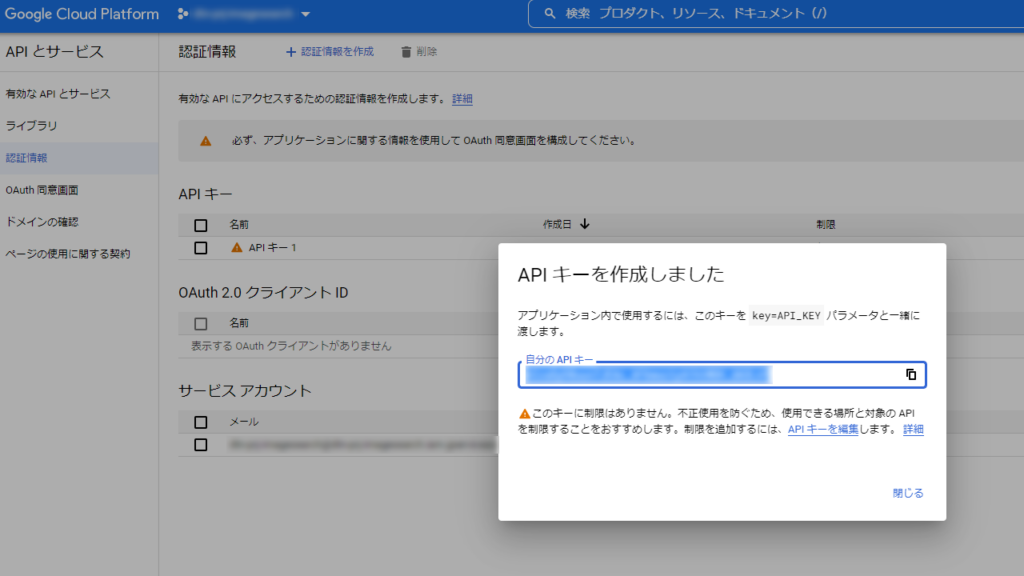
認証情報の作成が終わると、APIキーが取得できると思います。先ほどの「検索エンジンID」と同様にこの「APIキー」もメモっておきます。

APIの認証情報に制限を設ける
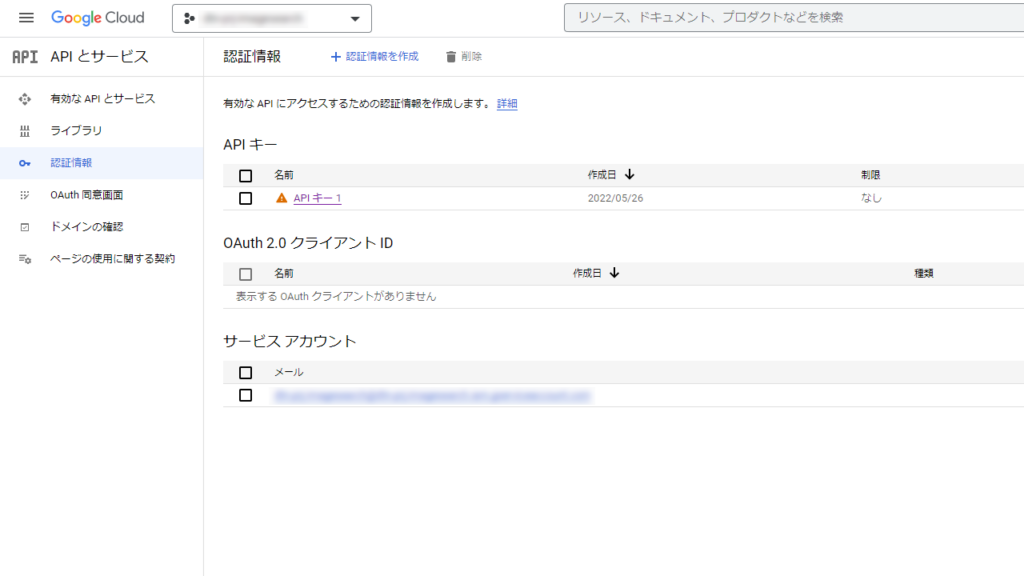
認証情報からAPIキーを見てみると、APIキーに三角ドッキリマークが付いていたかもしれません。

その場合、APIキーに何の制限もかけられていない状態と思います。APIキーは万が一にも不正に利用をされてしまった場合は、そのまま無制限に課金がされてしまう可能性があるため、利用制限の設定が推奨されています。

見ると制限方法がいくつか用意されています。
| オプション | 制限方法 |
|---|---|
| HTTPリファラ | キーを使用できるウェブサイトを指定できる。 |
| IPアドレス | キーを使用できるサーバーを指定できる。 |
| Androidアプリ | キーを使用できる Android アプリを指定できる。 |
| iOSアプリ | キーを使用できる iOS アプリを指定できる。 |
今回は「ツイータン」からの利用を想定していますが、他サイトからの利用も考えて、レンタルサーバのIPアドレスで指定をしておきました。
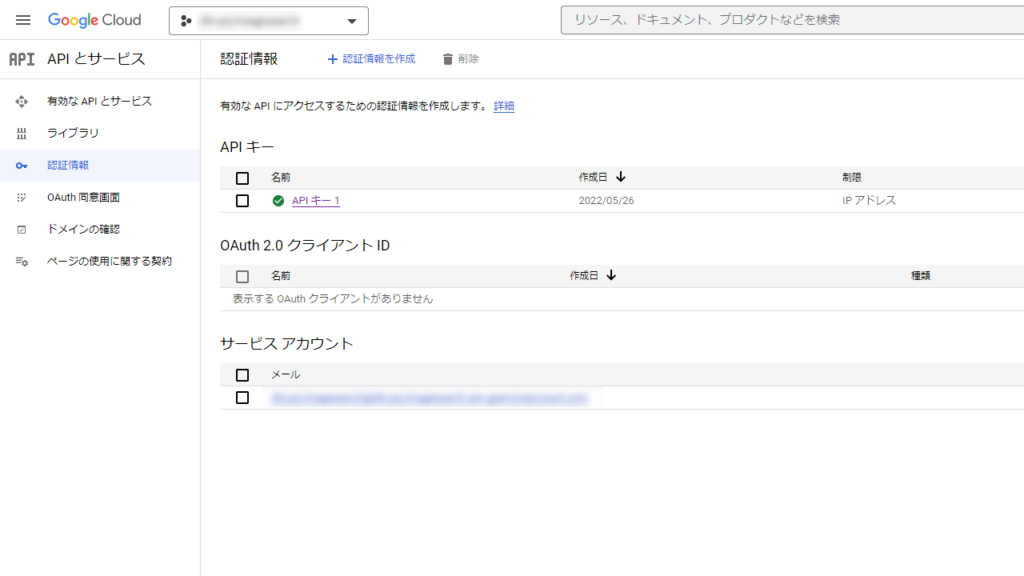
制限設定後、APIキーに無事グリーンチェックがつきました。

これで「検索エンジンID」「APIキー」が入手できたので、あとはPHPプログラムからAPIを利用するだけです。
PHP用のGoogle APIクライアントライブラリ
Googleが用意したGoogle API用のクライアントライブラリを利用すると、簡単にAPIを使うことができます。もちろん、自分でAPIにデータを投げて~レスポンスデータを取ってパースしてでも大丈夫ですが、Custom Search API以外のAPIにも色々と使えるものが揃った巨大ライブラリなので、インストールして損はないと思います。
Libraries and Samples
ライブラリは色々な言語用のものが用意してあります。PHP版はまだβ版ですが、全然問題なく使うことができました。
- Java 用 Google API クライアント ライブラリ
- JavaScript 用 Google API クライアント ライブラリ
- .NET 用 Google API クライアント ライブラリ
- Objective-C for REST の Google API クライアント ライブラリ
- PHP 用 Google API クライアント ライブラリ(ベータ版)
- Python 用 Google API クライアント ライブラリ
- Dart 用 Google API クライアント ライブラリ(ベータ版)
- Go 用 Google API クライアント ライブラリ (アルファ版)
- Node.js 用 Google API クライアント ライブラリ (アルファ版)
- Ruby 用 Google API クライアント ライブラリ(アルファ版)
Google API Client をCompserでインストール
PHPへのライブラリ追加には、ライブラリ管理ツールの「Composer」を使うと簡単にインストールができます。Composerをまだ設定してない方は以前の記事を参考にどうぞ。
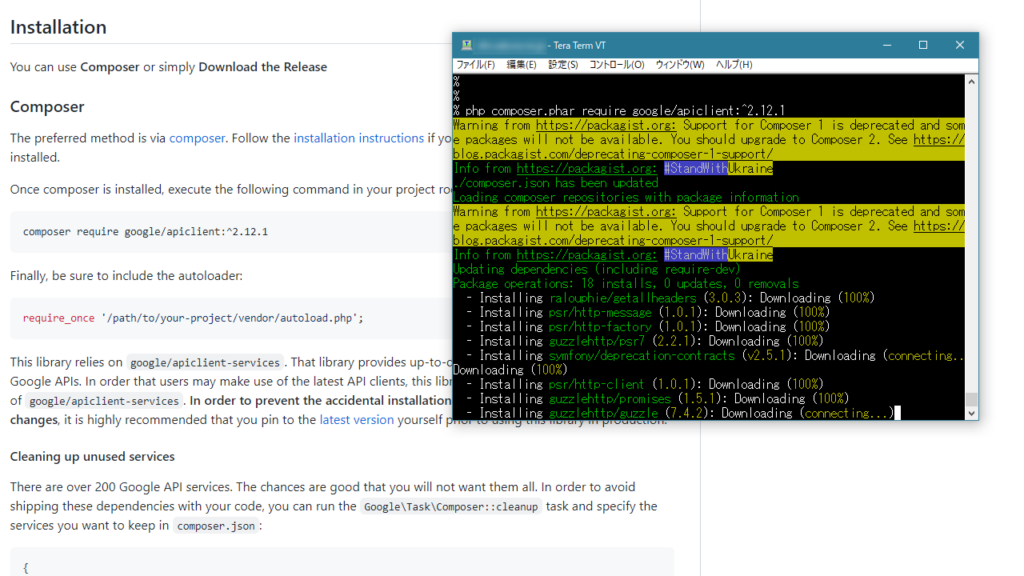
コンソールでコマンド追加で簡単にGoogle API Clientライブラリが追加できました。
% php composer.phar require google/apiclient:^2.12.1
これでPHPのクライアントライブラリの用意ができたので、早速サンプルプログラムを作って画像データを取得してみます。
サンプルPHPプログラム
インストールしたGoogle API ClientのPHP版ライブラリを使い、キーワードで画像検索をするPHPサンプルプログラムはこんな感じです。
//オートロード
include_once __DIR__ . '/../vendor/autoload.php';
$API_KEY = "APIキー";
$cx = "検索エンジンID";
$client = new Google\Client();
$client->setApplicationName("AppName");
$client->setDeveloperKey($API_KEY);
$service = new Google\Service\CustomSearchAPI($client);
$param = array(
'q' => '猫',
'searchType' => 'image',
'cx' => $cx,
'num' => '10',
);
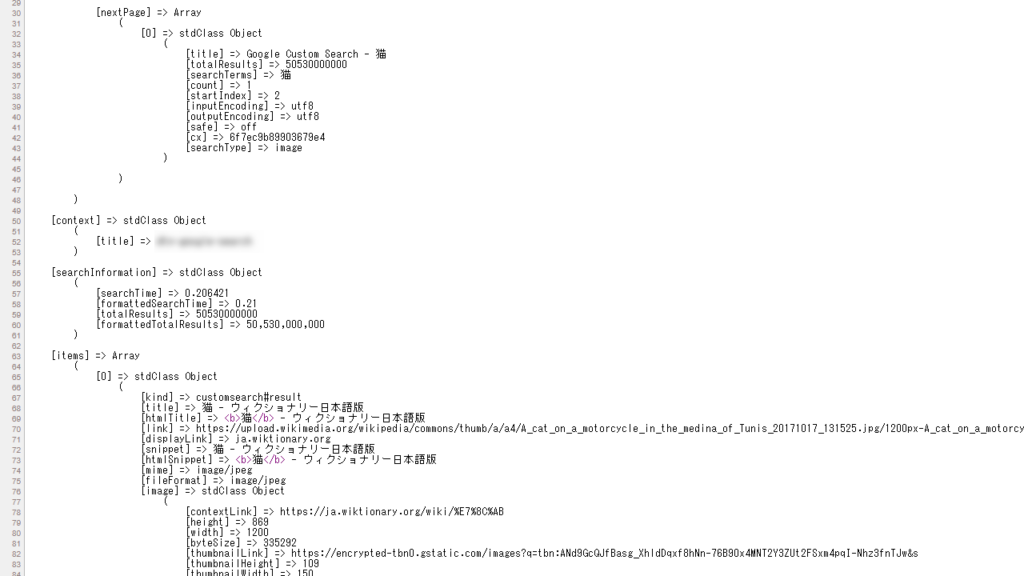
$results = $service->cse->listCse($param);
print_r($results);$resultsにキーワード「猫」に関するJSONデータが入っていると思います。JSONの[thumbnailLink]あたりに画像データが入っていると思うので、あとはJSONデータをパースして抜き出せば画像データを取得することができます。

おわりに
GoogleのCustom Search APIは日に100件までは無料で利用できるようです。GoogleのAPIなので、レスポンスも安定性も全く問題なしなので、うまく使えば色々活用できると思います。是非お試しください。
今回使ったPHP用のGoogle APIクライアントライブラリ(ベータ版)ですが、ドキュメントが追い付いてないと思うので、細かい使い方とかは実際にライブラリのコードを眺めた方が早いかもしれないです。
listCse()の引数の作りが旧バージョンと変わっているので、他ブログの旧バージョン向けのサンプルコードだとarray_merge()に怒られるかもしれないです。少しハマってしまってました。
public function listCse($optParams = [])
{
$params = [];
$params = array_merge($params, $optParams);
return $this->call('list', [$params], Search::class);
}メソッドに設定するパラメータ仕様なども、ソースのコメントにビッシリ書いてあるので、そちらを先に読むことをオススメします。

