dtn.jpの各サイトでバラバラとなっていたフォントを統一してみることにしました。
これまで、日本語フォントといえばWindows 標準フォントの「MS P ゴシック」や「メイリオ」といったレベルぐらいしか知りませんでしたので、dtn.jpのサイトフォントも適当にfont-familyを設定するといった感じでやってしまっておりました。
そんな中、先日に本業の会社で運営しているサイトのリニューアルミーテイングに顔を出した際、フォントはあれがいい、これがいいとWEB担当が制作会社担当と議論しているのを聞きまして、実はフォントも非常に奥が深いんだなということを改めて知ることになったので、dtn.jpのサイトフォントも整えようと思い、色々と調べておりました。
この記事では、色々と調べた結果dtn.jpで新たに設定をすることにした標準フォント「游ゴシック」とwebフォント「IBM Plex Sans」の説明と、そこに辿り着くまでに調べた他のWEBフォントについてもご紹介をしたいと思います。
新しく設定したフォント
色々と試してみて最終的に設定をしたのがこの欧文webフォント(IBM Plex Sans)と標準フォント(游ゴシック)の組み合わせです。
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap');
font-family: 'IBM Plex Sans', "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", "Hiragino Kaku Gothic ProN", "Hiragino Sans", sans-serif;
font-weight: 500;標準フォント「游ゴシック」
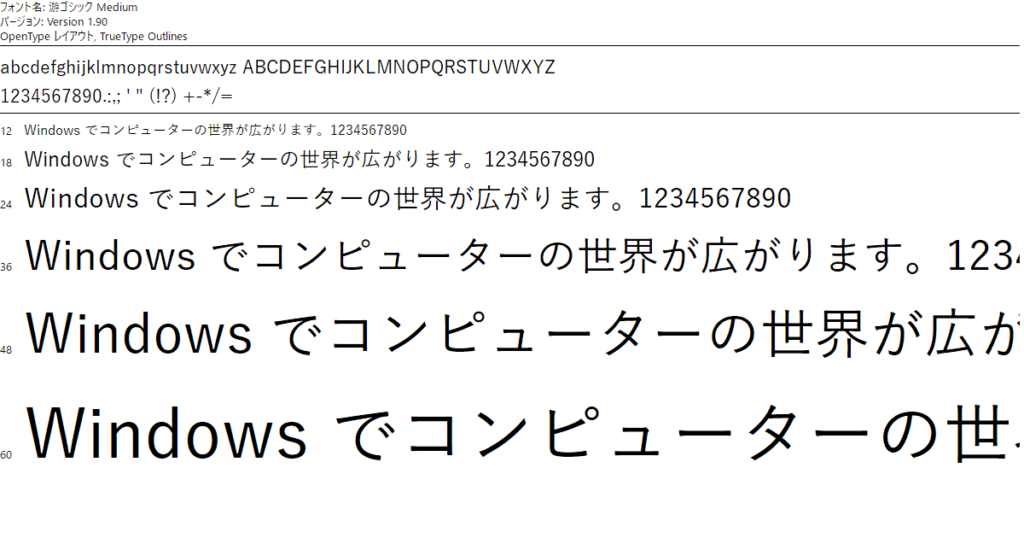
この「游ゴシック」はWindows 8.1頃からWindowsの標準フォントになっていたようです。Windows10マシンのコンパネをみたら、この游ゴシックだけでなく游明朝というものもしっかり入っておりました。
游ゴシックは書体デザインを専門に手がける「字游工房」さんが制作したフォントが元になっているようで、かなりスッキリしたプロっぽい印象があります。

メイリオとの違い
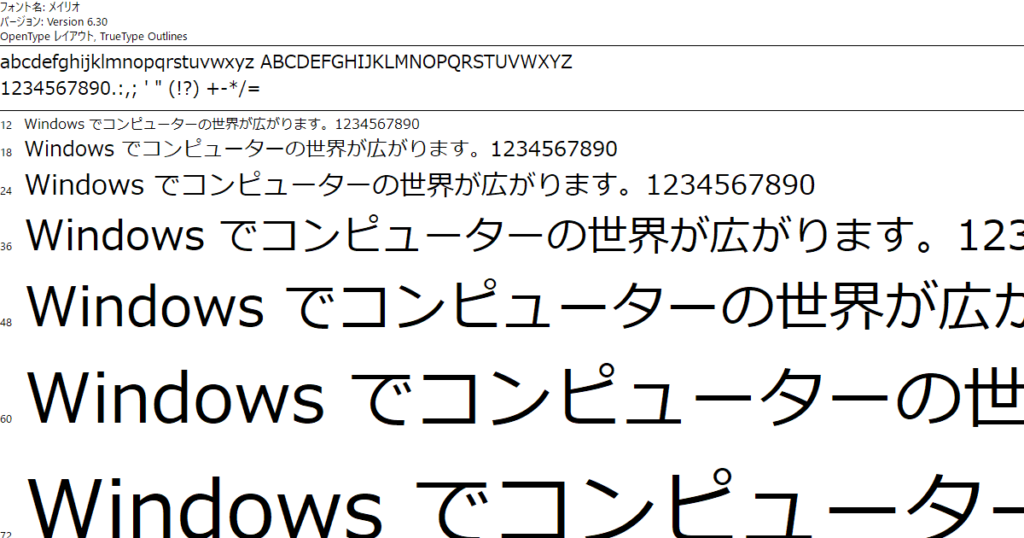
下の画像はWindowsでおなじみのメイリオですが、游ゴシックと見比べてみるとだいぶカジュアルな印象を受けるフォントだということが分かります。

メイリオは欧文との混在に適するようにマイクロソフトが開発した日本語フォントだったようですが、改めて字游工房さんが作ったプロ向けのフォントと見比べると、字体の美しさというよりは見やすさ重視のフォントといった印象があります。
MacとWindowsの両方で標準フォント
游ゴシックの字体の完成度の高さもあってか、Windows 8.1 以降のWindowsやOS X以降のMacOSで標準フォントになっていたようですが、この游ゴシック体がMacとWindowsで標準フォントとなるまでは、両システムで共通の標準フォントというものが存在していなかったようです。
これまで全く気にしたこともありませんでしたが、ウェブデザイン職の方々には待望のフォントが登場という感じだったのかもしれません。
ちなみに、この字游工房さんは他にもヒラギノとか教科書用フォントも制作しており、さすがはプロが作ったフォントということで、どれもすごい読みやすい印象があります。更に、あの「モリサワ」のグループ会社にもなっているようです。自社フォントをここまで世に広げたというのも凄い話ですね。
font-weightに多少の違いがある
游ゴシック体の登場で、MacとWindowsで共通の標準フォントが登場したということはとても素晴らしい話と思いますが、使うにあたっては多少ポイントがあるようです。
Macに搭載されている游ゴシックは「ミディアム」「ボールド」なのに対し、Windowsに搭載されているのは「細字」「標準」「中」「太字」(「中」は、Windows10から搭載)。
そのため、font-familyで「游ゴシック」と指定すると、Macでは「ミディアム」で表示されて綺麗なのに、Windowsでは「細字」で表示されるためにかすれてしまうんです。
https://www.cherrypieweb.com/903
フォントは同じでも太さが異なるので注意が必要ということのようです。
下記のようにfont-weightに指定を入れれば多少解決することは可能のようですが、これでも100%同じとはいかないので、こちらのブログでは何年もこの話題で検討を重ねているようです。フォントは本当に奥が深い世界ということがよく分かります。
この “font-weight: 500;” という指定が肝で、この数値を指定してやると、Macでは「ミディアム」、Windows10では「中(ミディアム)」が使用されます。
これで、Windowsでも読みやすく表示されます。
(追記)ただし、Windows8.1では「標準」が使用されるので改善されません。
https://www.cherrypieweb.com/903
iOSとAndroidでは非対応
MacOSとWindowsで標準フォントとなった游ゴシック体ですが、スマホOSまでには対応がされていないようです。このため、最終的に全デバイスで同じフォントにするとなると、webフォントのお世話になるしかないようで、先ほどの字游工房さんでは「游ゴシック体 Pr6N M」というwebフォントを使っているようでした。
body {
font-family: 'YuGothicPr6NM';
font-weight: 500;
}もちろん、游ゴシック体は有料のフォントですので、利用するにあたってはお金が必要になります。
有料webフォント配信サービス
先程の「游ゴシック体 Pr6N M」フォントはこちらの月額有料サービスを使って配信されているようですので、お金に余裕があるのであればこのような方法もアリのようです。とはいえ、WordPressのテンプレートすら買えない私のような人間は、OS標準フォントのみで対応するしかありません。

無料のwebフォントサービス
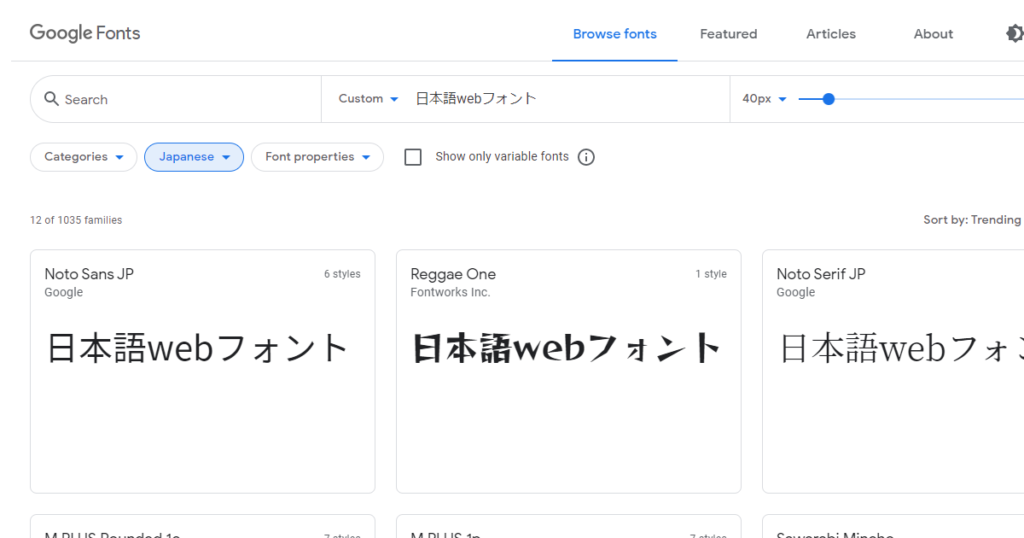
無料で使える日本語webフォントのサービスもあり、最もメジャーなものがgoogleが提供するフォントサービスのgoogle fontsのでした。今現在で日本語フォントは12フォントが無料で提供されています。

欧文webフォント
せっかくここまでフォントについて調べてきたので、標準フォントの游ゴシックだけでなく、webフォントも少し試してみることにしました。
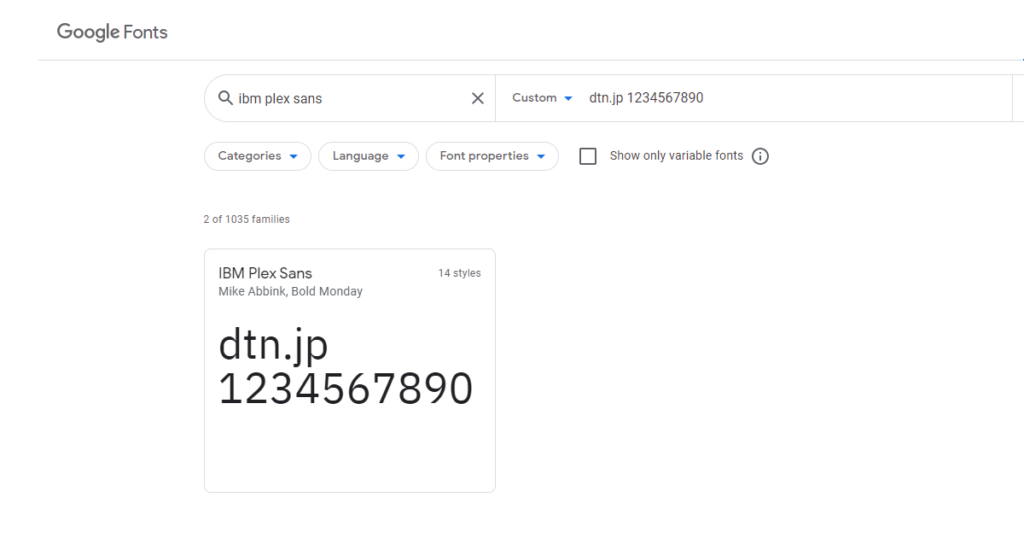
日本語フォントは文字数も多いので表示速度にも影響しそうでしたので、欧文フォントで気に入ったものを探してみたところ、この「IBM Plex Sans」と名が付いたフォントが良さそうだと思いまして欧文にこちらを設定してみました。数字のシンプルさがなかなか良い感じです。

このフォントを調べてみると、どうやらIBMが相当気合いを入れて作ったフォントだったようで、こんなフォント紹介ページまで用意がしてありました。これまでフォントのライセンスに毎年100万ドルかかっていたので自社開発したようですが、金額を考えるとこの完成度もなるほど納得です。
「IBMのブランド精神と歴史を捉え、印刷物・ウェブ・モバイルインターフェースでも読みやすく、国際的に通用する書体」を目指して、IBM Plexを開発した
https://gigazine.net/news/20180330-ibm-plex-corporate-font/
欧文フォントにこの「IBM Plex sans」を適用させてから、日本語フォントの「游ゴシック」を適用させたかったので、このような優先順でフォント指定をしてありました。
font-family: 'IBM Plex Sans', "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", "Hiragino Kaku Gothic ProN", "Hiragino Sans", sans-serif;
font-weight: 500;おわりに
まだ運営サイトを全て修正ができていませんが、このフォント指定を設定したサイトを見ると、中身のプログラムなどは何も変わっていないものの、なにやら洗練された印象になりました。たった数行CSSをいじっただけでこうできるとは、もっと早くに考えておけばよかったです。
もちろん、表示が強い方が見やすいので「MS P ゴシック」や「メイリオ」の方がいいという方もいらっしゃるとは思いますが、dtn.jpでは当面このフォント指定でやってみようと思います。