Googleではサイトの表示速度をサイト評価の基準の一つに活用すると公表しています。
速度チェックツールなんかもWEBに公開されており、Search Consoleにも速度チェック機能が備わり始めたりしているので、サイトの表示速度は重要な指標になりつつあるということのようです。
その一環として、サイト表示速度関連の情報を提供するAPI、Google PageSpeed Insights APIというAPIも新たに提供がスタートされていました。このAPIにURLを投げつけると、応答速度のスコアリングや表示時間といったデータを受け取ることができますが、そんなレスポンスデータの中に、base64でエンコードしたサイトのスクリーンショット画像もセットがされているようです。
登録サイトURLを大量にためている「ディレクトリ型検索エンジンdtn」にもってこいのAPIのようですので、早速ながらこのAPIを使って、登録サイトのスクリーンショットデータを取得といったことをやってみました。取得イメージはこちらの「アクセスランキングページ」などでご確認ください。
そこで、この記事ではPHPでGoogle PageSpeed Insights APIを使い、URLのスクリーンショットを取得する方法をご紹介したいと思います。APIを使うために必要なDeveloper Consoleのアカウント登録から、PHPでPageSpeed Insights APIを使う方法まで、サンプルコードを交えて説明したいと思います。
ディレクトリ登録サイトのスクリーンショットを取得したい
Google APIの一つを使ってサイトのスクリーンショット取得については、こちらのブログ記事でも詳しく説明がされています。WordPress テーマさんのようですが、ブログカードを生成する時、Google PageSpeed Insights APIを使ってスクショを取っているようです。
dtnディレクトリでも登録サイトさんのスクショを撮って宣伝してあげたいとは思ってきましたが、スクショ機能をサーバに組み込むのは大変ですし、安定して、簡単に利用できそうなAPIなんてありませんでしたので、なかなかできずにおりました。

とはいえ、GoogleのAPIであればAPIの安定性もレスポンスも全く問題なさそうです。
Google PageSpeed Insights API
Google PageSpeed Insights APIは、サイト表示速度関連の情報を提供する目的として作られたものですが、速度の分析をする際に、取得したサイトのデータをスクリーンショットとして保存し、それをbase64でエンコードまでして提供してくれるオマケサービスまで提供してくれています。流石はGoogle様という感じです。
ただ、先ほどのブログ記事は2017年3月のVersion2のものだったので、今も同じようにスクリーンショットをレスポンスで渡してくれるかどうか不安でした。
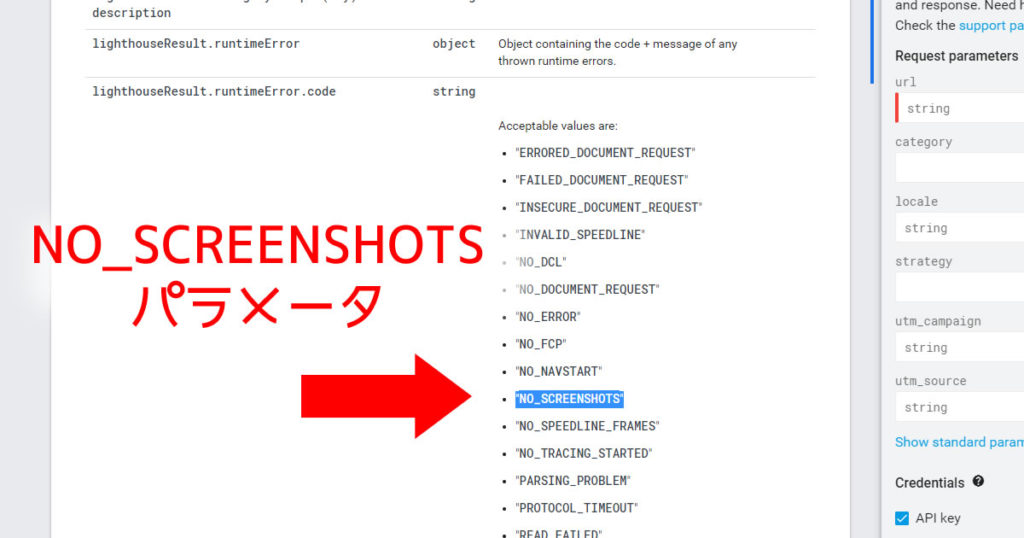
Googleに用意してあったPageSpeed Insights APIのドキュメント(今はVersion5)を見てみましたが、プロパティ:lighthouseResult.runtimeError.codeの説明として、NO_SCREENSHOTSなるパラメータが存在していたので、スクリーンショット関連の何かはまだありそうな感じです。

ということで、早速API利用に向けた設定を進めていきます。
PageSpeed Insights APIを有効化してAPIキー取得
GoogleのAPIを使ったことがある方ならGoogle Cloud Platform(旧デベロッパーコンソール)のアカウントをお持ちとは思いますので、ログインしてダッシュボードに進んでください。未登録の方は、Googleアカウントを先に取得してお進みください。
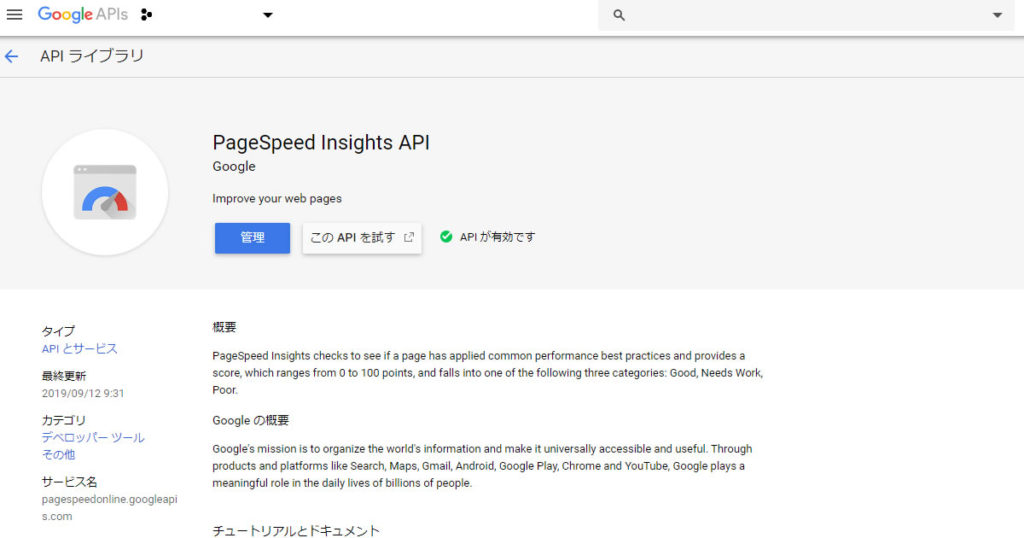
提供されているAPIの中からPageSpeed Insights APIを探して、ご利用中のプロジェクトで有効化してAPIキーを取得すれば利用することができます。

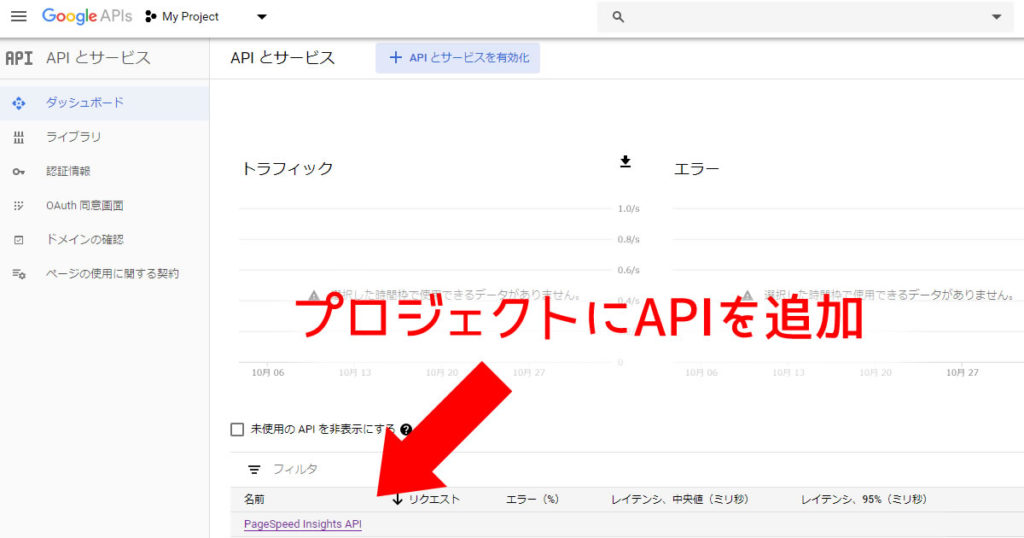
アカウントが無かったり、プロジェクトを分けたいという場合は、新しいプロジェクトを作成して、 同じようにPageSpeed Insights APIを有効化すればOKです。

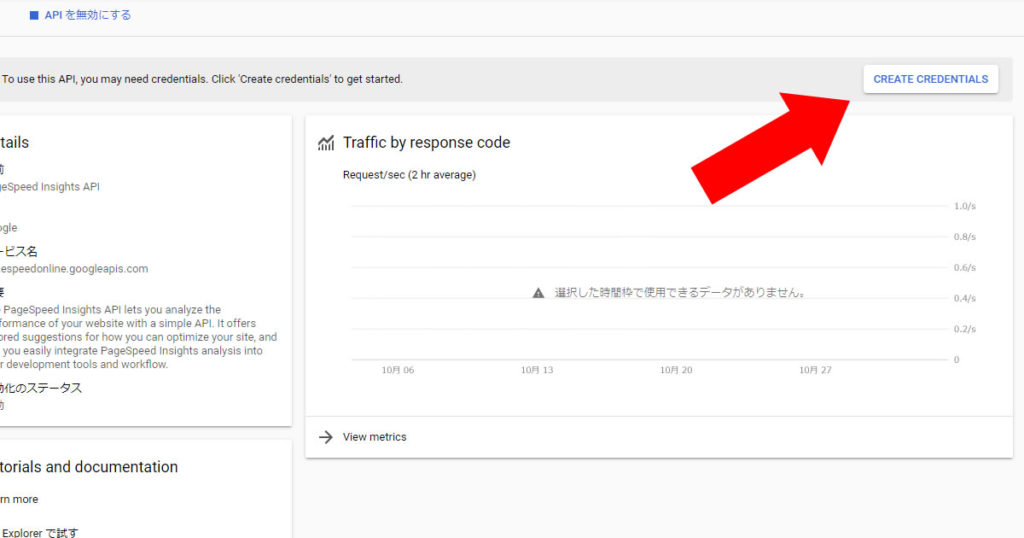
登録されたPageSpeed Insights APIをクリックすると、「クレデンシャルを作りなさい」との警告がでています。

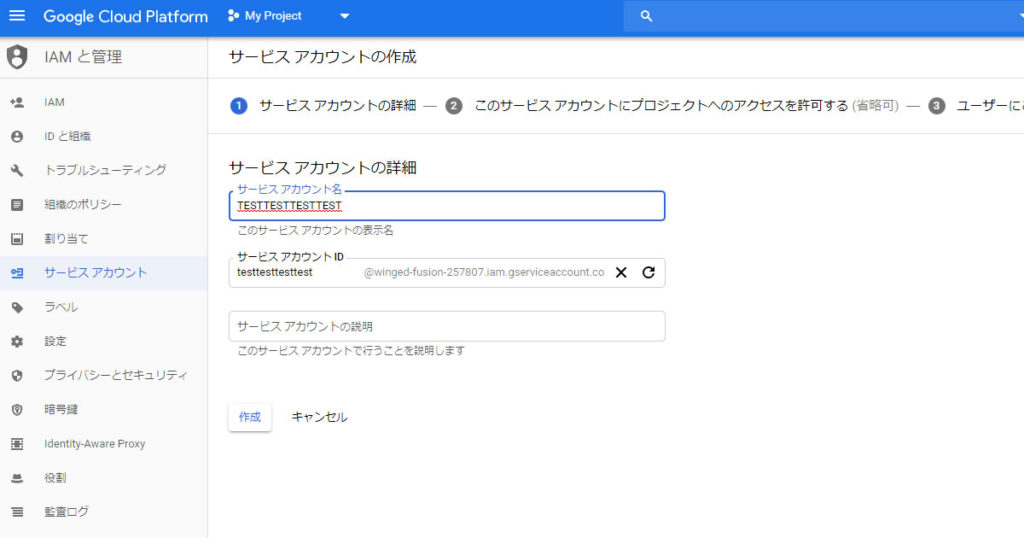
このCREATE CREDENTIALSボタンからOAuthの認証情報作成画面に進みますが、今回はAPIキー取得だけできればOKですので、サービスアカウントの作成で済ませておきます。

あとは適当な名前を付けて、次へ次へと進むと、キーの作成ボタンがでてくるのでAPIキーを作成します。秘密鍵を含むファイルはJSONでもP12でも選べますが、以前にINランキングを作るためにGoogle Analytics APIを利用した際はP12を使ってプログラムを書いていたので、このあたりを流用するため、今回もP12で保管しておきます。
大量利用でなければAPIキーも不要
APIのチュートリアルを読んでみると、↓のような記載があったりして、お試し程度であればAPIキーも登録せずに利用できるようですが、先々PHPでグルグル回すことも考えてAPIキーは用意しておくことにしました。
PageSpeed Insights API を試すだけであれば、API キーは不要です。自動化した方法で API を使用して、1 秒間に複数回クエリを作成する予定であれば、API キーが 1 つ必要です。
PHPでクエリを生成
秘密鍵のファイルを入手したものの、PageSpeed Insights APIの場合、リクエストURLの末尾にパラメータで&key=yourAPIKeyを足すだけでいいので、認証ファイルを使うことなく実装できます。
ここまできたらあとはリクエストURLを組み立てて投げるだけです。
//API接続先
$APIurl = 'https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=';
//取得したAPIキー
$yourAPIKey = 'AAAAABBBBBCCCCCC';
//取得したいスクリーンショット先のURL
$TARGET_URL = 'https://www.yahoo.co.jp/'
//クエリを生成
$Requesturl = $APIurl.urlencode($TARGET_URL).'&key='.$yourAPIKey;
//レスポンス取得
$InsightJSON = file_get_contents($Requesturl);
//JSONデコード
$InsightObj = json_decode($InsightJSON, FALSE);無事にレスポンスデータを取得
試しにヤフーのURLを付けて投げてみると、返ってきた$InsightObjの中に、$TARGET_URLで指定したヤフーのサイトスピードに関するデータがオブジェクトで山ほど入ってました!!
とりあえずOKそうです。
JSONの中身をチェック
早速、JSON用ヘッダを出力してあげて、データ構造をブラウザでチェックしてみます。
header("Content-Type: text/javascript; charset=utf-8");
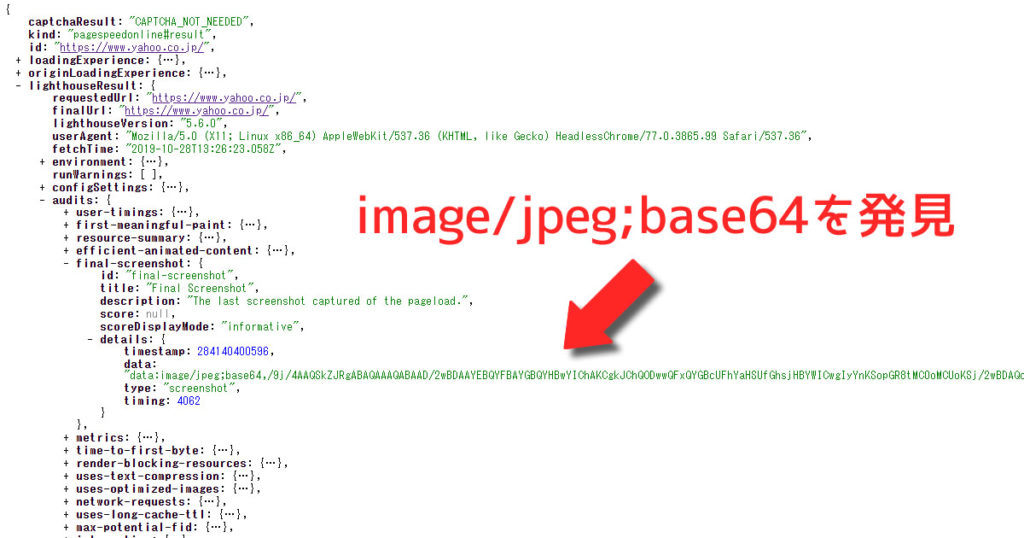
echo $InsightObj;見ると、長々しいbase64データが存在しました!

データを見ると、他にも色々使えそうなデータがたくさん入っていましたが、今回はスクリーンショットの画像データ以外に興味は無しなので、全部取り捨てをしてjsonからこのスクリーンショットのjpeg/base64だけを引っこ抜くとします。base64エンコード文字列が長いのですぐに場所は分かると思いますが、スクリーンショットのデータはこのあたりにありました。
$Obj -> lighthouseResult -> audits -> final-screenshot -> details -> data間にハイフン付きの final-screenshot なんかがあるので、引っこ抜くとしたらこんな感じでしょうか。
$CAPCHA = $InsightObj -> lighthouseResult -> audits -> {'final-screenshot'} -> details -> data;取得したスクリーンショットデータはきれいにbase64エンコードがされているので、 そっくりそのままDBに貯めておけばサイトのスクリーンショット画像として使えそうです。
echo '<img src="'.$CAPCHA.'">';Pagespeed APIでスクショ取得ができました
PageSpeed Insights APIを使って、無事きれいなスクリーンショットを手に入れることができました。
難点としては、元々指定URLの表示速度を計りつつ、サイト分析をするためのAPIということもあって、指定したURLにデータを取りに行き→分析して→JSONを戻す、といった処理に10秒近い時間がかかるというところでした。
とはいえ、安定してスクリーンショット画像をきれいに取得ができるので、そのあたりは我慢してやっていくしかなさそうです。
ランキング上位サイトに限って利用に
APIからのレスポンス速度が遅いという問題もあるので、当初想定していたような、ディレクトリ登録サイトのスクリーンショットを全部取ってカテゴリを賑やかにする…というのは非現実的とは思いました。
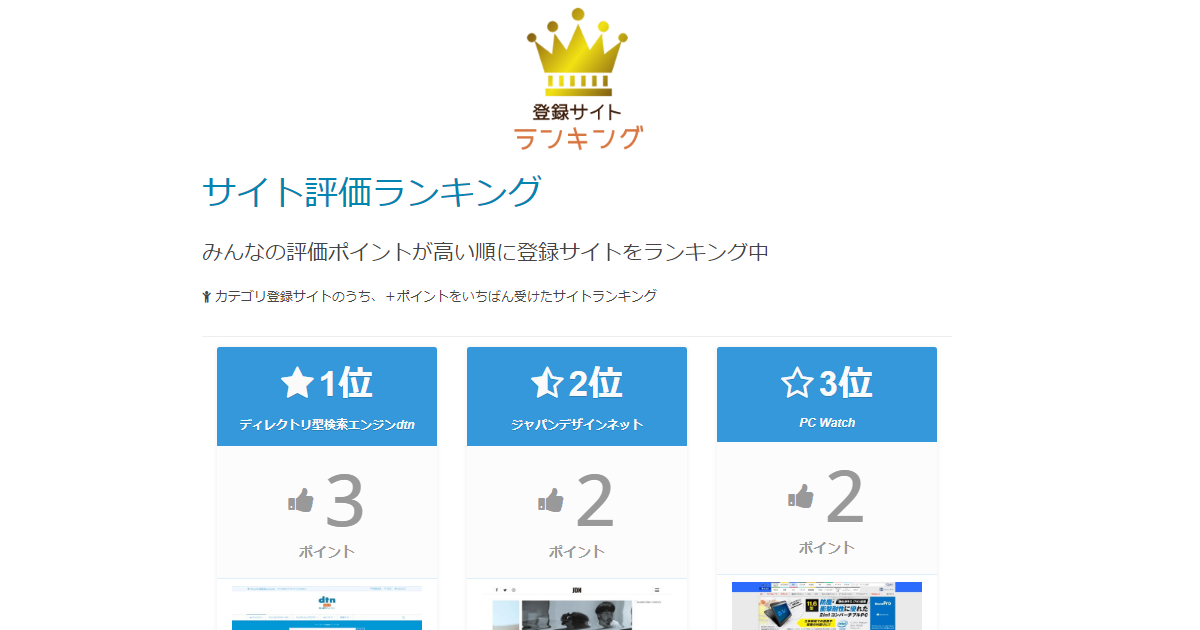
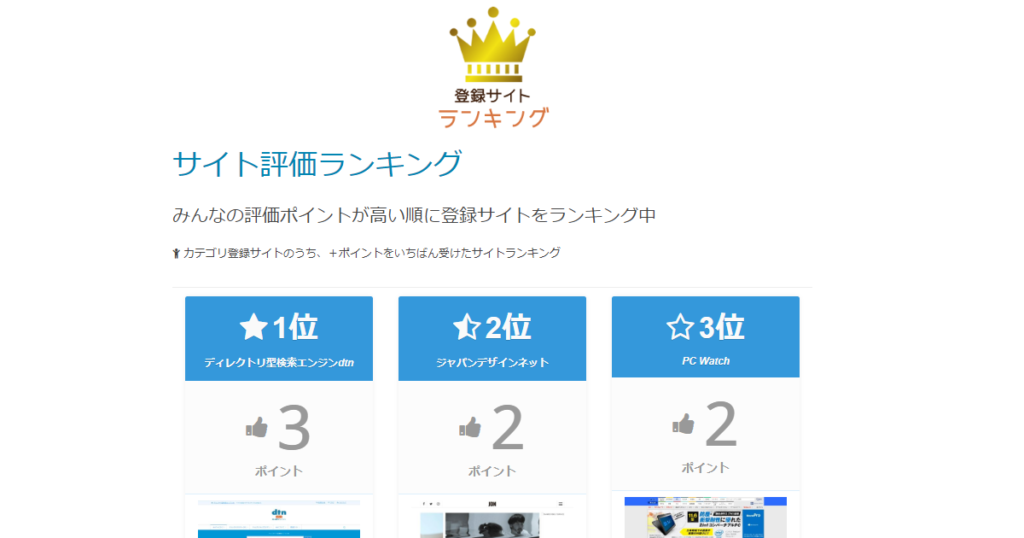
このため、dtnディレクトリで登録サイト向けに用意しているランキングのうち、「OUTランキング」、「サイト評価ランキング」の上位3サイトに限り、スクリーンショットを取って表示してみることにしました。
出来上がったのが今のランキングページです。ランキング自体はリアルタイムで変動するので、スクリーンショット未取得のサイトが上位に上がった際は、一旦取得中画像を表示させておき、定時cronで取得するとしておきました。

おわりに
Google PageSpeed Insights APIを使った画像取得はいかがでしたでしょうか?1時間おきにスクショ用cronを走らせてみましたが、大してコケることもなく、きれいなスクリーンショットを取得ができているようでした。
おかげさまで、ランキングは多少華やかになりましたが、ランキングデータの一部をbotがクリックしているのか、OUTランキングを見るとディレクトリ型検索エンジンdtnの数値が飛びぬけて高くなっていたりのバグがでており、お恥ずかしい限りです。ランキングプログラム側で対応をしないとダメそうですが、それはまた次の機会にしようと思います。