この運営ブログの記事下にはGoogle AdSenseの広告が以前は置いてありました。利用中のテーマ(Emanon Free)に300px×250pxのバナー広告用ウィジットというものがあり、これで記事下付近にバナー広告を表示することができたので、Adsenseを入れて表示させておりました。
とはいえ、広告配置の場所がいいらしく、多少成果が上がっていた印象でした。
せっかく効果がありそうな記事下エリアですので、どうせなら300px×250pxバナー以外のアフィリエイト広告やHTMLも置いてみたいとは思いましたので、利用中のテーマ(Emanon Free)でどうにか記事下にカスタムHTMLを置けないかをやってみることにしました。
この記事では、WordPressの記事下エリアにカスタムHTMLウィジットを追加して、自由にHTMLを書けるようにした流れをご紹介しています。
利用中のテーマにそのようなウィジットエリアが用意されているのであれば、当然そちらを使った方が良いと思いますが、私のように専用ウィジットエリアが用意されていないテーマをお使いの場合には、この方法を参考にしてみて下さい。
Emanon Freeには広告ウィジェットが少ない
有料のEmanon Proだと、記事下エリアに固定HTMLを表示するウィジェットや、Google AdSenseのインフィード広告に対応したウィジェットなど色々な広告機能があるようですが、無料版だとこのあたりの機能が全て削られているようです。

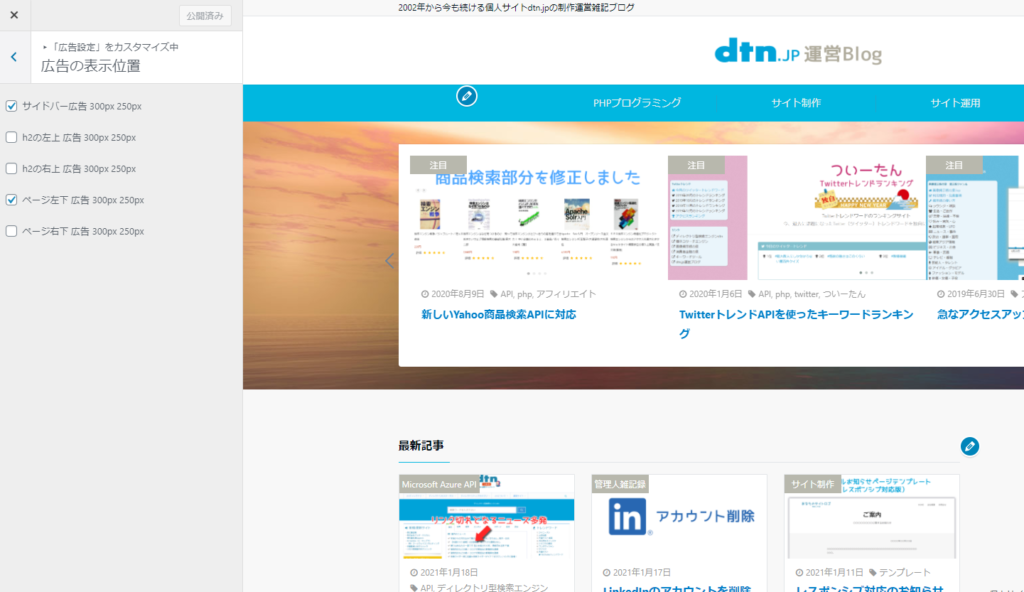
実際にテーマのカスタマイズで広告の設定部分に出てくるのは、300px×250のバナー広告用ウィジェットしかなく、固定HTMLを差し込むようなウィジェットは一つも存在していませんでした。そこまでやりたければ有料版でどうぞということのようです。まぁそのあたりは仕方ないかもしれません。

記事下追加プラグインを探す
かれこれ4年間はこの無料版のEmanon Freeにお世話になっているので、そろそろ有料版テーマを買ってみてもよいかとは思ったものの、そんな贅沢する余裕もない身ですので、とりあえずはプラグインでどうにか解決できないかと探してみたところ、広告配置用のプラグインがいくつか見つかりました。
プラグイン「Wp-Insert」
広告管理プラグインで人気がある「Wp-Insert」を試してみましたが、これであれば記事下だけでなく、記事上・記事中間・記事下といったブログの様々なところに広告や定型文を表示することができるようでした。記事の先頭から〇番目の文節に固定HTMLを表示といった細かな機能もあるようです。

とはいえ、やりたいことは記事下に固定HTMLを表示させるだけですので、こんな大掛かりなプラグインを入れてただでさえ重いWordPressを更に遅くするのも嫌なので、プラグイン無しでできないかを調べてみたところ、やり方を紹介してくれている記事をみつけることができました。
簡単に言うと多くあるウィジェットの追加先(ウィジェットエリア)の中から、記事内上部や記事内下部を選び、そこにテキストやカスタムHTMLを追加する。これでできます。テーマによっては、記事内のウィジットエリアが無いものもあるので、ウィジェットエリアに追加する必要があります。
てくてくテクノロジーさんの記事
プラグインを使わず固定HTMLを追加
下記のような流れでやれば良さそうです。さっそく進めていきます。
1.ウィジェットエリアを新たに作成
記事下に固定カスタムHTMLを追加する方法
2.ウィジェットエリアにカスタムHTMLウィジェットを追加
3.作成したウィジェットエリアを記事下で表示するようにする
※毎度の警告となりますが、テーマphpの直接修正はWordPress破壊の可能性があるのでご注意ください。
functions.phpにコードを追加
まずはウィジェットエリアを新たに作成します。てくてくさんを参考に、パラメータはこんな感じで設定すれば良さそうです。idは後でウィジェットエリアを引っ張るときに使うのでしっかり決めて下さい。
add_action('widgets_init', 'register_mywedgets');
function register_mywedgets(){
register_sidebar(array(
//追加するエリアの名前
'name' => '記事下部ウィジェットエリア',
//追加するエリアのID(後でPHPで使う名前)
'id' => 'post_bottom',
//追加するエリアの説明
'description' => '記事下部に表示する',
//追加するエリアを囲うタグ(先頭)
'before_widget' => "<div>",
//追加するエリアを囲くタグ(後ろ)
'after_widget' => "</div>",
//追加するエリアに付ける見出しタグ(先頭)<h2>でも<h4>でもOK
'before_title' => '<h3>',
//追加するエリアに付ける見出しタグ(後ろ)
'after_title' => '</h3>',
));
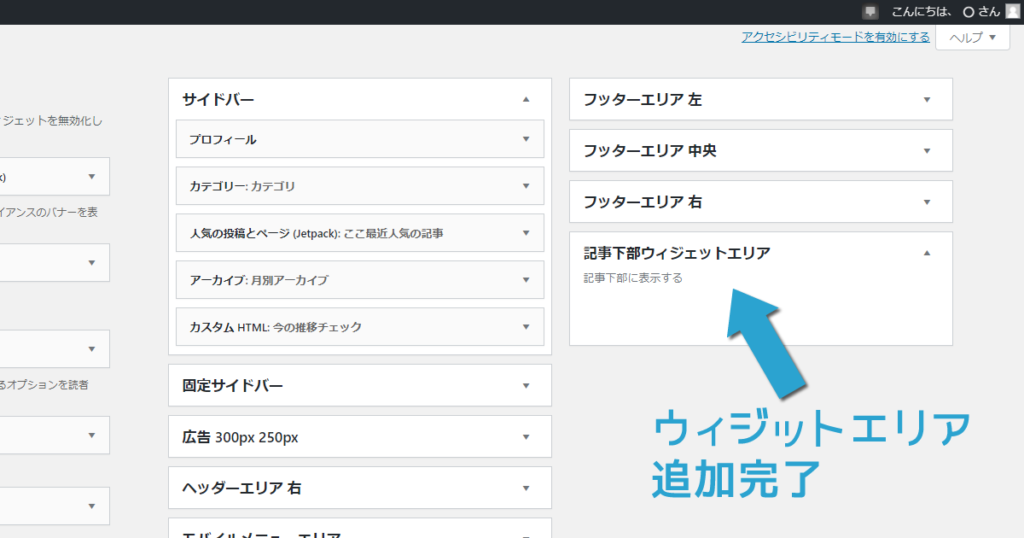
}追加をしたウィジェットエリアが登場
functions.phpにコードを追加が成功すると、WordPress→外観→ウィジェットに新たに追加したウィジェットエリアが表示されています。

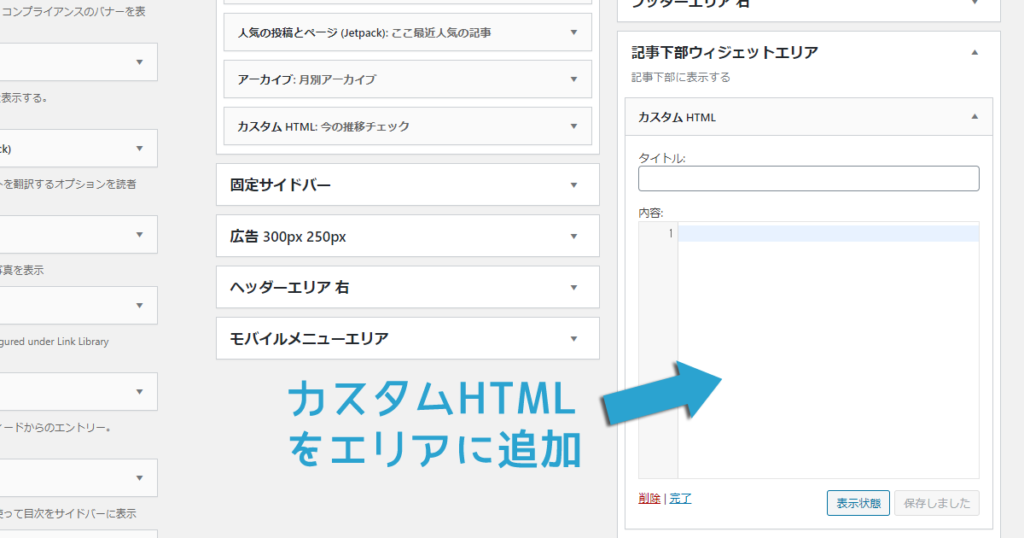
エリアにカスタムHTMLウィジットを追加
追加したウィジェットエリアに「カスタムHTML」ウィジェットを追加して、アフィリエイトコードなどを追加できるようにします。

register_sidebar()関数で指定したタグに従い、カスタムHTMLにタイトルをつけて内容を書いて保存をすると、このウィジェットエリアには下記のようなコードが出力されます。
<DIV>
<h3>テストタイトル</h3>
テスト文章
</DIV>記事下に出力されたときにキレイに表示されるよう、テーマのCSSとDIVのクラス名などをそろえつつ、カスタムHTMLにアフィリエイトコードを入れておきます。
dynamic_sidebar(ウィジェットエリア出力関数)
ここまで下準備ができれば、あとはdynamic_sidebar()関数を使って作成したウィジェットエリアを記事下に表示させればOKです。
dynamic_sidebar()関数で指定している「post_bottom」は、最初に自分でregister_sidebar()関数で設定をしたidになります。
<?php dynamic_sidebar('post_bottom'); ?>投稿記事の表示用PHPで出力
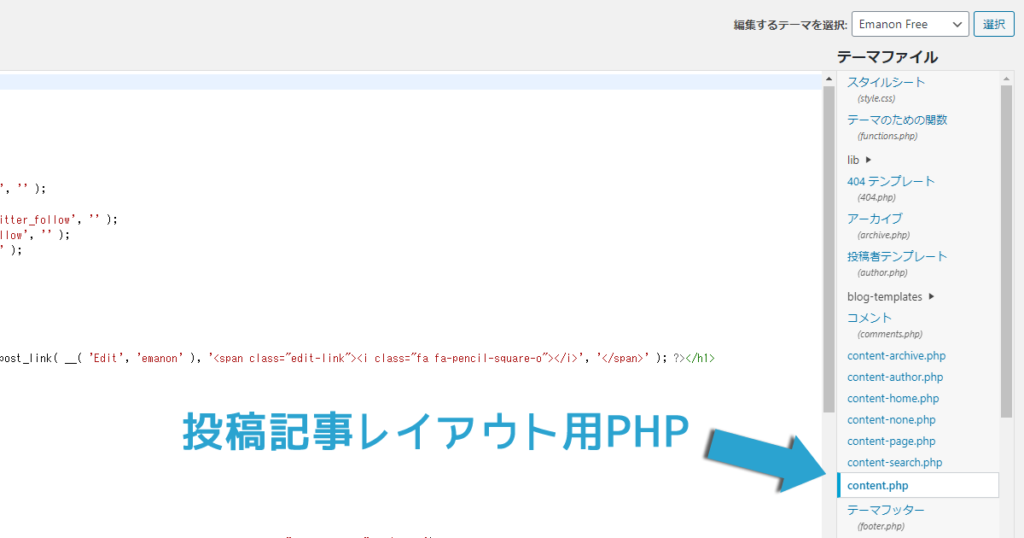
テーマにより場所が異なるとは思いますが、Emanon Freeの場合は「content.php」が投稿記事の様々な表示を制御しているPHPでした。

content.phpにエリア出力関数を使って表示
emanon_under_ad300()関数が300px×250pxの広告表示用の関数のようですので、その上に新しく追加したウィジェットエリアを追加しておきました。
<section class="article-body">
<?php emanon_top_sns_share(); ?>
<?php the_content(); ?>
<?php wp_link_pages('before=<div class="next-page">&after=</div>&next_or_number=number&pagelink=<span class="page-numbers">%</span>'); ?>
<?php emanon_bottom_sns_share(); ?>
//記事下部分に表示したいのでここに追加
<?php dynamic_sidebar('post_bottom'); ?>
<?php if( is_emanon_exclude_ad_article() ): ?>
<?php emanon_under_ad300(); ?>
<?php endif; ?>
</section>記事下に追加したウィジェットエリアが表示
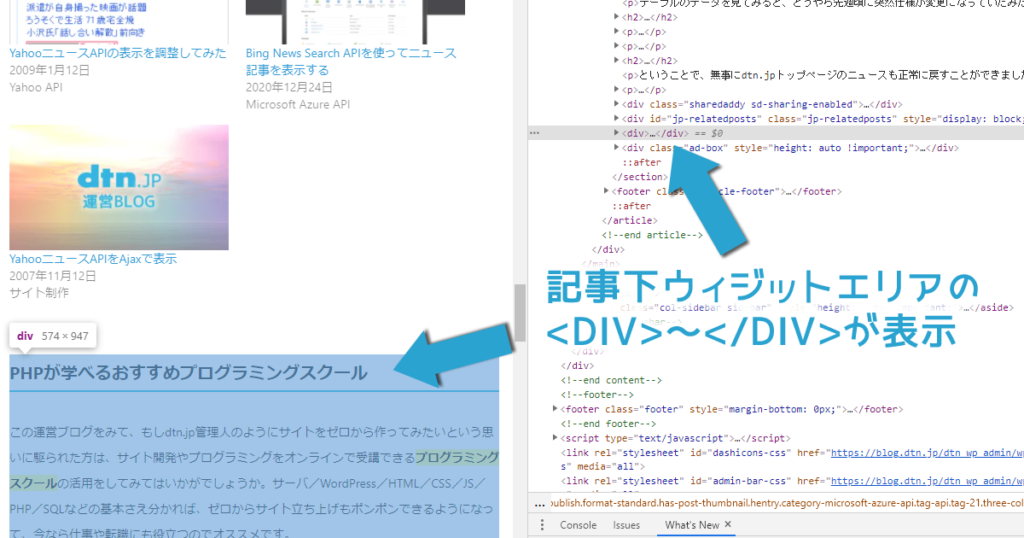
content.phpの更新が無事に完了すると、新たに作成したウィジェットエリアが記事下に表示されておりました。テーマのCSSとクラス名を合わせていたので、表示も問題ない感じです。

おわりに
ウィジェットエリアを上部に追加する場合は、dynamic_sidebar()関数の置き場所を上にするだけで良さそうです。応用すればブログTOPにお知らせエリアを作ったりとか色々できそうです。
もちろん、有料版であればPHPを直接いじることもなく同じことをポンとできるのですが、いつもながら余裕がないので今回も有料版に進むことができませんでした。