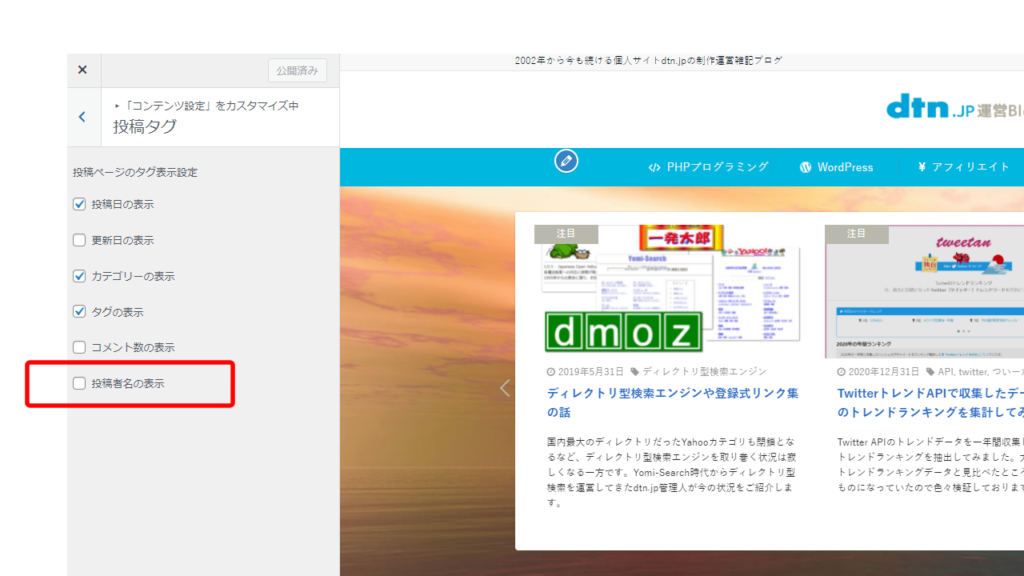
このブログで利用しているWordPressテーマ「emanon Free」では、記事の投稿者名を表示する・表示しないの選択が簡単にできるようになっています。
外観→カスタマイズ→コンテンツ設定→投稿タグ
emanon Free の設定場所

WordPressを複数人で運用しているわけでもないので、投稿者名表示のチェックを外して、ブログに記事投稿者を表示させておりませんでした。
ところが、Google検索結果を見ると「投稿者:dtn」という投稿一覧ページが表示されており、しかも、Googleの検索結果に表示されるサイトリンクの一番最初にそれが表示されてしまっておりました。

MovableTypeをWordPressに切り換えた当初は、投稿者名(dtn)を表示させていた時期がありますが、テンプレート設定で投稿者を非表示にできると気が付いてからはすぐに表示をやめていました。にもかかわらず、Google側がしっかりURLを覚えていて、拾い続けていたようです。
しかも、WordPressではこの投稿一覧ページのURLに表示される文字列がログインIDとイコールとなってしまう問題があり、セキュリティ的にはかなり宜しくない状態となっておりました。
そこで、この状況をなんとかしてみようと、WordPressのログインIDの変更、投稿者記事アーカイブの転送設定をやってみた経緯をご紹介したいと思います。
WordPressをインストールして、何も設定を変えずにそのまま使い続けてしまっていた私のような方は、是非ご自身の投稿者アーカイブの状態を確認してみて下さい。
WordPressの投稿者別アーカイブとは
WordPressでは複数人でブログを運営することが前提となっていることもあり、投稿した人毎に記事を一覧にしたアーカイブを生成する機能が備わっています。この投稿者アーカイブページに自己紹介を付けてあげれば、ライターの紹介も兼ねた記事一覧ページが作れるため、複数人のライターでやっているような大規模なメディアなどでは便利な機能だと思います。
この投稿者毎の記事アーカイブページは、下記のような投稿者専用のアドレスで表示をさせることができます。
https://blog.dtn.jp/author/dtn/
もちろん実際にこのようなディレクトリが存在しているということではなく、WordPressのRewriteRuleで動的なパラメータを付けたURLを静的URLに見せていて、下記のようなGETパラメータ付きURLでも同じようなコンテンツを表示することができます。
https://blog.dtn.jp/author/dtn/
↓
https://blog.dtn.jp/?author=dtn
ログインIDが丸出し
ここからが問題となる部分ですが、WordPressのユーザー管理用テーブルには下記のようなレイアウトでユーザー関連情報が保持されています。
| ID | user_login | display_name | user_nicename |
|---|---|---|---|
| 1 | ログインID | 表示名 | ログインIDと同じもの |
| 2 | ログインID2 | 表示名2人目 | ログインID2と同じもの |
自動設定される「user_nicename」
上記データのうち、「投稿者毎の記事アーカイブ」を生成する際に利用されているのが「user_nicename」というデータです。
とはいえ、「ユーザーナイスネーム」なんてものを設定した記憶がありません。
それもそのはずで、この「user_nicename」は管理画面でユーザ追加した場合は、「user_login」を元にWordPressが自動的に設定がされているようです。
WordPressには管理者・編集者・投稿者といった投稿に使える管理者権限がいくつか用意されていますが、私のように何も考えずに初期設定で作った管理者アカウントで設定→記事投稿をやってきてしまった場合、この「投稿者毎の記事アーカイブ」のURL末尾部分には管理者ログインIDが表示されていることとなり、しかも、それがぱっと見で分かるといった悲惨な状態になっていることとなります。
当ブログのユーザー情報テーブルであれば、こんな感じの状態だったことになります。あほ丸出しという感じです。
| ID | user_login | display_name | user_nicename |
|---|---|---|---|
| 1 | dtn | 表示名 | dtn |
しかも、困ったことに「user_nicename」はWordPressの管理画面で変更することができません。大したアクセスもない過疎ブログではありますが、今のままではセキュリティ的に問題が大きいので対応を考えました。
ログインIDを変更する
これまで使ってきた投稿者URLはGoogleのサイトリンクにしっかり表示されるまでになっているので、「user_nicename」 を今から変更してこのURLを404にしてしまうのはなにやら少々もったいない気がします。
https://blog.dtn.jp/author/dtn/
そこで、「user_nicename」ではなく、ログインID側の「user_login」 を変更することとしました。これまで管理者IDとして使ってきた「dtn」が既にバレていることを考えると、ログインID側を変える方がセキュリティ的にも意味があり良さそうです。
WordPressのログインID変更はできない
ただし、WordPressではログインIDを管理画面ですぐに変更することができません。というのも、ログインIDと投稿記事が紐ついているため、これまで投稿したコンテンツを引き継ぎするといった作業をしないと簡単にはログインIDを変更することができないようになっています。
①新規のユーザを追加する
②旧ユーザから新規ユーザにコンテンツを引き継ぐ
③旧ユーザを削除する
WordPressでログインIDを変更する方法
しかも、管理画面で別の新規ユーザーの追加をやったとしても、「user_login」を元に「user_nicename」がまた生成されてしまうので、これではまたログインIDが丸見えになることは変わりません。
そこで、手っ取り早く解決するため、DBデータを直接編集して解決することにしました。(DBを直接操作できないレンタルサーバの方はごめんなさい。 「user_nicename」を変更するプラグインはあるようなので、そちらをあたってください。)
phpMyAdminでユーザテーブルを編集
おなじみのphpMyAdminで「wp_users」テーブルを確認します。 phpMyAdminでなくても、WordPressが利用するDBが直接編集できれば何でも構いません。

先ほどご紹介したwp_usersテーブルにこのようなカラムがありますので、「user_login」の文字列を直接変更してしまいます。
| ID | user_login | display_name | user_nicename |
|---|---|---|---|
| 1 | dtn(これを変更) | 表示名 | dtn |
投稿を管理している「wp_posts」側を見ても、「wp_users」のPRIMARYキーである「 wp_users.ID」を参照しているため、「user_login」の文字列を変えても特に問題はなさそうです。
| ID | post_author | post_date | post_title | post_content |
|---|---|---|---|---|
| 1 | 1 | 2007-08-03 | よろしくお願いします。 | <!– wp:heading –> <h2>ブログ開設</h2> |
| 2 | 1 | 2007-08-03 | dtn.jp最近のアクセス数推移 | <!– wp:heading –> <h2>はじめに</h2> |
念のため、新しく設定をしたログインIDでこれまで同様にログインできていれば問題ありません。これで、丸見えになっていたログインIDの問題を解決することができました。
投稿者アーカイブを転送する
次はGoogle検索結果に表示されている投稿者アーカイブ側の対応です。
https://blog.dtn.jp/author/dtn/
一人で運営するブログですので、投稿者別のページを用意したとしても、TOPページと同じものが表示されるだけで全く意味がないため、このページにアクセスしたらTOPページに転送させるようにしてしまいました。
下記のコードをfunctions.phpに追記すればブログTOPに転送がされます。
add_filter('author_rewrite_rules', '__return_empty_array');
function disable_author_archive(){
if($_GET['author'] || preg_match('#/author/.+#', $_SERVER['REQUEST_URI'])){
wp_redirect( home_url( '/' ) );
exit;
}
}
add_action('init', 'disable_author_archive');おわりに
「投稿者:dtn」 の投稿者記事アーカイブがGoogle検索結果に表示されていたことから、改めてWordPressのユーザ管理やアーカイブの仕様を調べることができました。
きっとWordPressには他にもこのような仕様によるセキュリティ的問題がありそうな気がしますが、個人利用レベルでは全く問題ありませんので、引き続き色々と調べつつWordPressを使っていきたいと思います。

