Twitter APIのトレンドAPIで貯めたデータを使い、新たに#ハッシュタグの検索コピペツールを作ってみました。実際に作ったツールをご紹介しつつ、PHP、SQL、javascriptで制作を進める際のポイントをまとめてみました。
ハッシュタグコピペツールといってもイメージが浮かばない人も多いと思うので、実際に制作したハッシュタグの検索コピペツールをご確認下さい。
「ツイータン」がどのようなサイトかについては、下記の記事でも詳しくご紹介しています。
サイトでは日々Twitterトレンド情報をAPIで収集しています。収集したレコード数は600万レコードを超え、トレンドとなったハッシュタグやキーワードも14万語以上がたまっているので、トレンドとなったワードの検索機能を付けてあります。その検索機能を少々拡張させて、コピペもできるツールにしてみた感じです。
完成したハッシュタグツールとは
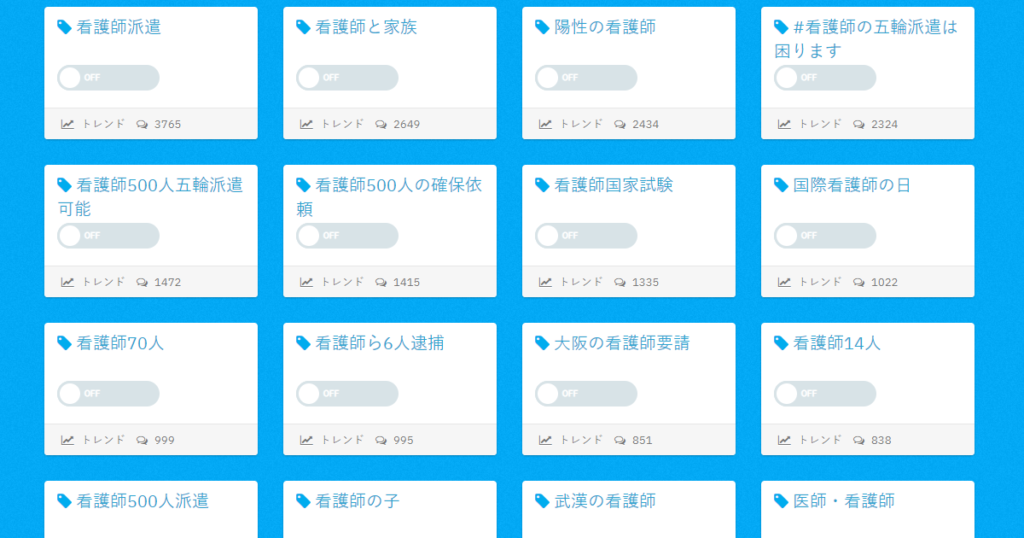
ツイータンでキーワードを検索すると、Twitterでトレンドになったことがあるハッシュタグやキーワードが人気順に(独自に付けたスコア順に)表示されます。
例えば、「看護師」で検索すると、ここ最近話題になっている「看護師派遣」や、「看護師と家族」といったTwitterでトレンドとなったキーワードが人気度スコア順に表示されます。

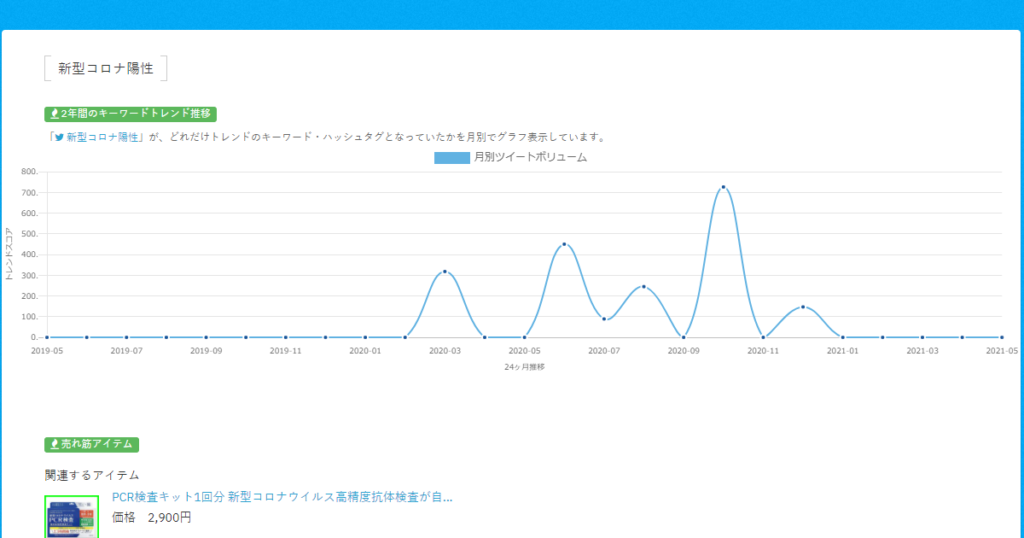
APIでデータ収集をスタートした2019年末からの累計値によるスコア順となるので、直近で人気になっていたかどうかを調べたい場合には、キーワードをクリックしてトレンドの推移をグラフでチェックしてみてください。

検索結果に表示されるキーワードは、Twitter APIのトレンドワード取得API「GET trends/place API」を使って集めたワードなので、スコアが高ければ高いほど、タグ付けすると「いいね」「リツイート」「フォロー」を増やすのに効果的です。
ハッシュタグ化ボタンとコピペボタン
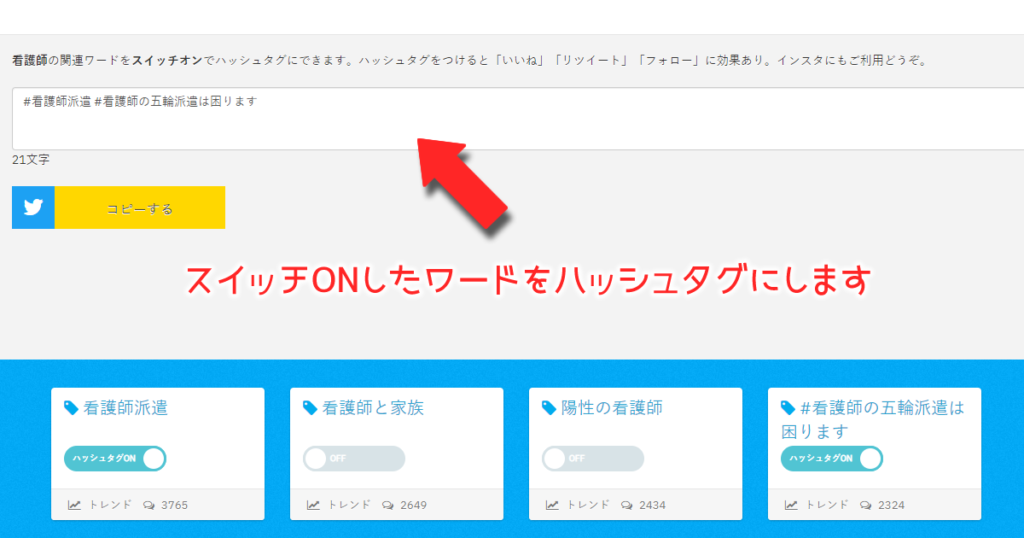
検索結果のキーワード部分にある「ハッシュタグON」スイッチを押すと、上のテキストエリアにハッシュタグとなって追加がされていきます。

テキストエリアに表示されたハッシュタグは、コピーするボタンを押せば端末にまとめてコピーできますので、Twitter投稿時にペーストしてご利用ください。ハッシュタグ選びや入力間違い対策にもなります。
もちろん、このハッシュタグはInstagramでも使えるので、インスタグラムのハッシュタグツールとしてもご利用下さい。
ハッシュタグツールの作り方
ここからは、ツールに仕立てるまでの諸々を覚書がてらまとめておきました。似たようなツールを作ってみたいとお考えの方は是非参考にどうぞ。
元となるデータを収集する
ハッシュタグツールを作るためには何かしらデータがないとできません。私の場合はTwitter APIの「GET trends/place API」を使って集めたトレンドワードデータを利用しましたが、大量のキーワードデータがあれば何でもいいと思います。
「GET trends/place API」が直近トレンドを50件しか取れないので、ワードデータを大量にするためには時間をかけるしかありませんが、お金があるならTwitterのエンタープライズAPIを使えば、全ツイートデータを取得ができるので、膨大なツイートデータを使って壮大なキーワード解析をするといったこともできると思います。
そんなお金もないので10分おきに50レコードをためて、1年半で400万レコード、14万語程度はデータを貯めましたが、APIデータは5分毎に更新されるらしいので、取得間隔を更に縮めればもっとデータを早く増やすことができると思います。
微妙なトレンドワードを検索から除外
データを長期間貯めて分かりましたが、Twitterトレンド入りをしたワードであっても、この1年半くらいの間にほんの一瞬しかトレンド入りしていなかいトレンドワードというのも結構みられました。
キーワード検索で全てをヒットさせてしまうと、該当するトレンドワードがすぐに1000件以上ヒットして使い勝手が悪くなってしまったので、ある程度スコアリングして抽出をしています。
抽出時に利用しているのは、データ取得時にランキングを自分でスコアリングした値です。本当はTwitterのツイート数でソートをしたいところですが、残念ながら無料の「GET trends/place API」ではツイートボリュームを100%取得することができなかったので、自分で値設定をしてトランを生成しています。そのあたりの詳細は下記の記事でもご紹介しています。
データを絞り込むSQLサンプル
ツイータンではこのような形でマスターデータとトランデータを持たせてあります。「GET trends/place API」で10分おきにトレンド情報をトランテーブルに収集していきますが、そのキーワードがマスターに存在しなかった場合にはマスター登録するといった感じでテーブルを構成してあります。
マスターテーブル(master)
| keyword_id | keyword | keyword_url |
|---|---|---|
| 1 | #コロナウィルス | http://twitter.com/search?q=%E3%82%B… |
| 2 | #新型コロナウィルス | http://twitter.com/search?q=%E3%82… |
| 3 | コロナウイルス流行 | http://twitter.com/search?q=%E3%82%B3… |
トランザクションテーブル(tran)
| log_id | fk_keyword | log_time | log_score |
|---|---|---|---|
| 1 | 1 | 2019-09-24 02:10:00 | 50 |
| 2 | 2 | 2019-09-24 02:10:00 | 25 |
| 3 | 1 | 2019-09-24 02:10:00 | 10 |
| 4 | 2 | 2019-09-24 02:10:00 | 5 |
| 5 | 3 | 2019-09-24 02:10:00 | 5 |
集計抽出する際には、ザックリと人気度スコアで絞り込みをかけているので、以前に少しトレンド入りしたワードなんだけど表示されないな、といったパターンも結構あるとは思います。
フロント側でページングを付けてといったカスタマイズを後々していけば全件抽出してもよさそうですが、ページングを作りこむのが手間なので一旦こんな感じにしてあります。
SELECT
master.keyword_id,
master.keyword,
master.keyword_url,
SUM(tran.log_score) AS SCORE
FROM
tran
LEFT JOIN
master
ON
master.keyword_id = tran.fk_keyword
WHERE
master.keyword LIKE '%キーワード%'
GROUP BY
tran.fk_keyword
HAVING
SUM(tran.log_score) > 100
ORDER BY
SCORE DESCハッシュタグ化ボタンをテキストエリアに連動
データ抽出がクリアできたら、あとはスイッチの設置とテキストエリアへの連動ができればOKす。
checkboxをCSSでスイッチボタン化
checkboxをCSSでスイッチっぽい表示にするサンプルは、ネットに山ほど見つかりました。ツイータンで設置したものは、こちらのサイトで紹介していたものをほとんどそのまま使って実現しています。ON/OFFの表記がでる角丸スイッチが分かりやすくていい感じですね。
複数のcheckbox選択値を配列に格納して一括表示
checkboxのテキストエリア連動はjQueryでやっておきました。まずはPHPでスイッチcheckboxのvalue値にハッシュタグをセットします。
<input type="checkbox" class="switch_input" name="hashtag[]" value="#俺コロナ" />
<input type="checkbox" class="switch_input" name="hashtag[]" value="#LINE新型コロナ全国調査" />
<input type="checkbox" class="switch_input" name="hashtag[]" value="#コロナ疎開" />jQueryではcheckboxのcheckedをみて、チェックが入ったら配列をループで取り出し、取得できた配列要素をjoin()メソッドで文字列結合します。
カンマをスペースに変換しつつ、出来上がった文字列を、テキストエリアに設定して完成です。
$(function(){
$('input[name="hashtag[]"]').change(function(){
var hashtags = [];
//配列にデータを取り出し
$('input[name="hashtag[]"]:checked').each(function(){
hashtags.push($(this).val());
});
//配列を文字列結合
var cleanhashtags = hashtags.join(' ');
//テキストエリアに値設定
$('#hashtag-text').val(cleanhashtags);
});
});文字数カウントとテキストエリアコピペボタンを設置
最後のオマケ機能として、文字数カウントとボタンクリックコピペ機能もついでにつけておきました。
使うときには、特に何も考えずにスマホでハッシュタグをポチポチ選んでコピペすると思うので、ここまで作りこんでおけばそこそこ使える感じではないでしょうか。
$(function(){
$('input[name="hashtag[]"]').change(function(){
var hashtags = [];
//配列にデータを取り出し
$('input[name="hashtag[]"]:checked').each(function(){
hashtags.push($(this).val());
});
//配列を文字列結合
var cleanhashtags = hashtags.join(' ');
//テキストエリアに値設定
$('#hashtag-text').val(cleanhashtags);
//ついでの文字数カウント
var count = $('#hashtag-text').val().length;
$('.show-count').text(count);
});
//ついでのコピペボタン
$('.copy_clipboard').click(function() {
var clipboard = $('<textarea></textarea>');
$("#hashtag-text").select();
document.execCommand("Copy");
alert('コピーしました');
});
});おわりに
Twitter APIを使って貯めたトレンドデータを月次ランキングに集計していただけのサイトだったツイータンですが、たまったデータを使ってハッシュタグツールを作るところまでコンテンツを拡充していくことができました。せっかく作ったサイトですので、まだまだ色々試していきたいとは思います。