dtn.jpの各サイトは私が趣味でやってる個人サイトになります。一人であれこれやっているので、ある程度のWEB制作はもちろんできるのですが、本業ではWEB制作は極力やらないに徹しておりました。
とはいえ、新型コロナウイルスの影響もあり、簡単なお知らせページを急ぎ作らないとといった事案が社内で結構続いていたので、HTMLとかが分からない部下でもそれっぽいページを作ることができるよう、簡単なテンプレページを用意しておりました。
こちらの記事にもzipを公開しておきましたので、本当に何もない超シンプルなレスポンシブHTMLテンプレートですが、レスポンシブなペラページのテンプレートをお探しの方は、下のリンクからzipを落としてご利用ください。
超シンプルなお知らせページ
新型コロナウイルスの緊急事態宣言も再度発令されたこともあり、皆さんの職場や団体でも、急にお知らせページや告知ページを用意してといった話があがっていないでしょうか?
しかも、サイトに組み込んだお知らせやニュース機能を使わず、単体のペラページで用意してというパターンだったりすると、それはそれで手がかかってしまいます。
しかも、急ぎでと言うわりに、1枚ペラでいいけど「レスポンシブ」にしてスマホで見てもいい感じになるように…といった注文まで言われてしまうと、作るのにも結構手数が必要になってしまいます。
そんな時に役立つような超シンプルなお知らせページ用のHTMLテンプレートを用意してみました。
サンプルデモページ
デモページはこちらからご確認をどうぞ。
超シンプルなお知らせページ用レスポンシブ対応HTMLテンプレート
テンプレートダウンロードは下の方にご用意いたしました。
テンプレートの説明
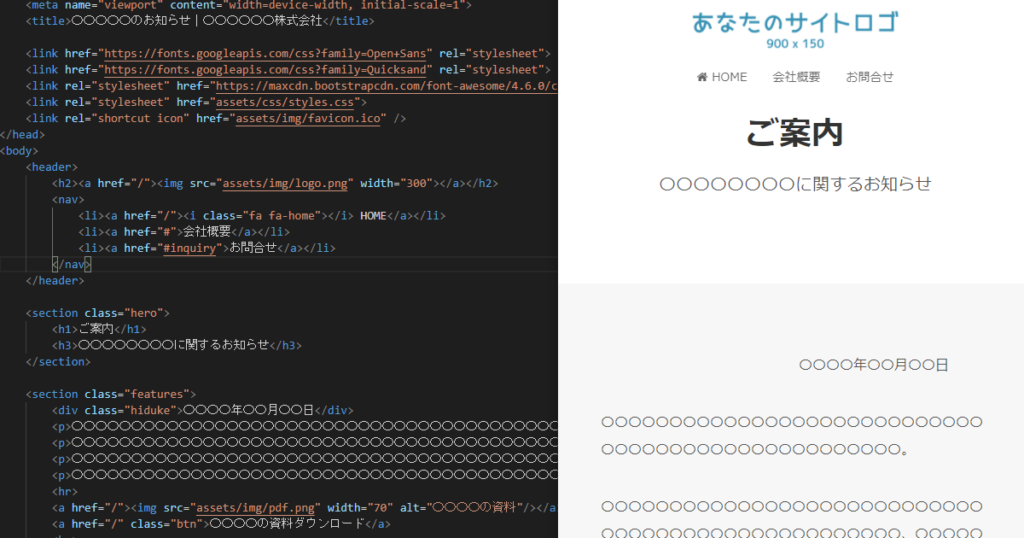
レスポンシブ対応
それぞれのセクションをレスポンシブ対応として、ヘッダーのロゴとナビゲーションはCSSのFlexboxレイアウトでフレキシブルな並び替えをします。ロゴ画像もスマホ表示で荒く見えないよう、大きなものを半分以下で表示させています。

とにかくシンプル
かっこいい系のレスポンシブHTMLテンプレートでよくある全画面背景などもなくして、お知らせページ用に使えるよう超シンプルなデザインにしています。
PDFダウンロード用ボタンも設置
お知らせ下部にはPDFダウンロードボタンも設置しておきました。「新型コロナウイルス感染症に関するお知らせ」といったPDFをダウンロードさせたい場合はリンク先にPDFを設定するだけでOKです。
文書的な配置
日付は右側に、文章全体や社名・TELなどは左揃えとして、お役所文書的な雰囲気を出すようしています。
無料です
HTMLソースを見てお分かりの通り、超シンプルな中身のないテンプレートですので、商用でも何でも無料で利用可能です。
テンプレートの使い方
ファイル構成
zipファイルには下記のファイルが含まれています。編集後にお持ちのサーバにアップロードしてご利用ください。
/
├ index.html
│
└ /assets
├ /css
│ └ style.css
└ /img
├ favicon.ico
├ logo.png
└ pdf.png修正する場所
index.html
会社名やお知らせ内容など、〇〇〇〇としてある箇所を修正してください。ヘッダのロゴとナビゲーション(HOME/会社概要)にはリンクが設定してあるので適宜修正してください。
style.css
CSSのカスタムプロパティで色指定をしているので、お好きなカラーコードを設定してください。ボタン・フッターのメインカラー、タイトル・本文の文字色を変更できます。
:root {
--main-color:#1F85AB; /*ボタン・フッターなどのメインカラー*/
--main-title-color: #333; /*ヘッダータイトルカラー*/
--main-text-color: #555; /*本文カラー*/
}画像素材
ロゴ画像とファビコン画像を入れてあります。お好きな画像に編集ください。
(参考)favicon画像の作り方
ファビコン用画像を調達
ファビコンの元となるようなシンプルな画像をご用意ください。モノトーンのアイコン素材を無料ダウンロード可能な「ICOOON MONO」あたりがおすすめです。
favicon.icoの生成
ファビコンにしたい画像を見つけたら「favicon generator」でfavicon.icoに画像を変換してください。
テンプレートのダウンロードはこちら
デモページでご紹介している超シンプルなレスポンシブテーマをお探しの方は、下のボタンからzipファイルをダウンロードしてご利用ください。
おわりに
シンプルなレスポンシブのHTMLテンプレートは探せば色々とありますが、お知らせページ専用の超シンプルなHTMLテンプレートでレスポンシブなものだとあまりなく、1から作るか、かっこいいテンプレートを削ってシンプルにするかしかなかったので用意をしてみました。
簡単なお知らせページであれば、テンプレを元に1時間もかからずに制作できると思います。シンプルなお知らせページを急ぎで作れと言われた際などに是非ご利用ください。