この運営ブログのWordPressテーマのemanonでは、アニメーション用にwow.jsのライブラリを使ってありました。トップページの注目記事セクションのフェードインなどに使っているようでしたが、規定の動作速度だと遅くてイライラすることが多かったので、テーマ用のphpを直接編集して、フェードイン速度を変更する方法をご紹介したいと思います。
テーマ:emanon Free
このdtn.jp運営ブログでは、WordPressテンプレートに「emanon Free」を使っています。
無料版ということで、有料版の「emanon Pro」と比べると機能制限のカギマークがけっこう見られますが、無料でこれだけデザインされていればこのブログでは十分だと思ってかれこれ何年も使っています。単に変えるのが面倒という理由もありますけど。
wow.js
そんな「emanon」にはアニメーションの機能が基本で備わっていました。
Emanonテーマは、wow.jsを使用しており、classに”wow アニメーション名”を指定することで動きを演出できます。
要素にアニメーションを追加したい。 WordPressテーマ Emanon[エマノン]
wow.jsは、アニメーションをCSSのclass指定をするだけで簡単に実現できるjavascriptのライブラリになります。
wow.jsサンプル
<img width="350" height="350" src="dtnjp_350x350.jpg" class="wow fadeInLeft animated infinite slower">たったこれだけでヌルヌルと動かせます。emanonだと記事内に置いたカスタムHTMLでもこのように動かすことができます。

さすがにループしていると邪魔ですね。
wow.jsを使ったフェードイン
このdtn.jp運用ブログのトップページを見てもらうと、3個の人気記事を表示する部分がじわっとフェードインしてきますが、これもwow.jsを使って実現されています。
そのトップページのフェードインですが、とにかくじわっとするのが遅すぎることが気になるようになっていました。最近ブログの更新が増えたために見る機会が増えたことも原因かもしれませんが。
そこで、これを強引に変更してみた方法をご紹介したいと思います。
data-wow-delay速度設定
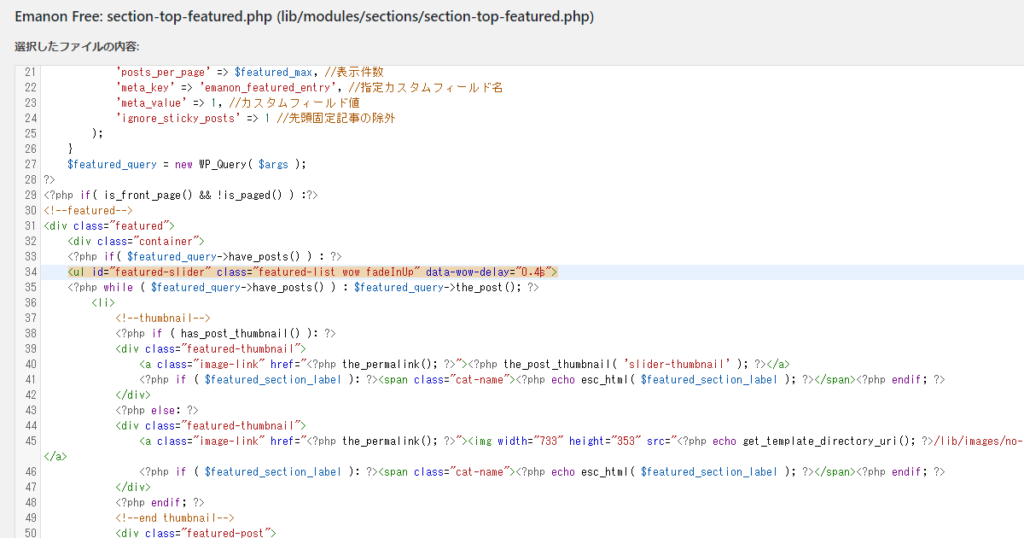
emanonテーマのカスタマイズ項目を見てみましたが、アニメーションのON/OFFはあったものの、フェードインの速度設定をする箇所などありませんでした。Chromeで該当箇所のHTMLを見てみると、wowのclass指定がこんなコードでされており、data-wow-delayに0.4sとの設定があります。
<ul id="featured-slider" class="featured-list wow fadeInUp slick-initialized slick-slider" data-wow-delay="0.4s">data-wow-delayは表示領域に入ったら指定した秒数だけ遅らせて表示開始する設定ですので、この0.4秒のタイムラグが遅いと感じる原因のようです。
これを更に短くすればイケそうです。
data-wow-delay=”0.4s” 修正方法
標準のカスタマイズ項目にはないので、テーマエディタでphpを直に修正しようと思って探したところ、かなり奥底にphpが置かれていました。
/lib/modules/sections/section-top-featured.php(※テーマphpの直接修正はWordPress破壊の可能性があるのでご注意ください。)

修正した結果
この0.4sを0.1sに変えてみたところ、フェードインも気にならない程度にふわっとでてくれるようになりました。
emanonに興味がわいた方はwow.jsも付いた「emanon Free」でヌルヌル動くブログを作ってみてはいかがでしょうか。カスタマイズをもっと制限なくやりたい方はemanon Pro版でいきなりどうぞ。
その後、fadeOut設定を発見
トップおすすめ記事セクションのフェードインがまだ気になるので色々見直したところ、wow.jsを使っていたのはトップページのおすすめ記事セクションが下から上にグイっと上がってくるアニメーションで使っていただけで、フェードイン自体はjQueryを使っていることにきがつきました。失礼いたしました。
.loading-wrapperをjQueryでfadeOut
よく見てみると、.loading-wrapperというクルクルするローディング画像を背景とした<DIV>を置いておき、これをjQueryでfadeOutさせる形でおすすめ記事セクションのフェードイン表示を実現しているようだと分かりました。
<div class="loading-wrapper"></div>.loading-wrapper {
position: absolute;
z-index: 999;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
height: auto;
background-color: #fff;
}
.loading-wrapper {
background-image: url(lib/images/balls.svg);
background-position: center;
background-repeat: no-repeat;
}// Loading animation
$('.loading-wrapper').fadeOut(2500);
$('.loading-wrapper-section').fadeOut(2500);このjsファイルは下記テーマフォルダに設置されておりまして、この$(‘.loading-wrapper’).fadeOut(2500)の2500を修正したところ、ササっと表示をしてくれるようになりました。
/lib/js/custom.min.js(※テーマjsの直接修正はWordPress破壊の可能性があるのでご注意ください。)
おわりに
WordPressに変えてはや3年が過ぎましたが、フェードインを修正するにもあれこれ場所探しを頑張らなければいけないので、WordPressは本当にめんどくさい作りだなぁと改めて感じてしまいました。
あれこれ改造してきたEmanon Freeですので、そろそろ有料版に切り替えたいとは思っていますが、この過疎ブログに9,800円を投じるのはなんとも微妙な気がしてなかなか前に進めずにおります。。

