WordPressのプラグインJetPackには、人気記事を集計して表示する機能があります。
記事クリックのデフォルトでの集計期間は24時間~48時間ですが、ブログのアクセス数が少なすぎて、この集計期間だと人気記事に情報が何も表示されなくなってしまうといった残念な状態になってしまった場合には、集計期間をもっと長くに変更すれば表示をだすことができます。
実は、この運営ブログもそのパターンとなってしまったので、解決方法を調べたところ、この方法を見つけたという感じです。
この記事では、WordPressのプラグインJetPackの人気記事集計期間を変更する方法を、PHPのサンプルコード付きで説明しています。
プラグインJetPack
WordPressの新規記事投稿をTwitterに自動でお知らせしたい。
だいぶ前にそんなことを思いつき、JetPackをプラグインに入れてTwitterと連携させておりました。フォロワーが数百人とかいればブログ投稿時のアクセス初速にも貢献するでしょうが、私の場合はほとんど意味がない感じですが、Twitter経由のアクセスもちらほらあるので、やっていて損にはならないとは思います。
JetPackの機能
このJetPackにはソーシャル連携以外にも様々な機能がついています。WordPressのプラグインにJetPackを入れている方ならご存じだと思いますが、アクセス解析や高速化、関連記事表示といった機能も備わっている人気プラグインです。
JetPackで人気記事の表示
JetPackのトラフィック分析系機能の一つに、人気記事表示機能があります。アクセス数の多い人気記事を一覧表示してくれるという便利な機能です。
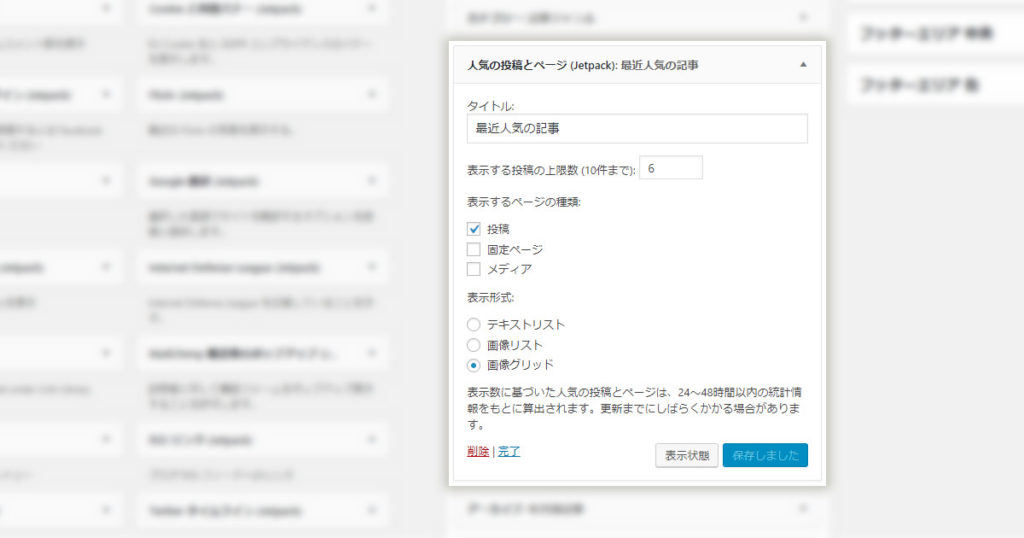
プラグインを追加すると、外観ーウィジット部分に「人気の投稿とページ(Jetpack)」というものが追加されるので、これをお好きな場所に置くだけで人気記事の表示ができます。

JetPackで人気記事が表示されない
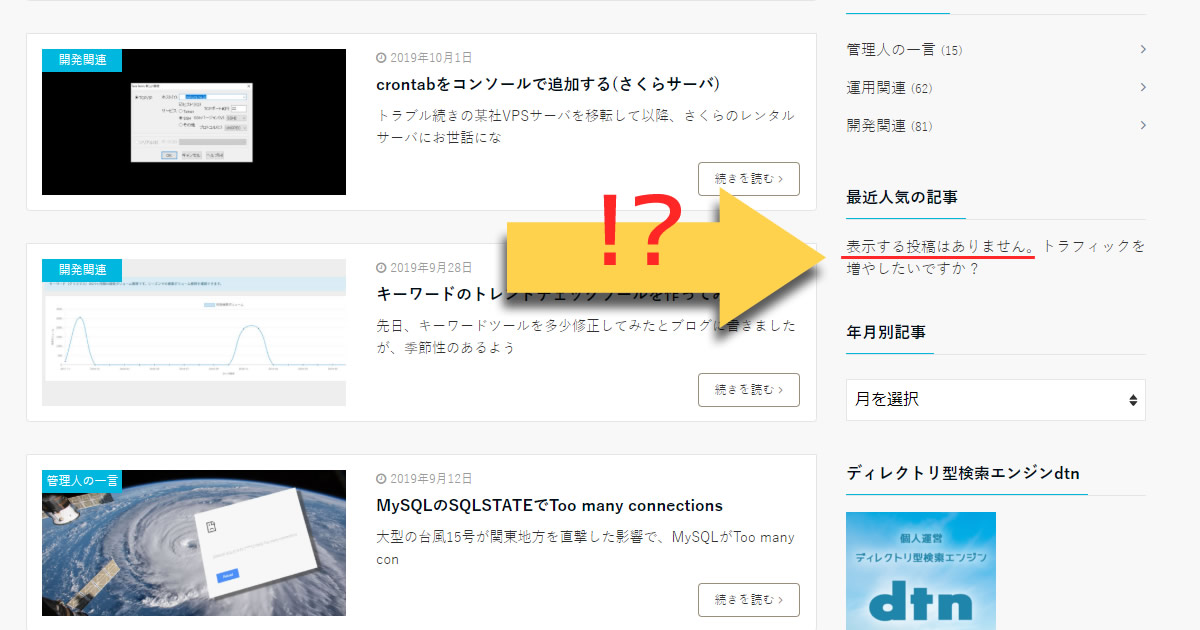
2019年の大型台風19号が通過しているので最中、雨戸がガタガタ揺れる音に眠れずに気晴らしにこのdtn.jp運営ブログを眺めていたところ、この人気記事ウィジットを追加した部分にこのような表示がでていることに気が付きました。
「表示する投稿はありません。トラフィックを増やしたいですか?」

パッと見たとき、全く意味が分かりませんでした。
表示する投稿はありませんとは
「Jetpack 表示する投稿はありません」 で調べてみたところ、不具合のせいでこうなると書かれたサイトもチラチラみられましたが、 ”集計期間が24〜48時間”と書かれているのを見た瞬間にはっと!気が付きました。
この過疎ブログに対する24時間~48時間程度のアクセス数では、ランキングにするだけのデータが揃うはずがないだろうという事実にです。
JetPackの集計期間変更
データ不足で集計ができないんだろうとは思ったため、この集計期間を変えられないかと調べてみたところ、意外とあっさりこれが見つかりまして、Jetpackのデベロッパーサイトにもコードがしっかり書かれてありました。
//JetPackの集計期間変更
function jetpackme_top_posts_timeframe() {
return '30';
}
add_filter( 'jetpack_top_posts_days', 'jetpackme_top_posts_timeframe' );WordPressのadd filter関数を使って、指定のフィルターフックに関数を実行するといった感じのようです。
この場合は、jetpack_top_posts_daysに、jetpackme_top_posts_timeframe()で30を返しています。この30が集計期間の日数ということらしいです。
WordPressのマニュアルを見ると、add_filterはこんな使い方でした。
add_filter( $tag, $function_to_add, $priority, $accepted_args );- $tag・・・次の引数で指定する関数を登録するフィルターフックの名前
- $function_to_add・・・フックしたタイミングで実行するその関数
- $priority・・・優先順位を整数で指定。ここでは1個だけの為になし
- $accepted_args・・・関数で使用する引数の数。ここでは引数なし
おわりに
公式マニュアル通りに値を30に変えてみたところ、無事人気記事が指定した6個表示されるようになりました。表示数をもっと増やしたら表示されないかもしれませんが。
そうこうしている間に台風は走り去っておりました。もう台風はこりごりですね。