dtnディレクトリでは、カテゴリに登録いただいたサイトさん向けに、クリックランキング、応援ランキングといったランキングの機能をつけてあります。
クリック数や応援ポチが多い順にランキングを開催しておりますが、ランキング順に登録サイトさんが並んでいるだけの味気ないページとなっておりましたので、JavaScriptのアニメーションでもつけて華やかにしてみることを思いつきました。
あちこちのサイトを見てみまして、「ランキング受賞サイト発表!!」とかのページによくある、金や銀の紙吹雪がひらひら舞い落ちる感じが良さそうだったので、紙吹雪スクリプトで良さげなものをランキングに実装してみることにしました。
この記事では、そのJavaScriptとCSSを使った紙吹雪スクリプトの実装についてご紹介をしてみたいと思います。実際にdtn.jpのページに設定した紙吹雪スクリプトもご紹介していますので、よければ皆さんのサイトでもお試し下さい。
confetti(紙吹雪)アニメーション
知らなかったですが、紙吹雪は英語で「confetti」というようです。
さっそく「cofetti JavaScript」でぐぐってみると、jsのスクリプトやライブラリが色々見つけることができました。HTML5でcanvas要素が追加されたあたりで、紙吹雪のスクリプト作成が流行っていたのかもしれないです。
とりあえず日本語ブログで紹介されていたJavaScriptライブラリの「Canvas Confetti」を試してみることにしました。
canvas-confettiライブラリ
下のボタンを押すと紙吹雪がポンとでます。
「Canvas Confetti」JavaScriptライブラリを使うと、こんなアニメーションが簡単にできてしまいました。あまりの簡単さにビックリです。
canvas-confettiライブラリの使い方
Node.jsがあればnmpでライブラリのインストールが可能ですので、npm installで「canvas-confetti」ライブラリが追加できます。
npm install --save canvas-confettiそんなことをしなくても、CDNでライブラリが配信されているので、面倒な場合はこのコードを追加するだけで準備完了です。
<script src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.3.2/dist/confetti.browser.min.js"></script>上のボタンにつけたシンプルな「紙吹雪発射!!」をする場合には、下記のコードを書くだけで実現できてしまいます。
confetti({
particleCount: 100,
spread: 70,
origin: { y: 0.6 }
});他にも「canvas-confetti」のコードサンプルページをみると、色々な紙吹雪噴射パターンが紹介されているので、使いたいものをコピペすれば簡単に動かすことができます。
WordPressの記事の中で使うには
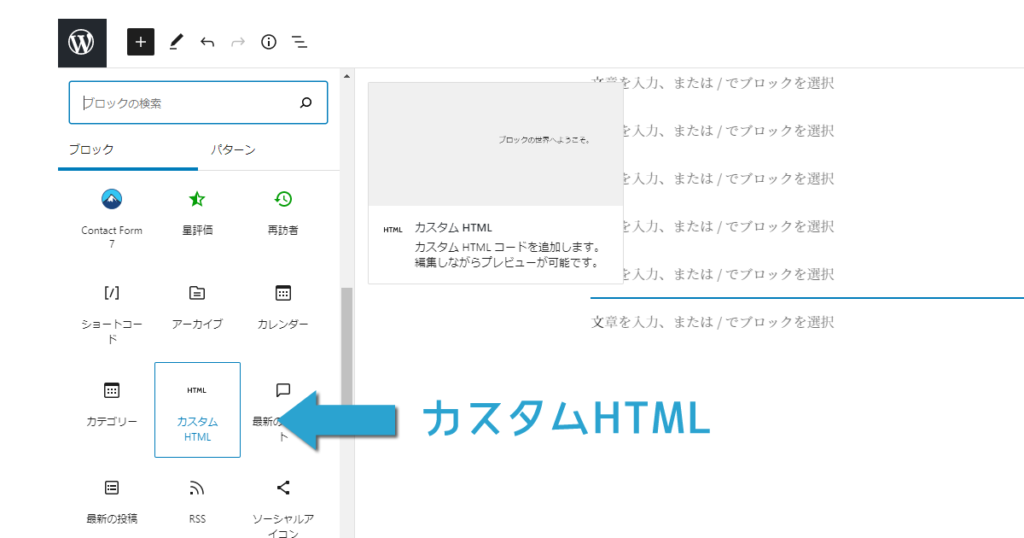
JavaScriptをWordPressに読み込ませるには、テンプレートのfunctions.phpやheader.phpに設定するとかの流れになりますが、この投稿のように、1記事内でとりあえず動かす程度であれば「カスタムHTML」に直接スクリプトを書けば動かすことができました。
上に設置したボタンも「カスタムHTML」に置いたスクリプトで動かしています。特定の記事だけに使うスクリプトであればこれで十分ですね。

WordPressの記事に設置したボタンと紐付けてスクリプトを動かす場合には、ボタンに適当なIDをつけてあげて、IDのonclick()でキックさせるとかにすればOKです。
実際に設置したコードサンプル
この記事では下のようなコードを「カスタムHTML」に設定してあります。
//CDNの読み込み
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.3.2/dist/confetti.browser.min.js"></script>
//クリックで紙吹雪噴射!
<script>
window.onload = function(){
//confetti-btnをクリックすると発火
document.getElementById("confetti-btn").onclick = function() {
confetti({
particleCount: 100,
spread: 70,
origin: { y: 0.6 }
});
};
};
</script>設置したスクリプトがしっかりDOMレンダリング後に動いてくれるように、念のため、window.onload()を付けてonclickを取っておきました。設置したボタンの方には「confetti-btn」というID名をつけてあります。
花火っぽい紙吹雪をランキングページに設置
簡単に紙吹雪が実現できることが分かったので、dtn.jpのランキングページに「Canvas Confetti」のサンプルに置かれていた「Fireworks」というサンプルを設置してみました。花火のように紙吹雪がランダムにパンパンでてくるやつです。
下のボタン押すと「Fireworks」のデモができます。パンパン紙吹雪が噴出します。
噴射型の紙吹雪だと微妙
ページを開いたときに花火がパンパンするようにonload()のタイミングで「Canvas Confetti」を動かしてみたところ、無事にきれいな紙吹雪をパンパン噴出させることができました。
が、華々しくはなったものの、元々設置したかったものは金や銀の紙吹雪がひらひら舞い落ちる穏やかなイメージだったので、イメージとは逆のかなり騒がしい印象のページになってしまいました。
それと、ランキングページもレスポンシブにはなっているので、スマホでこれを見たらうっとおしい感じになっていたので、もう一度別のサンプルを探してみることにしました。
みかづきブログさんの紙吹雪スクリプト
探して見つけたのが、「みかづきブログ」さんが公開していたJavaScriptの紙吹雪でした。「canvas-confetti」ライブラリにも「snow」という雪が降るようなサンプルが置いてありましたが、こちらはきちんと紙吹雪がくるくる回転しつつ落ちてくれるので、まさにイメージ通りという感じでした。
ランキングページに設置
再度dtn.jpの各ランキングページに設置をしてみたところ、ちょうどいい感じに収まってくれました。スマホで見てもいい感じです。
他にもまだまだありました
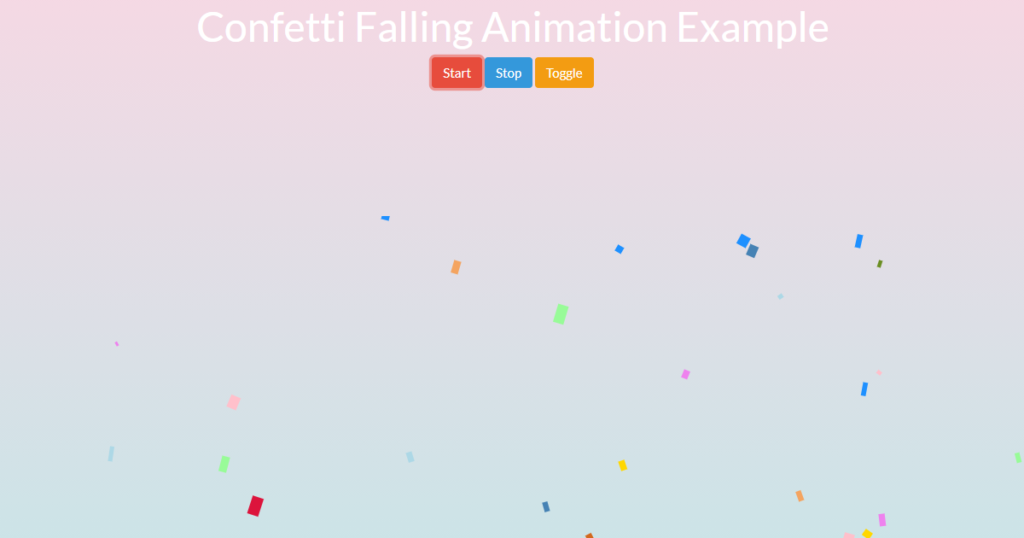
confetti.js
MITライセンスで配布されていた「Confetti Falling Animation In Pure JavaScript – confetti.js」も、紙吹雪の動き方がよりリアルになっていていい感じです。時間があれば、こちらもそのうち試してみたいと思いました。

おわりに
アニメーションを入れたことで、ランキングページも多少にぎやかしくすることができました。PCで見るともう少し紙吹雪のサイズを大きくしても良いかとは思いましたが、スマホでみるとこのくらいがちょうど良い感じなので、ひとまずこれで様子見したいと思います。
同じように紙吹雪アニメーションをお探しの方はぜひ参考にしてみて下さい。
追記:
噴射型の紙吹雪アニメーションを「2020年 年間Twitterトレンドランキング」のページに設置をしてみました。ご利用を考えている方は参考にしてみて下さい。